写CSS_关于Border你可能需要注意的地方
作者:
写CSS_关于Border你可能需要注意的地方
今天写了一段CSS,写时突然想到的,写出来和大家分享一下; 我们可能早已习惯了padding在不同浏览器中的不同之处, 但这个你不一定注意过;

先说一个场景,例如:
一个宽400px的黄盒子,左边放一个300px的小蓝盒子,右边放一个宽100px的红盒子.这样应该正好放下对吧? 因为300+100正好是400呀! 好了,先试一试!
我开始写了(头部省略):
<style>
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
400px
<div id="yellow">
<div id="blue">300px</div>
<div id="red">100px</div>
</div>
看一下效果:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
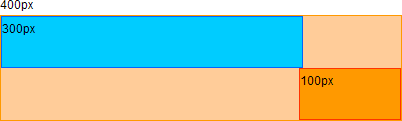
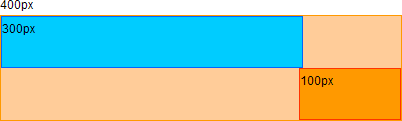
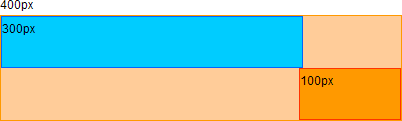
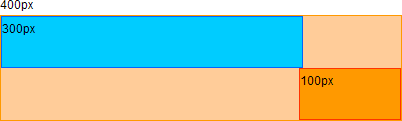
最后的效果是这样的:

没有放下,原因就是因为我写了一个border:1px; 那我们把他去掉看一下.
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
恩,这下对了,正好放下.
所以说:
边框是计算在width外边的. 是这样吗? 我们接着看下边的代码:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
如果你是用IE; 那么你会看他们间隔小了很多,FIREFOX应该和最开始的效果一样没有变化;
接着看最后一个效果:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这个里边两个小盒子都有边框,在宽度没有变的情况下,在IE中放下了. FIREFOX不会变的.
看代码区别,我少加了:
程序代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
如果不加(完全没有); 应该是按html3.0执行,这一点我不太确定。
程序代码
转一段:
DOCTYPE是document type(文档类型)的简写,用来说明你用的XHTML或者HTML是什么版本。
其中的DTD(例如上例中的xhtml1-transitional.dtd)叫文档类型定义,里面包含了文档的规则,浏览器就根据你定义的DTD来解释你页面的标识,并展现出来。
写出来就是友情提醒一下在写CSS千万把这个记住,如果页面比较要求不是相相相当的严格,计算时尽可能留出一点间隔来。这样即使有1px的边框,也不会对页面造成严重影响,1px还好一些,如果是10px呢,你的页面就完了。我比较倾向于:如果盒子有width就不要加padding,不加border是不太可能的。多套一两层没有人会笑话,这些可以避开很多的浏览器兼容的问题。

先说一个场景,例如:
一个宽400px的黄盒子,左边放一个300px的小蓝盒子,右边放一个宽100px的红盒子.这样应该正好放下对吧? 因为300+100正好是400呀! 好了,先试一试!
我开始写了(头部省略):
复制代码 代码如下:
<style>
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
400px
<div id="yellow">
<div id="blue">300px</div>
<div id="red">100px</div>
</div>
看一下效果:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
最后的效果是这样的:

没有放下,原因就是因为我写了一个border:1px; 那我们把他去掉看一下.
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
恩,这下对了,正好放下.
所以说:
边框是计算在width外边的. 是这样吗? 我们接着看下边的代码:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
如果你是用IE; 那么你会看他们间隔小了很多,FIREFOX应该和最开始的效果一样没有变化;
接着看最后一个效果:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
这个里边两个小盒子都有边框,在宽度没有变的情况下,在IE中放下了. FIREFOX不会变的.
看代码区别,我少加了:
程序代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
如果不加(完全没有); 应该是按html3.0执行,这一点我不太确定。
程序代码
转一段:
DOCTYPE是document type(文档类型)的简写,用来说明你用的XHTML或者HTML是什么版本。
其中的DTD(例如上例中的xhtml1-transitional.dtd)叫文档类型定义,里面包含了文档的规则,浏览器就根据你定义的DTD来解释你页面的标识,并展现出来。
写出来就是友情提醒一下在写CSS千万把这个记住,如果页面比较要求不是相相相当的严格,计算时尽可能留出一点间隔来。这样即使有1px的边框,也不会对页面造成严重影响,1px还好一些,如果是10px呢,你的页面就完了。我比较倾向于:如果盒子有width就不要加padding,不加border是不太可能的。多套一两层没有人会笑话,这些可以避开很多的浏览器兼容的问题。
