用margin和overflow属性实现div间距的方法
作者:
用margin和overflow属性实现div间距的方法

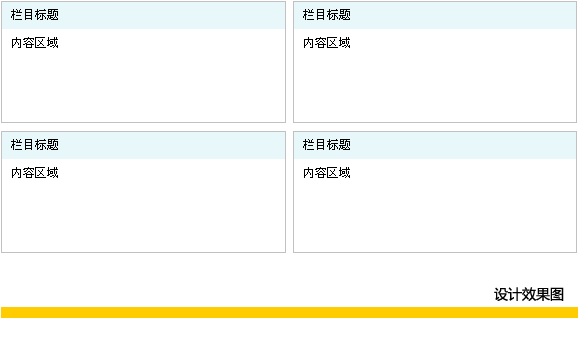
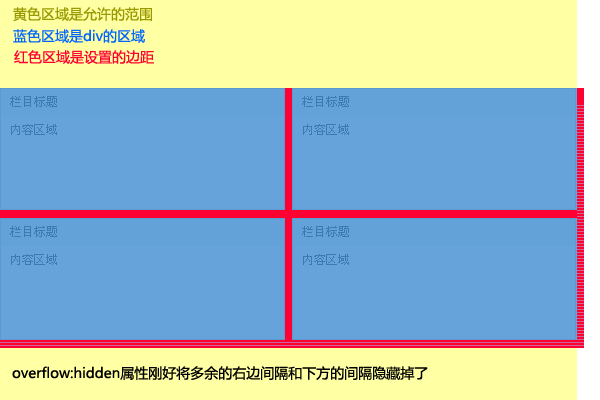
通常我们在制作上图的时候,会分别给四个div加上不同的css属性,来实现中间间隔。但我们更希望的是不需要对html标签做标识,直接能通过css实现,今天在论坛上小志提出了一个很不错的解决方案。使用overflow:hidden属性。或许很多人已经是这样用了,我没用过,觉得耳目一新。呵呵。其实道理很简单,我们按照正常的设置li的margin-right、margin-bottom属性,这样的结果自然会比我们期望的要多出来右边和下方的,这个时候我们通过ul的父级来设置width/height属性,然后overflow:hidden把多余的隐藏掉。好方法,呵呵!
解决方法请看图:

[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
