bootstrap table sum总数量统计实现方法
作者:我忘不掉
这篇文章主要介绍了bootstrap table sum总数量统计实现方法,需要的朋友可以参考下
写了一个分页要显示数据中所有金额的总数 但是使用footerformatter 却不知道该怎么赋值 没办法只能放到页脚了
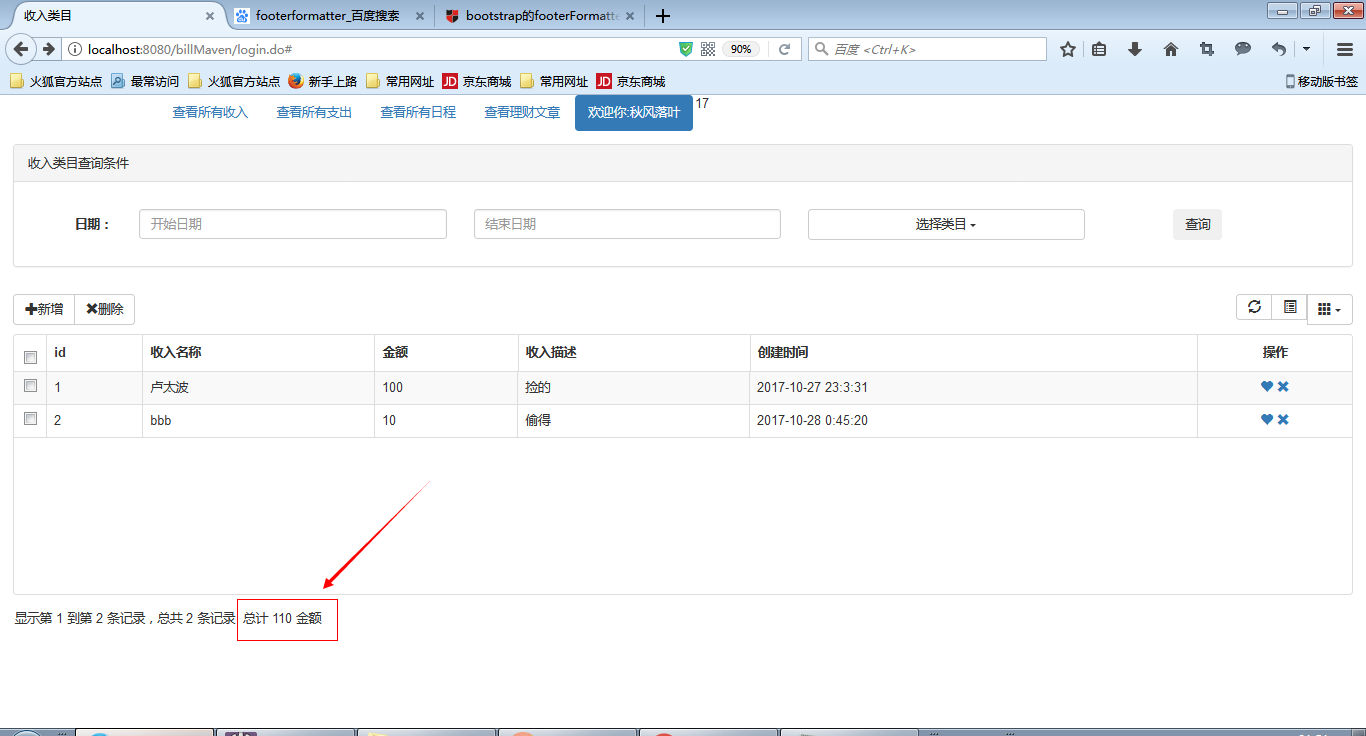
先上个效果图:

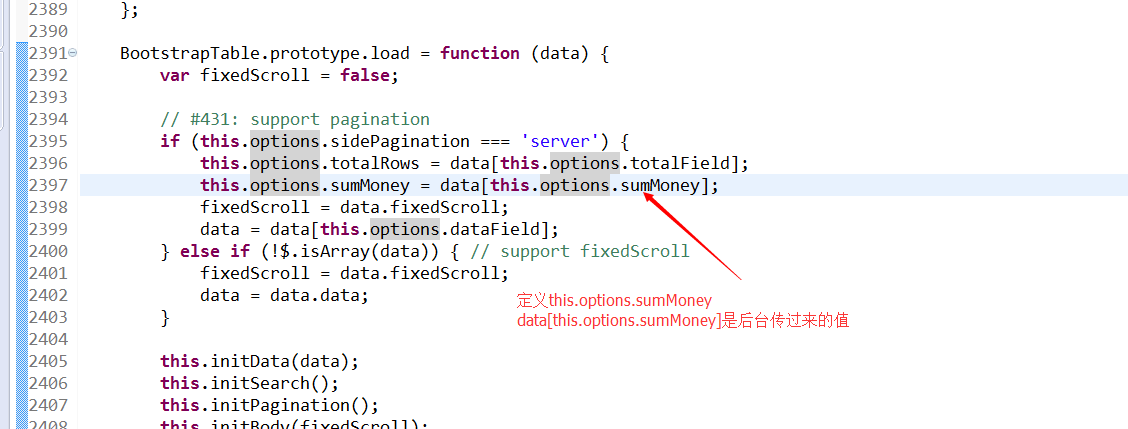
这样做要修改源码: bootstrap-table.js
1:定义一个名称

2:

3:

4:

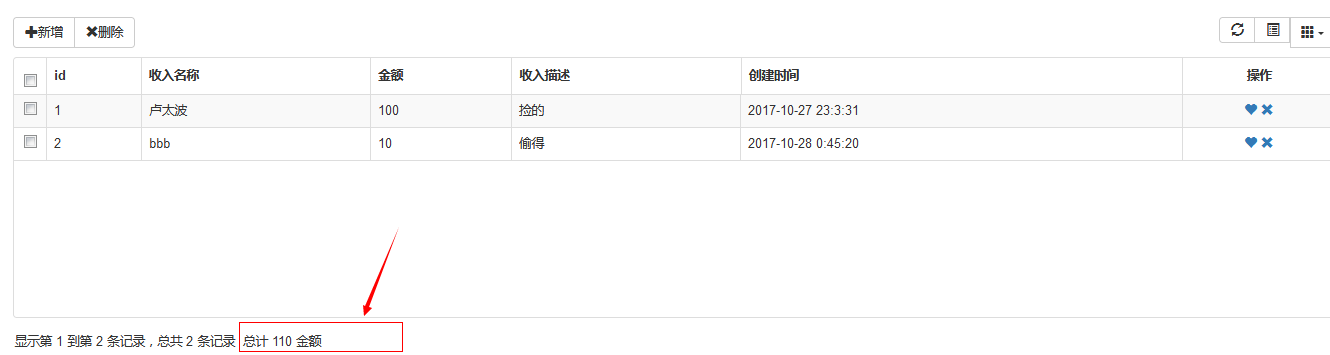
5: 如果你在后台传过来值和第一步中引号内的值一样的时候就会出现如下效果图

最后返回json样式是这样的:
{"total":2,"rows":[{"id":1,"categoryid":11,"money":100,"creattime":1509116611000,"updatetime":1509116611000,"describemon":"捡的","userid":17,"state":1,"categoryName":"卢太波"}],"sumMoney":110.0}
别忘了 sumMoney是和total同级别的
总结
以上所述是小编给大家介绍的bootstrap table sum总数量统计实现方法,希望对大家有所帮助!
