SpringMVC架构的项目 js,css等静态文件导入有问题的解决方法
作者:删库到跑路
下面小编就为大家带来一篇SpringMVC架构的项目 js,css等静态文件导入有问题的解决方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
发生原因
<servlet> <servlet-name>springmvc-mybaits</servlet-name> <servlet-class> org.springframework.web.servlet.DispatcherServlet </servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springMVC-servlet.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc-mybaits</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping>
这个会拦截掉所有的请求,包括js等静态文件
可以查找log日志,里面会详细记录每一个请求的url
查找资料,在spring3.0.5之后的版本,可以使用
<mvc:resources 标签,写在对应的springXXX-servlet.xml中,例如我的
<!-- 配置静态资源跳过扫描 --> <mvc:resources mapping="/js/**" location="/js/"></mvc:resources>
location为静态资源存放目录
mapping为访问时的地址
如果你配置好这个就ok了,那么恭喜你,但我配置好之后还是不好使
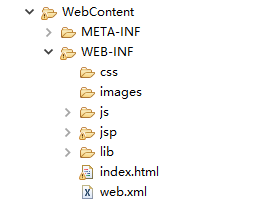
经过调查,我之前的目录结构是这样的:

在WEB-INF文件夹下的目录,都是不能直接进行访问的,配置文件里加了也不好使(可是真真切切的头疼了一晚上才搞明白)
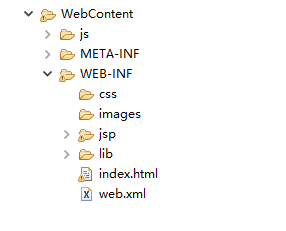
将js文件夹移至WebContent目录下就ok了

祝你成功!
以上这篇SpringMVC架构的项目 js,css等静态文件导入有问题的解决方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
