详解.vue文件中监听input输入事件(oninput)
作者:小禾子_Jane
本篇文章主要介绍了详解.vue文件中监听input输入事件(oninput),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
.vue文件其实是一个组件,关于它的说明我之前也写过一篇文章,地址:.vue文件,今天这篇文章要讲的是.vue文件中监听input的输入值变化事件。需求是这页面中,改变input的值,就调用一个事件,第一想到的是oninput。
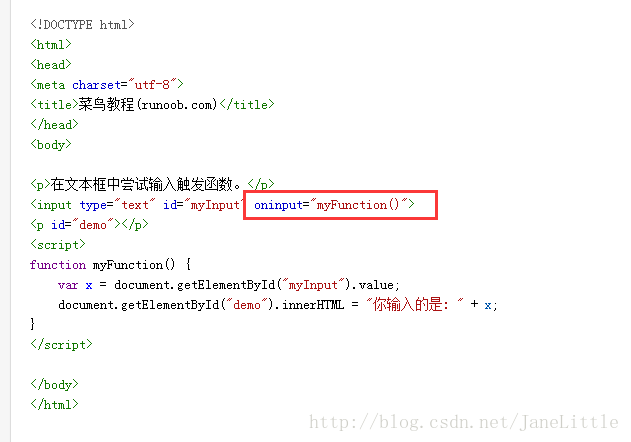
oninput 事件在用户输入时触发,菜鸟教程中的用法是:

但是在.vue中这样写是没有作用的:

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
这样写也没有作用:

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
最后,这样写才起作用:

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
