JavaScript requestAnimationFrame动画详解
作者:Lockeyi
这篇文章主要为大家详细介绍了JavaScript requestAnimationFrame动画,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
进入web2.0时代,在网页中实现动画已经不再局限于一种方法
- 你可以用CSS3的animattion+keyframes;
- 你也可以用css3的transition;
- 你还可以用通过在canvas上作图来实现动画,也可以借助jQuery动画相关的API方便地实现;
- 当然最原始的你还可以使用window.setTimout()或者window.setInterval()通过不断更新元素的状态位置等来实现动画,前提是画面的更新频率要达到每秒60次才能让肉眼看到流畅的动画效果。
认识JavaScript requestAnimationFrame
首先我们来看一下它的源码
requestAnimationFrame on github
// Adapted from https://gist.github.com/paulirish/1579671 which derived from
// http://paulirish.com/2011/requestanimationframe-for-smart-animating/
// http://my.opera.com/emoller/blog/2011/12/20/requestanimationframe-for-smart-er-animating
// requestAnimationFrame polyfill by Erik Möller.
// Fixes from Paul Irish, Tino Zijdel, Andrew Mao, Klemen Slavič, Darius Bacon
// MIT license
if (!Date.now)
Date.now = function() { return new Date().getTime(); };
(function() {
'use strict';
var vendors = ['ms', 'moz', 'webkit', 'o'];
//浏览器兼容
for (var i = 0; i < vendors.length && !window.requestAnimationFrame; ++i) {
//对于支持的浏览器直接统一接口
var vp = vendors[i];
window.requestAnimationFrame = window[vp+'RequestAnimationFrame'];
window.cancelAnimationFrame = (window[vp+'CancelAnimationFrame']
|| window[vp+'CancelRequestAnimationFrame']);
}
if (/iP(ad|hone|od).*OS 6/.test(window.navigator.userAgent) // iOS6 is buggy
|| !window.requestAnimationFrame || !window.cancelAnimationFrame) {
//对于不支持的浏览器退而使用setTimeout和clearTimeout
var lastTime = 0;
window.requestAnimationFrame = function(callback) {
var now = Date.now();
var nextTime = Math.max(lastTime + 16, now);
return setTimeout(function() { callback(lastTime = nextTime); },
nextTime - now);
};
window.cancelAnimationFrame = clearTimeout;
}
}());
相信那一点点源码的阅读对大家都没有问题,就算读不懂也没关系,会调用api就可以了
requestAnimationFrame的优点
浏览器可以优化并行的动画动作,更合理的重新排列动作序列,并把能够合并的动作放在一个渲染周期内完成,从而呈现出更流畅的动画效果。比如,通过requestAnimationFrame(),JS动画能够和CSS动画/变换或SVG SMIL动画同步发生。另外,如果在一个浏览器标签页里运行一个动画,当这个标签页不可见时,浏览器会暂停它,这会减少CPU,内存的压力,节省电池电量。
用法示例:
function animate() {
console.log("animation");
window.requestAnimationFrame(animate);
}
animate();

requestAnimationFrame(animate)是关键,它为要执行的函数设置了动画,所以浏览器控制台会一直执行animate()函数。
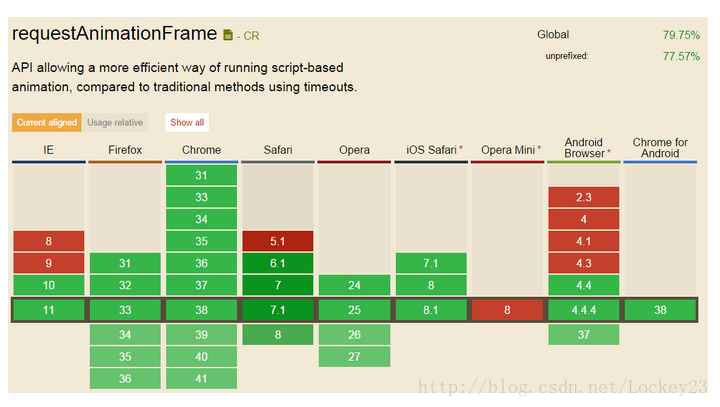
浏览器兼容性

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
