iOS发送短信功能的实现代码
作者:凤炎忻
发短信的功能对于一个需要渠道扩展的APP来说,必不可少。但是,当第一次看到这个需求时,我却一脸懵逼,因为之前并没有接触过,出于对未知事物的恐惧,被分配做这个任务的时候其实我是拒绝的,但是,没办法谁让我是小兵一个呢,只能硬着头皮强上了。在查阅了一番资料之后,发现这个功能做起来其实非常简单,不到十分钟就可以解决。下面我们就来聊一下如何实现这个功能。
首先,我们来介绍一个最为简单的方法,只需要一行代码就可以搞定,代码如下:
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"sms://800888"]];
但是,这段代码虽然简单,缺陷却也明显,这段代码属于程序外部调用,也就是跳出app程序本身,利用手机短信功能发送短信,在发送短信页面点击取消按钮时,回到的是手机短信功能页面,而不是app程序。而且,此方法也不能传入默认的短信文本,需要自己手动输入,很可能无法满足需求。所以:
我们需要知道的一点是,苹果官方在发送短信功能方面有一个框架,叫做MessageUI,此框架可以解决上述一切问题,而且轻松方便容易实现,下面我们就来介绍一下这个框架的使用:
在吃大餐之前,让我们先来几道前菜:
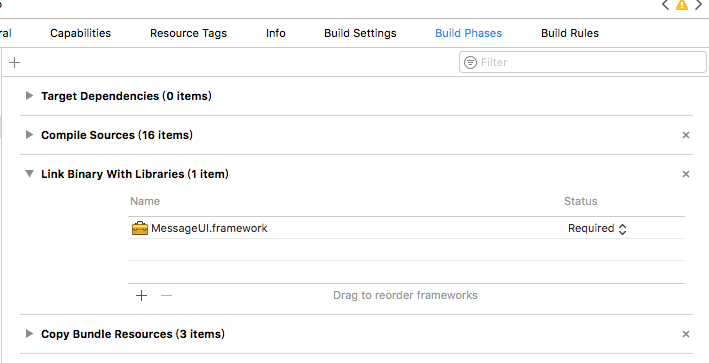
导入框架:MessageUI.framework

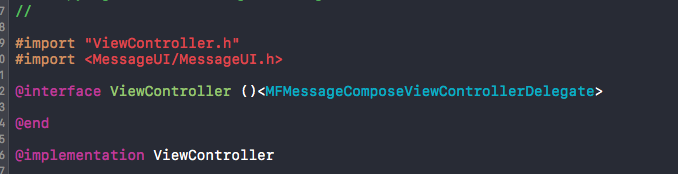
2.导入头文件:#import <MessageUI/MessageUI.h>
3.添加协议:<MFMessageComposeViewControllerDelegate>

添加完协议之后,我们首先想到的就是实现协议方法,可是还不能急,我们还得检测一下设备是否可以发送短信。如下:
- (void)showSMSPicker:(id)sender
{
/**
您必须检查当前设备是否可以在尝试创建一个MFMessageComposeViewController的实例之前发送短信
。 如果设备无法发送短信,
[[MFMessageComposeViewController alloc] init]将返回nil。 您的应用程式用一个空视图控制器调用
-presentViewController时会导致崩溃。
**/
if ([MFMessageComposeViewController canSendText])
// The device can send email.
{
[self displaySMSComposerSheet];
}
else
// The device can not send email.
{
self.feedbackMsg.hidden = NO;
self.feedbackMsg.text = @"Device not configured to send SMS.";
}
}
- (void)displaySMSComposerSheet
{
MFMessageComposeViewController *picker = [[MFMessageComposeViewController alloc] init];
picker.messageComposeDelegate = self;
//您可以指定一个或多个预配置的收件人。 用户有从消息编辑器视图中删除或添加收件人的选项控制器
//您可以指定将出现在消息编辑器视图控制器中的初始消息文本。
picker.recipients = @[@"Phone number here"];//发短信的手机号码的数组,数组中是一个即单发,多个即群发。
picker.body = @"Hello from California!"; //短信主体内容
[self presentViewController:picker animated:YES completion:NULL];
}
检测是否可以发送短信,还是需要有一个触发事件的,代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIButton * button = [[UIButton alloc]initWithFrame:CGRectMake(140, 100, 100, 100)];
button.backgroundColor = [UIColor blackColor];
[button setTitle:@"发送短信" forState:UIControlStateNormal];
[button setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[button addTarget:self action:@selector(showSMSPicker:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
UILabel * feedbackMsg = [[UILabel alloc]initWithFrame:CGRectMake(10, 300, self.view.frame.size.width -20, 30)];
feedbackMsg.textAlignment = NSTextAlignmentCenter;
[self.view addSubview:feedbackMsg];
self.feedbackMsg = feedbackMsg;
}
嗯,到了实现协议方法的时候了:
// -------------------------------------------------------------------------------
// messageComposeViewController:didFinishWithResult:
// Dismisses the message composition interface when users tap Cancel or Send.
// Proceeds to update the feedback message field with the result of the
// operation.
// 当用户点击取消或发送时,关闭消息组合界面。
// 收到更新反馈消息字段的结果操作。
// -------------------------------------------------------------------------------
- (void)messageComposeViewController:(MFMessageComposeViewController *)controller
didFinishWithResult:(MessageComposeResult)result
{
self.feedbackMsg.hidden = NO;
// Notifies users about errors associated with the interface
// 通知用户与界面相关的错误
switch (result)
{
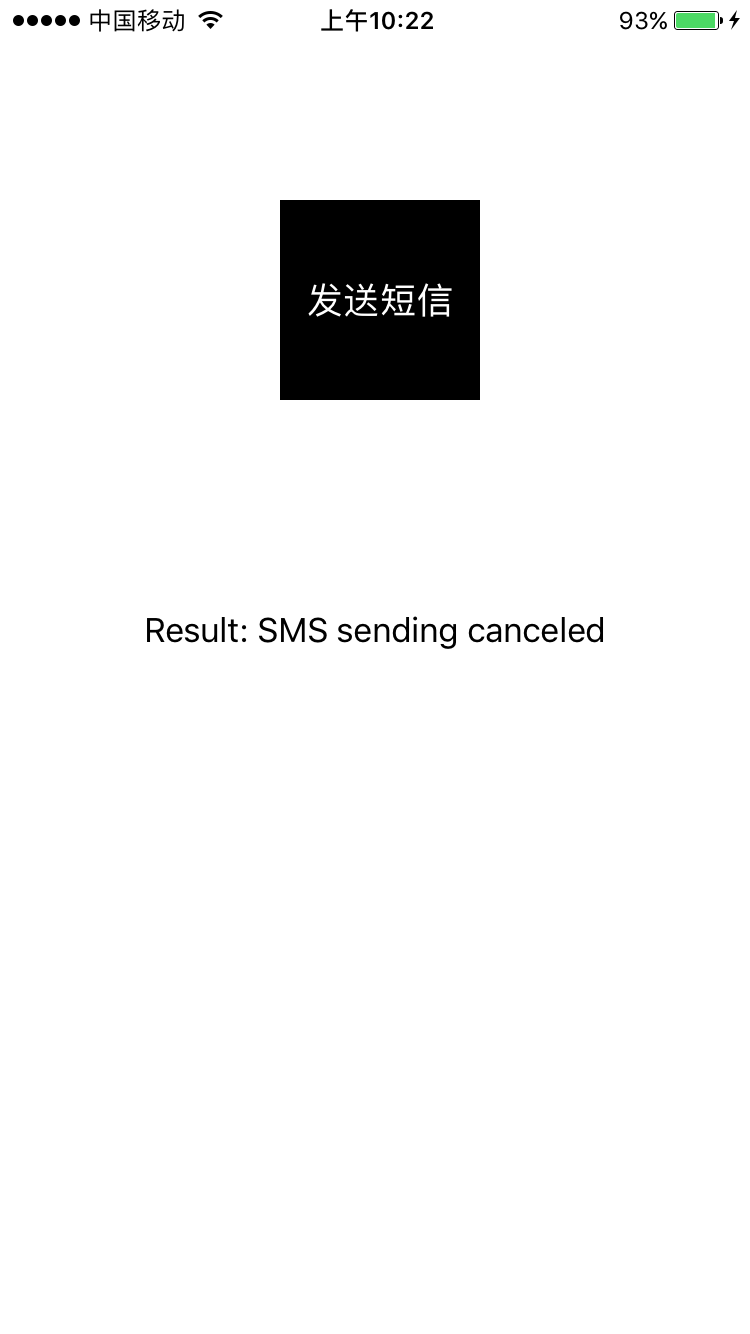
case MessageComposeResultCancelled: //取消
self.feedbackMsg.text = @"Result: SMS sending canceled";
break;
case MessageComposeResultSent: //发送
self.feedbackMsg.text = @"Result: SMS sent";
break;
case MessageComposeResultFailed: //失败
self.feedbackMsg.text = @"Result: SMS sending failed";
break;
default: //默认
self.feedbackMsg.text = @"Result: SMS not sent";
break;
}
[self dismissViewControllerAnimated:YES completion:NULL];
}
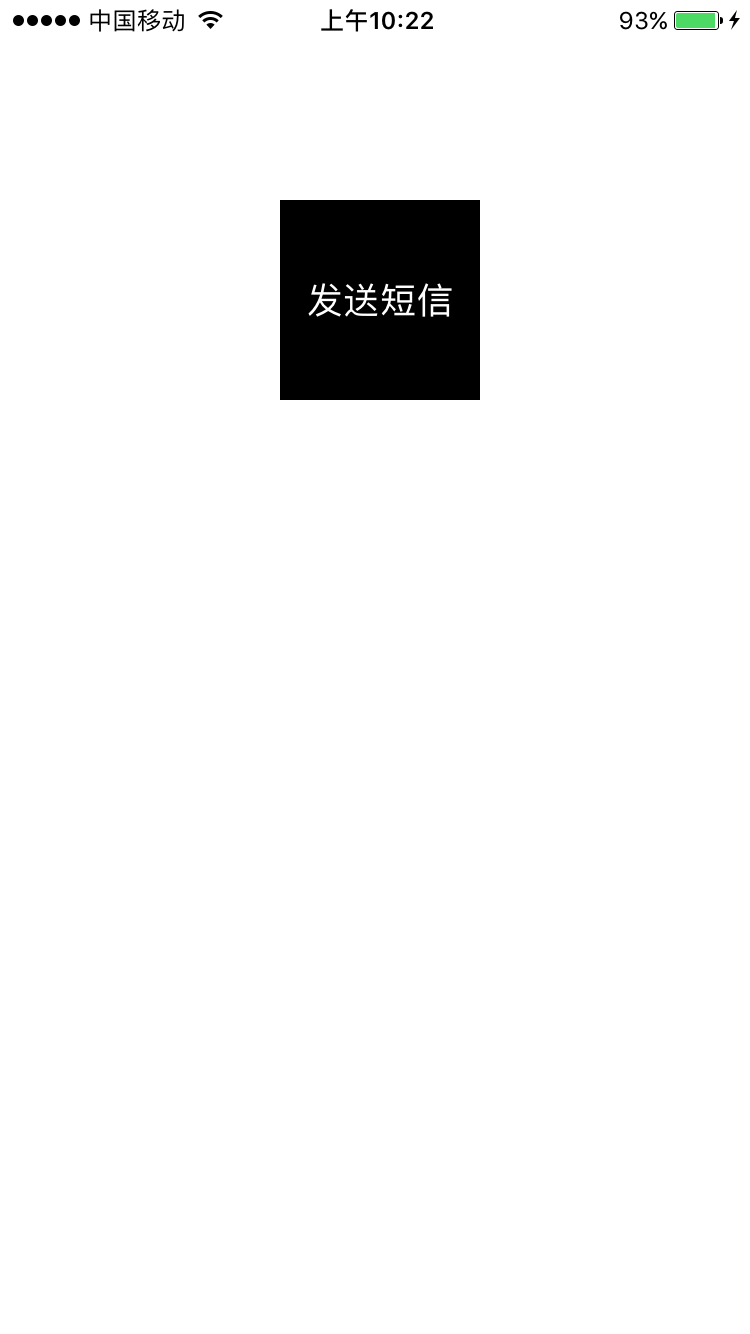
Demo运行结果如下:



至此,我们的发送短信功能就实现了,是不是很简单!但是,当年也是怂过啊,所以,特写此文,以纪念当年怂过的日子。
参考文章
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
