基于iOS实现倒影效果
作者:愤怒的小明
这篇文章主要为大家详细介绍了基于iOS实现倒影效果的相关代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了iOS实现倒影效果的具体代码,供大家参考,具体内容如下
一、简单说明
我们可以复制层创建一个复制层,然后旋转,添加相应的色差。即可达到效果
创建界面的时候,我们的view 使用的是 VCView

二、代码
2.1 VCView.m
//
// VCView.m
// 03_UIView76_倒影
//
// Created by 杞文明 on 17/7/22.
// Copyright © 2017年 杞文明. All rights reserved.
//
#import "VCView.h"
@implementation VCView
+(Class)layerClass{
return [CAReplicatorLayer class];
}
@end
2.2 ViewController.m
//
// ViewController.m
// 03_UIView76_倒影
//
// Created by 杞文明 on 17/7/22.
// Copyright © 2017年 杞文明. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//获取复制层,复制子层(这里的view 是 VCView)
CAReplicatorLayer * repL = (CAReplicatorLayer*)self.view.layer;
repL.instanceCount = 2;
//绕x轴旋转180度 PI
repL.instanceTransform = CATransform3DMakeRotation(M_PI, 1, 0, 0);
repL.instanceRedOffset -= 0.1;
repL.instanceGreenOffset -= 0.1;
repL.instanceBlueOffset -=0.1;
repL.instanceAlphaOffset -= 0.1;
}
@end
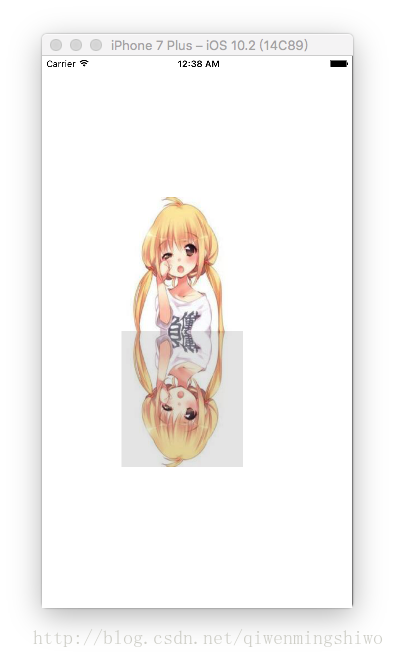
三、图示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
