iOS开发之自定义图片拉伸功能
作者:shuai265
这篇文章主要介绍了iOS开发之自定义图片拉伸功能,需要的朋友可以参考下
需求
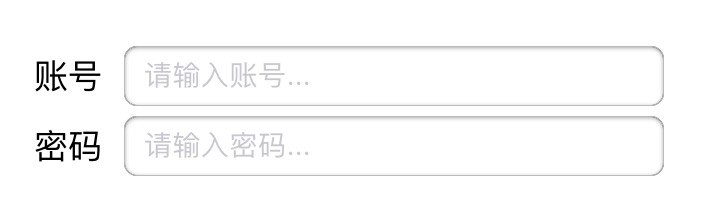
为了减小app体积,同时为了适配不同尺寸屏幕或不同应用场景,很多图片素材都是标准通用的,比如IM消息气泡、按钮阴影效果等,但直接使用这些素材会产生一些问题,假如我们需要实现以下效果,即使用图片为账号密码输入框添加阴影效果:

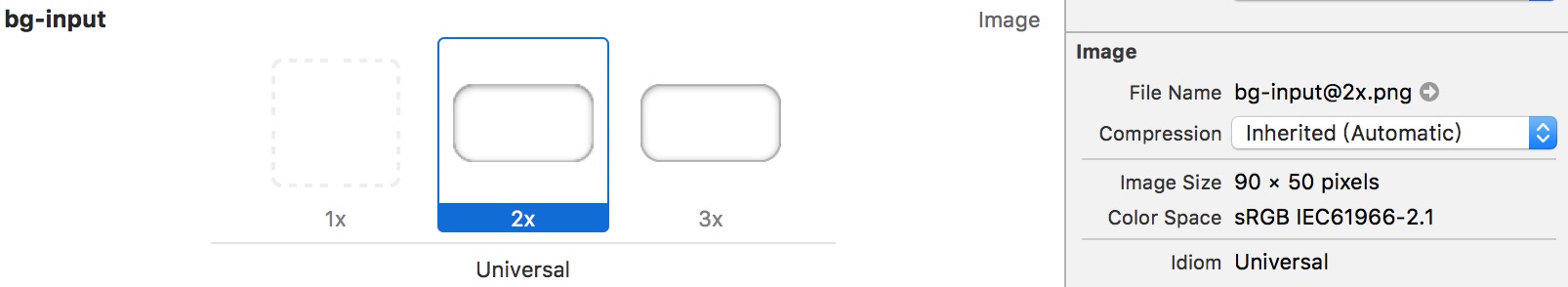
图片素材:

直接使用图片实现的效果与需求效果对比:

经过自定义拉伸调整过后,最终效果:

实现
将storyboard中的控件关联到代码文件中,accountTextBgImageView 为textFiled 下的背景图片视图,实现代码如下:
UIImage *textBgImage = [_accountTextBgImageView.image resizableImageWithCapInsets:UIEdgeInsetsMake(12, 22, 12, 22) resizingMode:UIImageResizingModeStretch]; _accountTextBgImageView.image = textBgImage;
其中 UIEdgeInsetsMake 将创建并返回一个 edge inset。 edge inset 控制着拉伸图片的位置,其四个参数按上左下右的顺序,指明拉伸范围距各个边的距离,从下图可以看出edge inset 的内容和作用,我们可以拉伸图片的同时,保证四个角不会变形。

示例中我们的图片为90x50pixels,等同于 45x25pt,我们拉伸图片时,需要保留四个角的圆弧不变形,只要拉伸横向纵向中间一个pt就可以了,所以我们在代码中将edge inset 设置为(12,22,12,22),即可实现我们的需求。
以上所述是小编给大家介绍的iOS开发之自定义图片拉伸功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
