jQuery Json数据格式排版高亮插件json-viewer.js使用方法详解
作者:gz_blog
这篇文章主要为大家详细介绍了jQuery Json数据格式排版高亮插件json-viewer.js的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
jQuery Json数据格式排版高亮插件json-viewer.js使用方法详解
1.插件介绍:
jquery.json-viewer.js是一款查看json格式数据的jquery插件。它可以将混乱的json数据漂亮的方式展示在页面中,并支持节点的伸展和收缩和语法高亮等功能。
2.代码演示:
1).首先引入jquery和json.viewer.js插件
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script src="js/jquery.json-viewer.js"></script>
2).html代码:

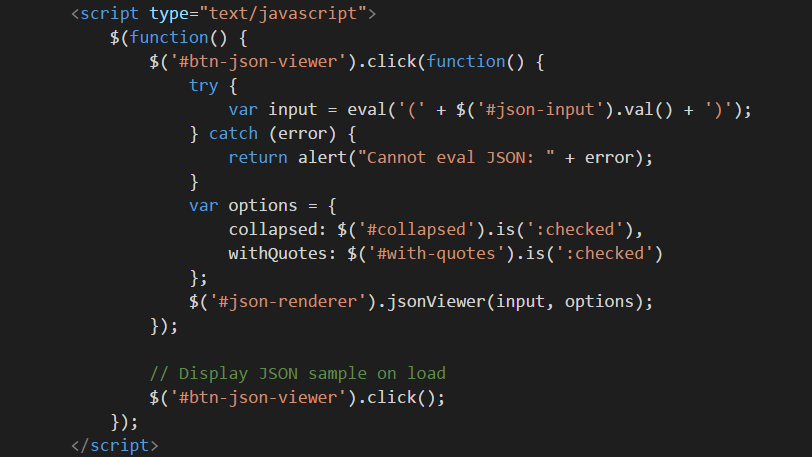
3).js代码:

4).在textarea文本域输入框中输入json数据格式的数据


5).结果页面:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
