Node.js开发第三方微信公众平台
作者:H_VK
一、写在前面的话
Node.js是一个开放源代码、跨平台的JavaScript语言运行环境,采用Google开发的V8运行代码,使用事件驱动、非阻塞和异步输入输出模型等技术来提高性能,可优化应用程序的传输量和规模。这些技术通常用于数据密集的事实应用程序。——来自维基百科
最近花了差不多近一个月的时间去学习Node.js,由于它的代码语言是 Javascript ,因此对于语法上就没有过多的去研究,毕竟做过Web开发的程序员,很少有不会Javascript的。而写这篇文章,也只是为了

如有不正确的地方,希望大家指正。
二、准备工作
在正式开始码代码之前,我们需要准备以下东西:
搭建 Node 环境。Node的安装过程太过简单,网上也有太多的教程,大家可以自行百度;申请微信公众号,同样这里也不做介绍,大家自行百度。服务器和域名。打开Node.js中文网文档 打开 微信开发者文档 三、接入微信公众平台 1.创建Node.js 项目
首先我们在电脑的任意磁盘上创建文件夹,命名随意,我这命名为 wechat;
随后在文件夹中创建两个文件,一个是config.json,另一个为app.js。如下图所示:

PS:这里我的 IDE 是 VSCode,各位可随意使用自己喜欢的 IDE。
为了后续功能的扩展,我加入了Express框架,具体操作如下:
电脑打开运行界面,快捷键为:win+R,输入cmd后回车,进入dos界面,输入命令
npm install -g express
进行全局安装;由于 Express 自 4.x 版本中将命令工具分离出来,因此还需要输入下一个命令
npm install -g express-generator@4
安装成功后,在dos界面中输入以下 命令
express -h
结果如下图所示:


什么?你的运行结果提示:express不是内部或外部命令。那你必须要检查一下安装 node.js 的时候有没有添加环境变量。点击<a href="http://jingyan.baidu.com/article/1876c8529c79e2890b1376dd.html?st=2&net_type=&bd_page_type=1&os=0&rst=&word=WWWDHZJS.ORG" target="_blank">解决express不是内部或外部命令问题
2.微信文档步骤
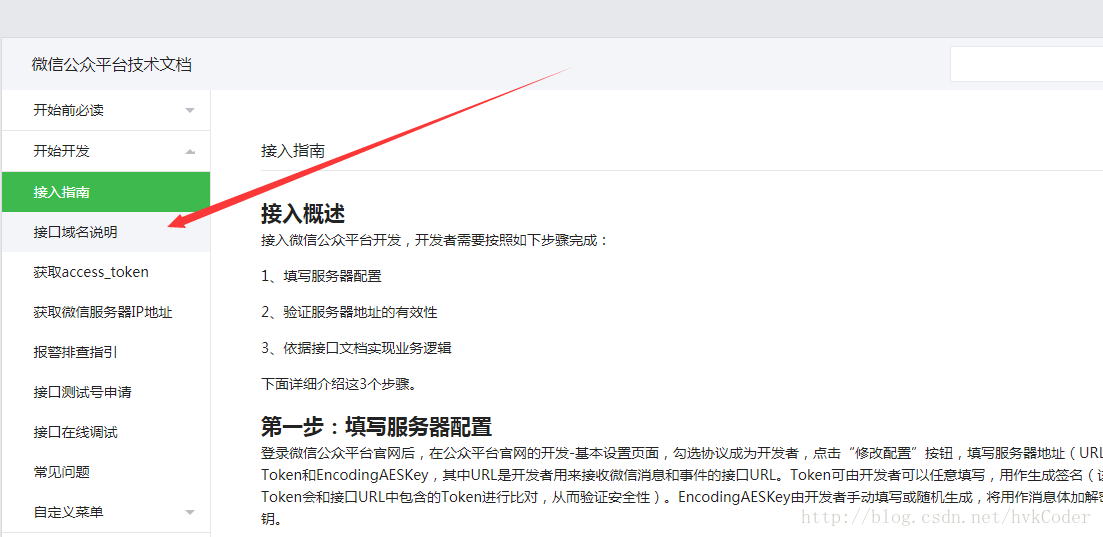
如果在没有考虑清楚之前,就开始码代码的话,这样做是非常危险的。我们先打开微信文档,点击 开始开发 中的 接入指南,如图:

跳过第一步,直接看第二步,如图:

正如帮助文档所说的那样,我们总结以四个步骤:
获取微信服务器Get请求的参数 signature、timestamp、nonce、echostr 将token、timestamp、nonce三个参数进行字典序排序将三个参数字符串拼接成一个字符串进行sha1加密开发者获得加密后的字符串可与signature对比,标识该请求来源于微信 3.接入功能的实现
整理好思路后我们就按照上一节的步骤去实现。首先我们在打开 config.json 文件,输入以下内容:
{
"token":"wechat"
}
打开 app.js 文件,该文件属于我们程序的入口,在文件启动及以后路由配置都是再次实现的,首先我们导入重要的模块:
const express = require('express'), //express 框架
crypto = require('crypto'), //引入加密模块
config = require('./config');//引入配置文件
"./" 表示与 app.js 在同一及目录下,为什么要这么写呢?原因很简单就是在我们通过 npm 命令安装模块时,如果我们指定了全局安装,也就是 -g,安装后的文件则会保存在我们 node.js 安装路径下的 node_modules 文件夹中;同理,我们不指定全局安装,安装后的文件则会保存在我们安装命令输入时所在的文件夹根目录下的 node_modules 文件夹中,此时如果没有该文件,系统会自动创建。
这里我们都是使用 require 去导入模块的,node.js 怎么分辨系统模块和我们自定义的模块呢,聪明的你一定想到了,没错就是 "./" 这个,如果你不想用它的话,你也可以把自定义的模块文件移到 node_modules 文件夹中。
require 是通过模块名称去导入模块文件的,因此在引入的时候不需要写入文件的后缀名。如果两个文件重名,但后缀名不同, require 会按照 Node.js 的加载优先级顺序进行导入,即 js文件 > json文件 > node文件。

实际上就是这么简单,我们也就不再纠结这个问题,继续下面的工作。
实例 express 以及 创建服务器
//实例 express
var app = express();
//用于处理所有进入 3000 端口 get 的连接请求
app.get('/',function(req,res){
//对请求连接返回内容
res.send("Hello Node.js");
});
//监听3000端口
app.listen(3000);

输入命令,启动我们的Node.js项目
node app.js
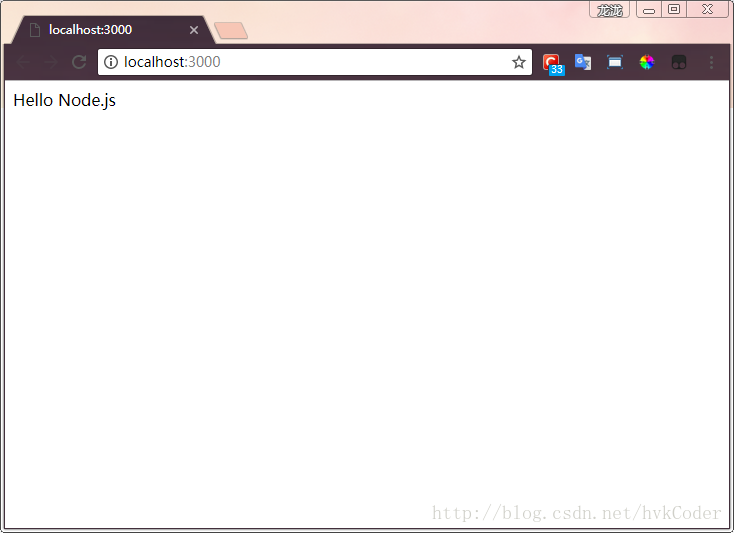
启动成功后,我们打开浏览器输入地址:http://localhost:3000 访问我们的node.js项目,如图


小技巧 :
在每次更改完 node.js 项目后,我们都需要先将 node.js停止(快捷键: Ctrl+C),然后再通过命令再次运行,这样特别麻烦。这里我推荐使用 supervisor 工具,npm 安装命令为:npm install -g supervisor。这样我们启动 node.js 项目命令改为 supervisor app.js,更改项目后只需要保存,刷新浏览器页面就可以得到更改后的结果了。
完成上面的工作后,我们就可以正式开始写接入微信公众平台的主要代码,废话不多说直接贴代码

const express = require('express'), //express 框架
crypto = require('crypto'), //引入加密模块
config = require('./config');//引入配置文件
var app = express();//实例express框架
//用于处理所有进入 3000 端口 get 的连接请求
app.get('/',function(req,res){
//1.获取微信服务器Get请求的参数 signature、timestamp、nonce、echostr
var signature = req.query.signature,//微信加密签名
timestamp = req.query.timestamp,//时间戳
nonce = req.query.nonce,//随机数
echostr = req.query.echostr;//随机字符串
//2.将token、timestamp、nonce三个参数进行字典序排序
var array = [config.token,timestamp,nonce];
array.sort();
//3.将三个参数字符串拼接成一个字符串进行sha1加密
var tempStr = array.join('');
const hashCode = crypto.createHash('sha1'); //创建加密类型
var resultCode = hashCode.update(tempStr,'utf8').digest('hex'); //对传入的字符串进行加密
//4.开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(resultCode === signature){
res.send(echostr);
}else{
res.send('mismatch');
}
});
//监听3000端口
app.listen(3000);
4.部署项目
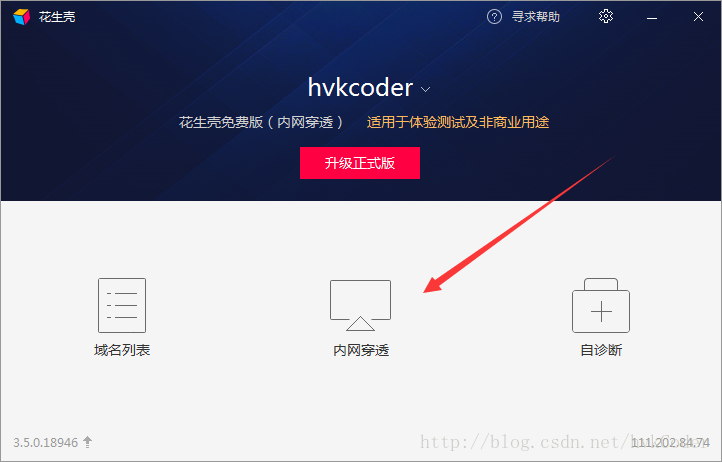
完成了代码后我们就可以把项目发布到外网上了,这里我用的是花生壳内网映射外网的软件,各位可以随意使用其他工具。
1.打开花生壳的软件,点击内网穿透:

2.点击添加映射

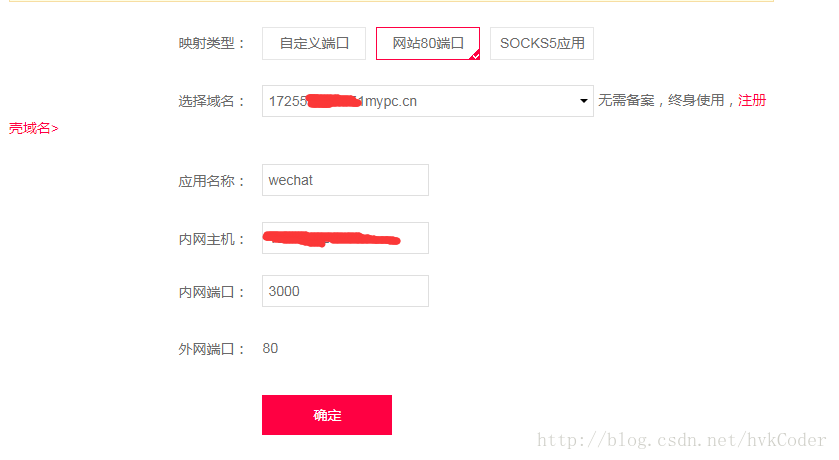
3.配置映射

由于微信只接受80端口,我们在映射类型选择为 网站80端口;内网主机就是我们电脑的 IP 地址;内网端口号就是node.js的监听端口;点击确定后,就成功映射到外网了,可以通过花生壳提供的域名进行访问。
5.接入验证
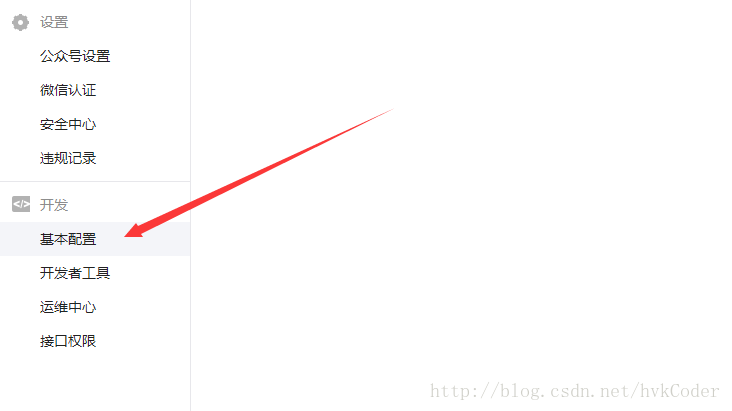
再次进入微信公众平台在左侧菜单点击基本配置,如图:


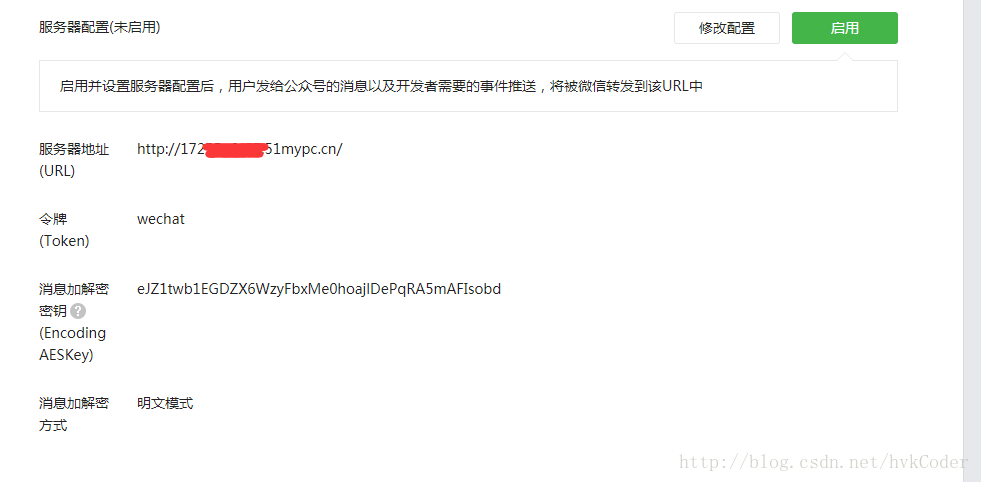
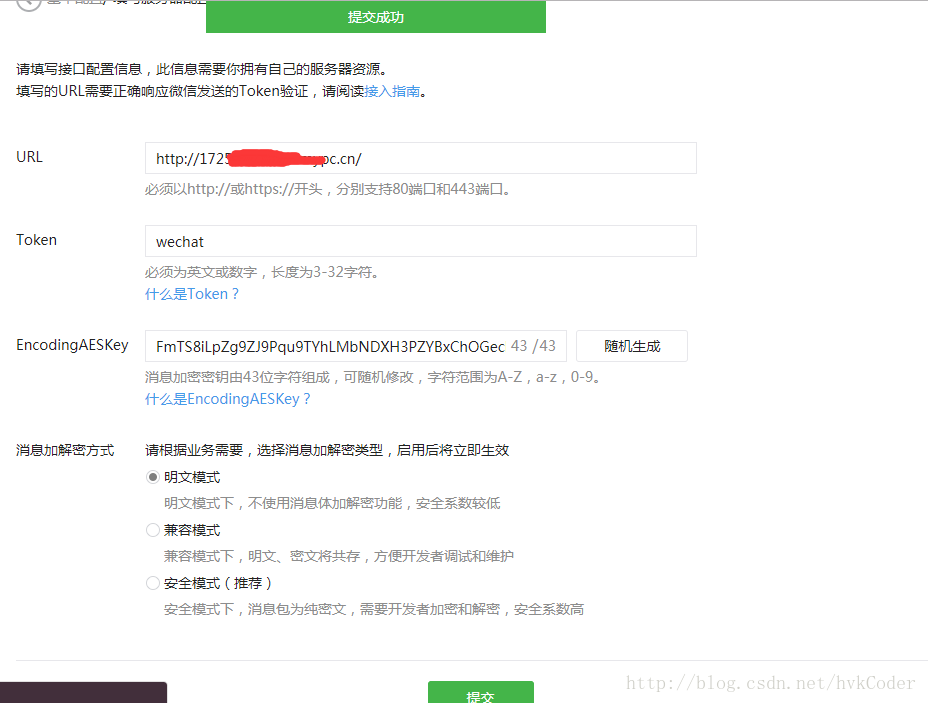
点击修改配置。其中服务器地址,就是我们外网映射的地址;令牌(Token)就是我们在 config.json 文件中 定义的 token 值;消息加密可以点击随机生成按钮,当然你也可以随便定义;消息加解密方式这块可以随便选择,这里我就使用默认的,如图:


点击提交按钮,提示 提交成功,那么我就要祝贺你了

你已经成功的步入了Node.js开发微信的开发的第一步。
GITHUB源代码:https://github.com/SilenceHVK/wechatByNode 。对文章有不正确之处,请给予纠正。github源代码请顺手给个 Star,最后感谢您的阅读。
您可能感兴趣的文章:
- 调试Node.JS的辅助工具(NodeWatcher)
- node.js开发中使用Node Supervisor实现监测文件修改并自动重启应用
- 我用的一些Node.js开发工具、开发包、框架等总结
- Windows8下搭建Node.js开发环境教程
- 在Linux系统中搭建Node.js开发环境的简单步骤讲解
- windows8.1+iis8.5下安装node.js开发环境
- 详解Windows下运用Docker部署Node.js开发环境
- Node.js开发之访问Redis数据库教程
- Node.js开发指南中的简单实例(mysql版)
- Ubuntu 16.04 64位中搭建Node.js开发环境教程
- 详解Node.js开发中的express-session
- linux环境安装node.js开发环境搭建图文教程
- Node.js开发者必须了解的4个JS要点
- Node.js开发教程之基于OnceIO框架实现文件上传和验证功能
- 如何利用node.js开发一个生成逐帧动画的小工具
- Node.js开发之套接字(socket)编程入门示例
- node.js开发辅助工具nodemon安装与配置详解
