用Eclipse 创建一个简单的web项目(图文教程)
投稿:jingxian
Eclipse neon 汉化版 ;
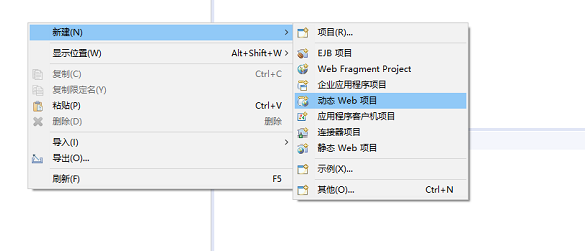
1、右击新建 --> 选择 动态Web项目

2、 填写 项目名 项目位置 ; 选择 Dynamic web module version 和 tomcat version ; 点击完成 即可创建 项目;

2、1:项目名称:
2、2:项目位置:
2、3: Dynamic Web Module Version 和 Tomacat Version 之间有版本上的匹配关系: 匹配关系如下图

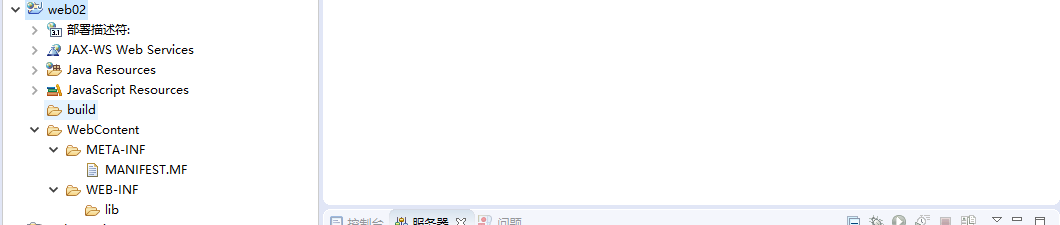
3、 创建成功后的项目结构:

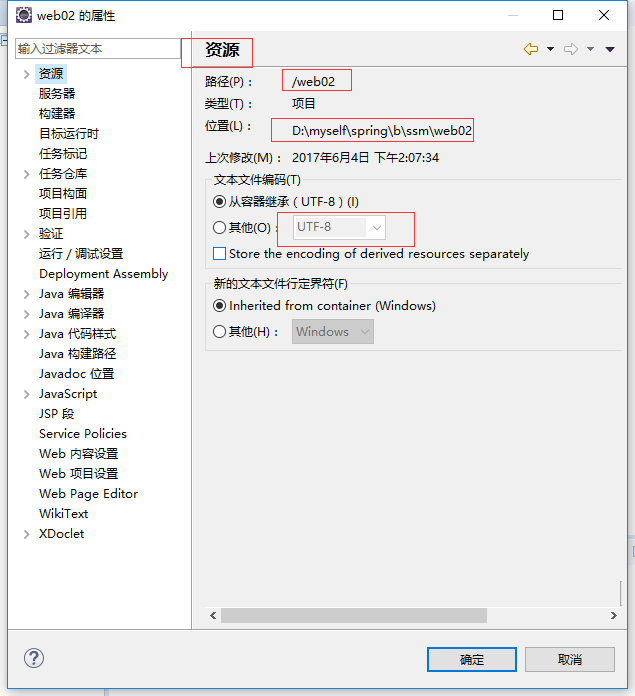
4、 在创建好项目结构之后 先查看一下 项目的属性:
4、1: 查看项目的 路径(此处是路径是什么路径? 猜一下.); 项目位置, (此处位置是什么位置? 猜一下) ; 项目编码 : utf-8 ;

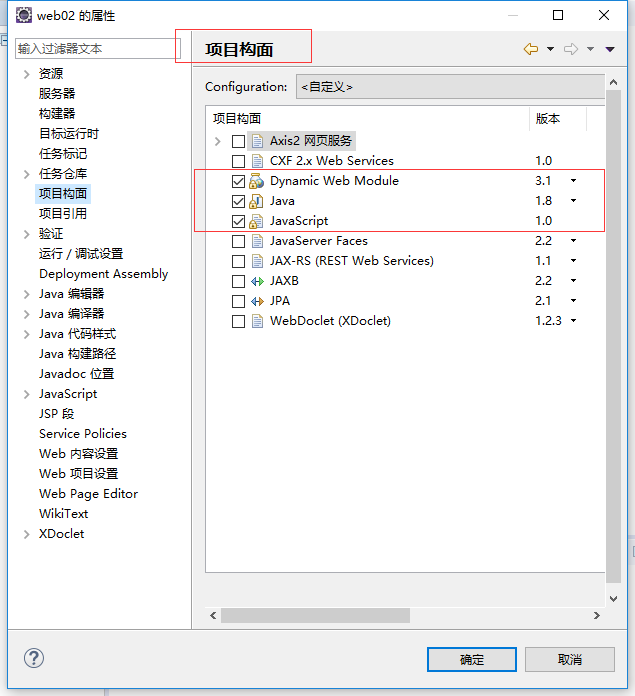
4、2: 查看项目构面: (发现红色方框内的版本了没? 猜一下 他们跟什么有关系? )

4、3 项目部署: Web Deployment Assembly ( web部署集成 ) 这个主要是 配置 web的部署目录的 ; (这个部署目录 会影响 什么 ? 猜一下!)

4、4 Java编译器: 这个如果跟你 设定的JDK版本不一致的话,会导致你的项目编译不通过.

4、5 Java 构建路径 : (猜一下 构建路径是啥意思? 再猜一下 它会影响啥? 如果猜不出来,点击下图箭头指示的 添加文件夹, 点开之后 打开目录结构 ,相信你就会明白了 );

这就是第4步 需要去了解 上面那几个属性是什么意思.这样才能更好理解整个项目结构,而且 如果启动后 出现 404 等等 路径问题 , 你的答案 或许 就在上面的某一个配置中;
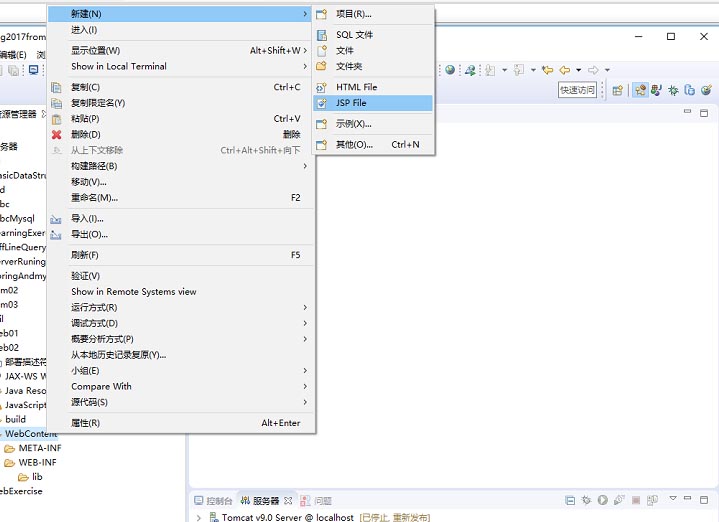
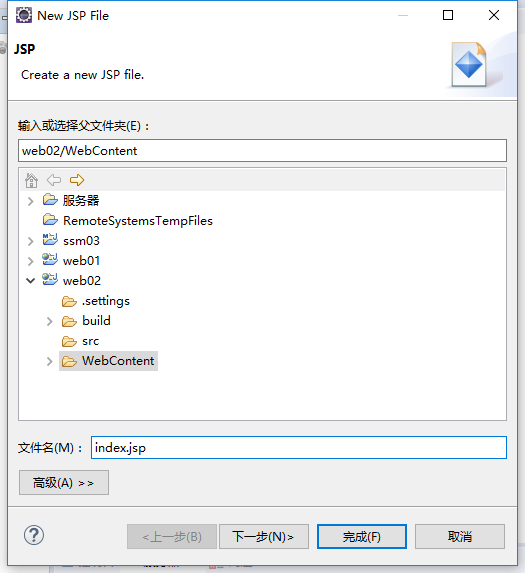
5 、在 WebContent 目录下面 新建一个 页面 index.jsp (也就是说:与 web-Info 是同一个目录级别的) (注意:位置必须是在WebContent 目录下 猜一下 为什么?)

index.jsp 这个名字 可以随便起;

在index.jsp 里面 输入 helloWorld !

此时的目录结构:

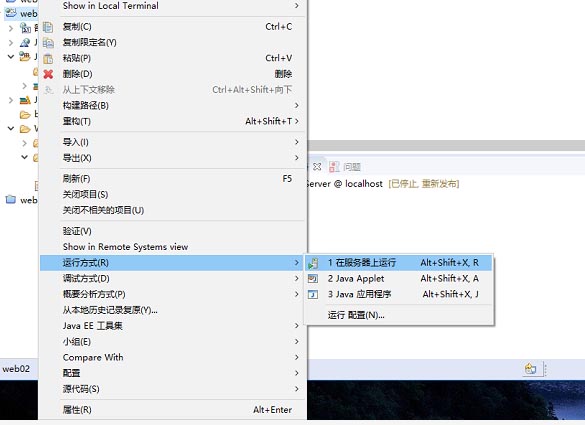
6、 部署运行 web项目:

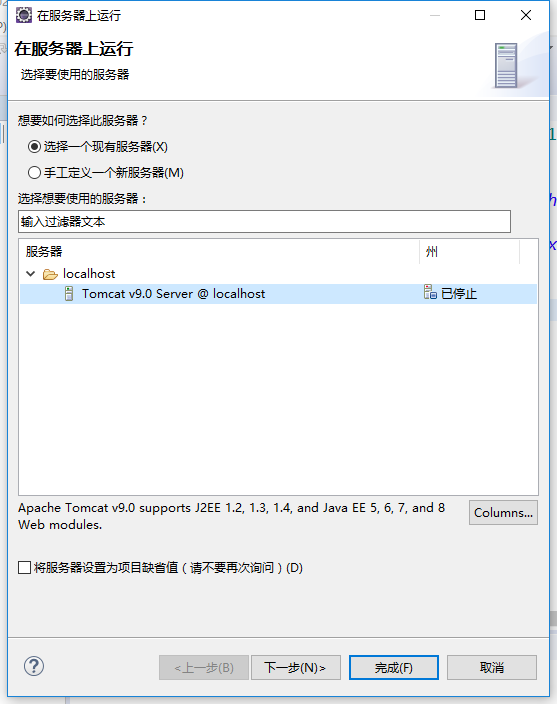
6、1 选择服务器 我的是 tomcat 9

7、 点击完成 即可 运行:
此时 控制台信息: 说明 tomcat 已经启动完成了.

8、 浏览器地址栏 输入地址: localhost:8080/web02/ (注意: 此处的地址 只到了项目地址,没有写页面地址,也能访问,猜一下 为什么? 如果在添加一个 welcome.jsp 页面, 还能直接输入 项目地址 还可以直接访问index.jsp了么? 可以自己尝试一下. 然后再猜一下为什么?)
页面上 已经显示 出 Hello World !
恭喜 成功 创建一个简单的web 页面 .

以上这篇用Eclipse 创建一个简单的web项目(图文教程)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
