Flash CS3组件开发图文教程
作者:
Flash CS3组件开发图文教程
- 【教程说明】:应云开等朋友的要求,我今天把组件开发过程整理一下,写成这篇教程。通过此篇教程你可以大致了解Flash组件开发整个过程,希望对那些想自己开发Flash组件的朋友有所帮助。我这次主要开发Flash代码组件,甚至其他Flash组件,你可以自行研究或和我一起讨论。
【前提条件】:
1、安装了Flash CS3软件;
2、安装了 Adobe Extension Manager 1.8扩展管理器,如果没有请先到这里下载: http://www.adobe.com/cn/exchange/em_download/ ;
【开发教程】:
1、首先准备一个18x18的png图片,用来做Flash组件的图标。(我会在下面打包文件中会提供一个png图片的)
2、写一个StringUtilComponent组件类,我的组件都没有去继承系统组件类(UIComponent),而是直接继承Sprite类。复制代码 代码如下:
package com.klstudio.components {
import flash.display.*;
import com.klstudio.util.StringUtil;
//命名空间;
use namespace klstudio_internal;
//设置组件图标;
[IconFile("StringUtilIcon.png")]
public class StringUtilComponent extends Sprite{
//定义组件显示框;
//组件里已有的显示元素必须用命名空间作开头;
klstudio_internal var boundingBox_mc:MovieClip;
//定义LRC解析器;
private var util:StringUtil;
public function StringUtilComponent(){
//移除组件显示框;
boundingBox_mc.visible = false;
addChild(boundingBox_mc);
boundingBox_mc = null;
}
}
}
这用组件用到的StringUtil类,我之前已经提供过的“[AS3]StringUtil类”。这里要注意一下,组件内所包含的显示元素一定要用命名空间来做前缀(就是上面“use namespace klstudio_internal;”代码),下面就命名空间定义变量。如果不加的话,就无法直接对boundingBox_mc显示元素操作(这一点和原来Flash组件开发不同的地方,原来是可以直接使用的),否则编译时就会报错。
3、建立一个StringUtil.fla文件,类型当然是选择“Flash File(ActionScript3)”。
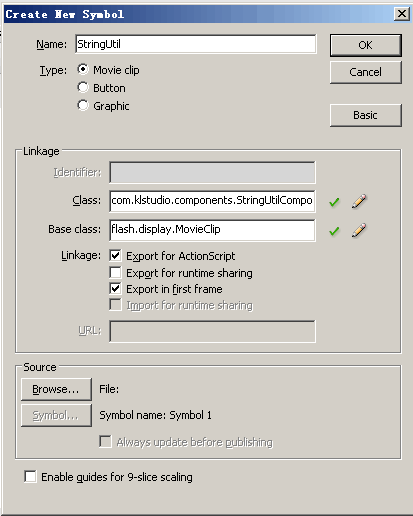
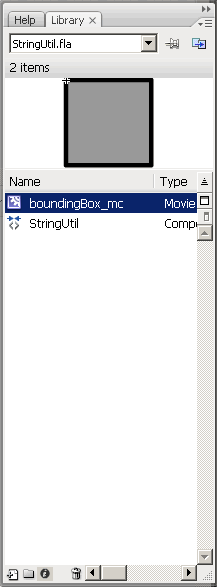
4、建立一个MovieClip元素,命名为“StringUtil”;然后按照下图所示设置Class路径。

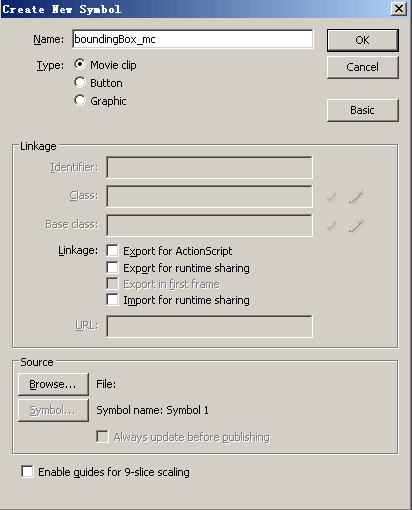
5、再建立一个新的MovieClip元素,命名为“boundingBox_mc”,用于来做组件显示框。

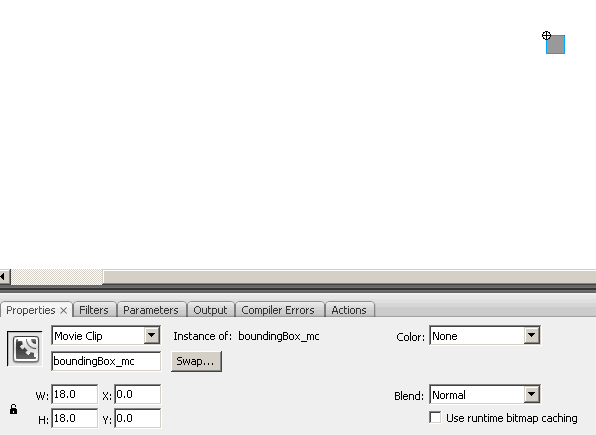
6、然后将boundingBox_mc放到名叫“StringUtil”的MovieClip元素里,同时按下图所示将名字已经设置成“boundingBox_mc”。

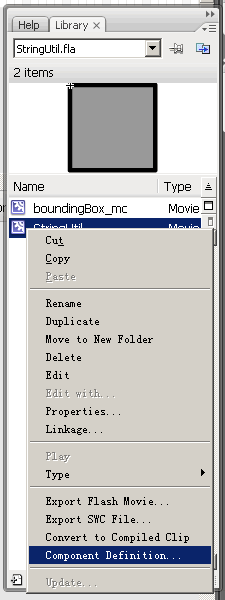
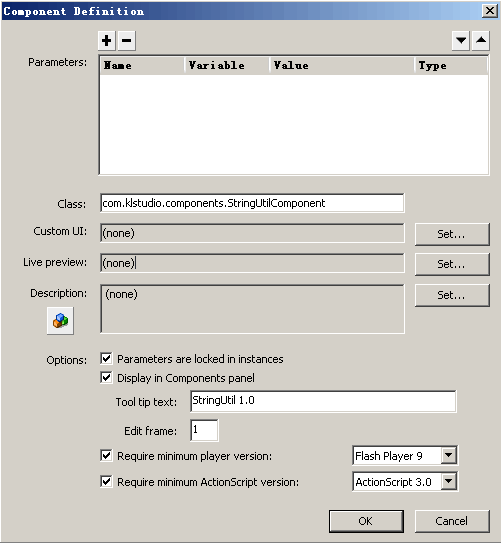
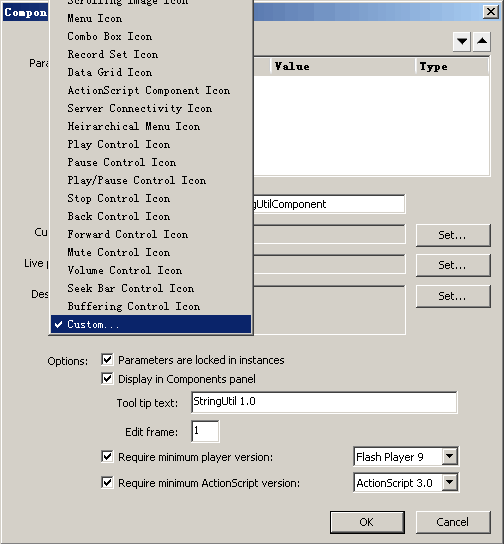
7、接下来开始定义组件了,设置Class类路径、提示信息等选项。再点击组件图标选择之前png图片。



8、如果图标不能像下图所示的话,请按第4步重新确认一下就可以了。

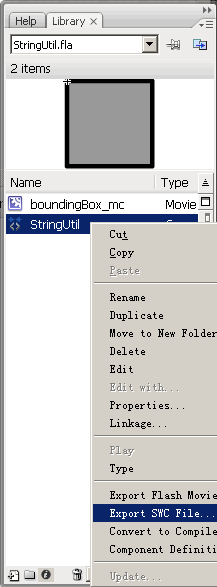
9、然后就是把这个StringUtil组件打包成SWC文件(其实就是一个zip压缩文件格式)。

10、到第9步组件就算做成功了,但要发布给别人用的话,就可以把swc文件打包成mxp文件了,而打包之前首先要配置StringUtil.mxi文件(这个文件就是xml文件格式),内容如下:复制代码 代码如下:
<macromedia-extension- name="StringUtil"
- version="1.0"
- type="Flash component"> <!-- Describe the author -->
- <author name="Kinglong" />
- <!-- List the required/compatible products -->
- <products>
- <product name="Flash" version="9" primary="true" />
- </products>
- <!-- Describe the extension -->
- <description>
- <![CDATA[
- StringUtil类<br>
- 有关String工具类。
- ]]>
- </description>
- <!-- Describe where the extension shows in the UI of the product -->
- <ui-access>
- <![CDATA[
- This StringUtil Component is accessed by choosing Window > Components > StringUtil.
- ]]>
- </ui-access>
- <!-- Describe the files that comprise the extension -->
- <files>
- <file name="StringUtil.swc" destination="$flash/Components" />
- </files>
- </macromedia-extension>
官方提供有关mxi文件格式说明:mxi_file_format.pdf
11、如果你已经安装了 Adobe Extension Manager 1.8扩展管理器的话,你可以直接双击StringUtil.mxi文件来生成StringUtil.mxp文件。或者你先打开 Adobe Extension Manager 1.8扩展管理器选择“文件” - “将扩展打包...”,选择StringUtil.mxi文件,然后生成StringUtil.mxp了,到这里就贺喜你了,你的Flash CS3组件就开发完成了!
