微信小程序教程系列之视图层的条件渲染(10)
作者:michael_ouyang
这篇文章主要为大家详细介绍了微信小程序教程系列之视图层的条件渲染,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本教程为大家分享了使用wx:if进行视图层的条件渲染,供大家参考,具体内容如下

使用wx:if进行视图层的条件渲染
示例:
wxml:使用view
<!--index.wxml-->
<button bindtap="EventHandle">按钮</button>
<!-- wx:if -->
<view wx:if="{{boolean==true}}">
<view class="bg_black"></view>
</view>
<view wx:elif="{{boolean==false}}">
<view class="bg_red"></view>
</view>
wxss:
/**index.wxss**/
.bg_black {
height: 200rpx;
background: lightskyblue;
}
.bg_red {
height: 200rpx;
background: lightpink;
}
js:
// index.js
Page({
data: {
boolean:false
},
EventHandle: function(){
var bol = this.data.boolean;
this.setData({
boolean: !bol
})
}
})
运行:

续上:
把上面标注绿色部分的view改成block
wxml:使用block
<!--index.wxml-->
<button bindtap="EventHandle">按钮</button>
<!-- wx:if -->
<block wx:if="{{boolean==true}}">
<view class="bg_black"></view>
</block>
<block wx:elif="{{boolean==false}}">
<view class="bg_red"></view>
</block>
运行:

续上:
增加一个wx:for做列表渲染
wxml:
<!--index.wxml-->
<button bindtap="EventHandle">按钮</button>
<!-- wx:if -->
<block wx:if="{{boolean==true}}" wx:for="{{arr}}">
<view class="bg_black">内容:{{item}}</view>
</block>
<block wx:elif="{{boolean==false}}">
<view class="bg_red">无内容</view>
</block>
index.js:
// index.js
Page({
data: {
boolean:false,
arr: [1,2,3]
},
EventHandle: function(){
var bol = this.data.boolean;
this.setData({
boolean: !bol
})
}
})
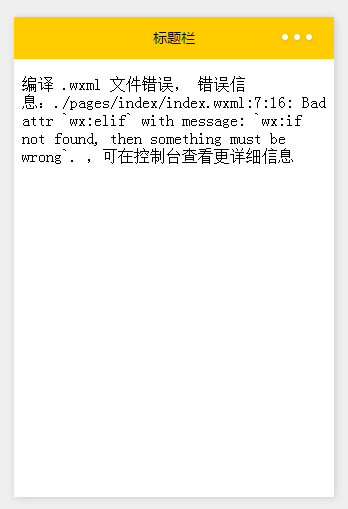
运行:
编辑错误。

原因是wx:if不能与wx:for共用在一个组件上!
续上:
wx:if和wx:for必须分开使用
wxml:
<!--index.wxml-->
<button bindtap="EventHandle">按钮</button>
<!-- wx:if -->
<block wx:if="{{boolean==true}}">
<block wx:for="{{arr}}">
<view class="bg_black">内容:{{item}}</view>
</block>
</block>
<block wx:elif="{{boolean==false}}">
<view class="bg_red">无内容</view>
</block>
wxss:
/**index.wxss**/
.bg_black {
height: 200rpx;
background: lightskyblue;
}
.bg_red {
height: 200rpx;
background: lightpink;
}
index.js:
// index.js
Page({
data: {
boolean:false,
arr: [1,2,3]
},
EventHandle: function(){
var bol = this.data.boolean;
this.setData({
boolean: !bol
})
}
})
运行:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
