微信公众号菜单配置微信小程序实例详解
投稿:lqh
这篇文章主要介绍了微信公众号菜单配置微信小程序实例详解的相关资料,需要的朋友可以参考下
先提条件是你的公众号版定了小程序
第一种:直接配置

第二张:代码配置
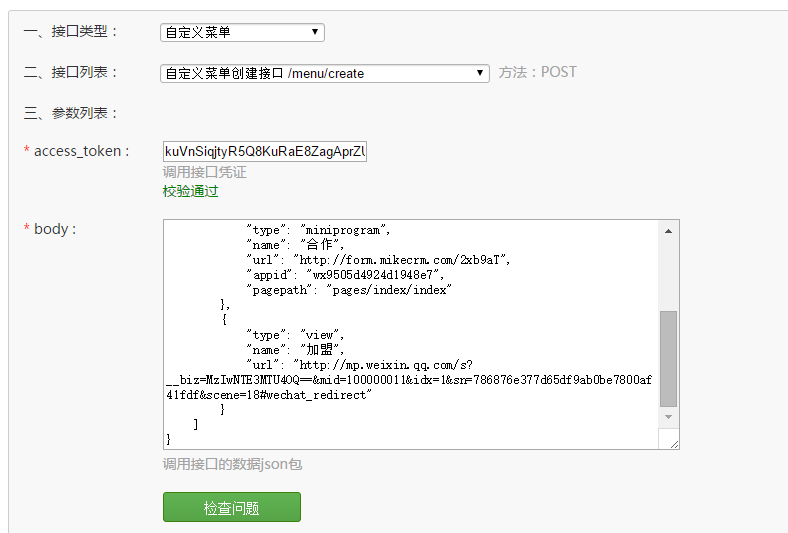
1、进入在线接口调试工具

2、选择自定义菜单

菜单body为json格式:
{
"button": [
{
"type": "miniprogram",
"name": "合作",
"url": "http://form.mikecrm.com/2xb9aT",
"appid": "wx9505d4924d1948e7",
"pagepath": "pages/index/index"
}
]
}
点击检查问题就行了。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
