Visual Studio ASP.NET Core MVC入门教程第一篇
作者:俱会一处
这篇文章主要为大家详细介绍了Visual Studio ASP.NET Core MVC入门教程的第一篇,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
ASP.NET Core MVC入门教程第一节课,具体内容如下
1.开始环境
visual studio 2017 社区版或其他版本。安装时勾选“Web和云”组中的“ASP.NET及网页开发”项和“其他工具”组中的".NET Core平台开发“项。
2.创建一个网页应用
(1)在 Visual Studio中, select 文件 >新建 >项目。
(2) 在”新项目“对话框中的左面板中,点击”.NET Core“,在中间的面板中,点击 ”ASP.NET Core Web 应用程序 (.NET Core)“,将项目命名为”MVCUserInfo",点击”确定“钮,如下图:

如下图进行配置。

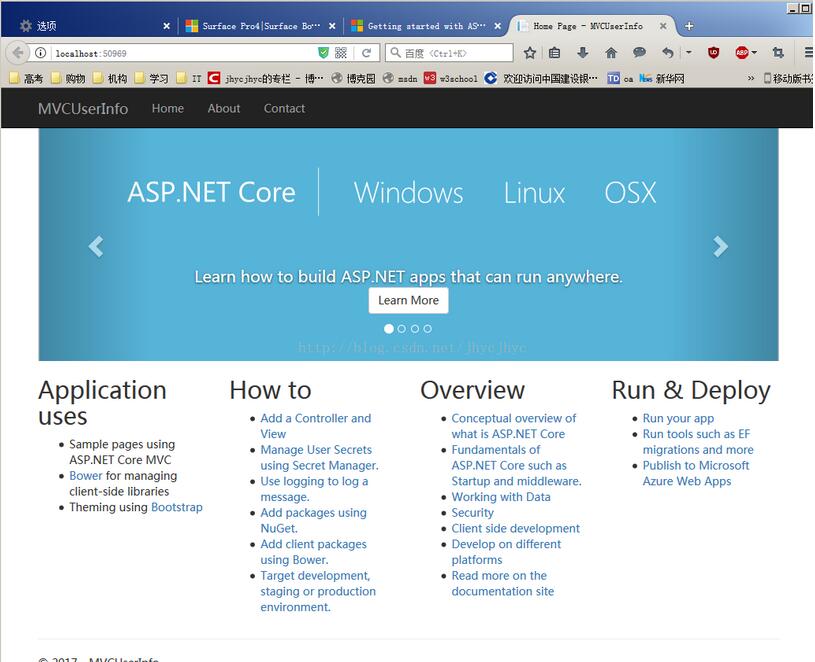
按”确定“钮后,vs为上述项目使用了一个缺少的模板,通过以上的操作,现在我们已经有了一个可以正常运行的应用程序了。按F5以调试模式运行应用,或按Ctrl-F5以非高度模式运行。效果如下图所示:

很酷炫, 上部有自动循环显示的区域,当浏览器视窗的大小必变时,布局、字体、导航栏等元素自动进行调整,如下图:

运行应用时,vs会启动IIS Express并随机分配给临时建立的网页服务一个端口号,如本例的为50969,但你的计算机上的情况可能不同。
非调试模式下运行时,你可改变代码、存储文件、刷新浏览器,并可以看到代码的变化,许多人喜欢此种模式。
如果用调式模式运行了应用,则可通过按Shift-F5来停止调试。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
