spring boot 静态资源处理方法
作者:liuxg2013
spring boot 秉承约定优于配置,spring boot在静态资源的处理上就已经默认做了处理。
1.默认资源映射
映射”/**”的路径到 /static (或/public、/resources、/META-INF/resources), ”/webjars/** 映射到 classpath:/META-INF/resources/webjars/

<script type="text/javascript" src="${request.contextPath }/js/index.js"></script>
注:若在freemarker获取request对象,在spring boot 在application.properties可以这么配置
spring.freemarker.request-context-attribute=request
2.如何自定义静态资源映射
spring boot有默认的资源映射,如果你觉得有需求需要,需要自己映射资源,可以在application.properties配置资源映射
#资源映射路径为/content/** spring.mvc.static-path-pattern=/content/** #资源映射地址为classpath:/content/ spring.resources.static-locations=classpath:/content/
配置了之后,默认资源映射失效,若要让默认的资源也有效的话,可以基于Java来配置
@Configuration
public class MvcConfiguration extends WebMvcConfigurerAdapter {
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
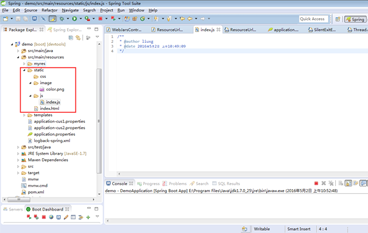
registry.addResourceHandler("/myres/**").addResourceLocations("classpath:/myres/");
super.addResourceHandlers(registry);
}
}
这里不要用@EnableWebMvc,如果用了@EnableWebMvc,那sping boot默认关于webmvc的配置都会失效,你需要自己去配置每一项
3.配置webjars
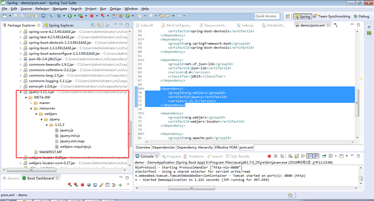
webjars能允许我们利用java打包的方式,把web的资源文件打包成jar文件,并利用maven进行版本控制http://www.webjars.org/,在pom.xml中jQuery依赖
<dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>1.11.3</version> </dependency>

引入成功之后,自动把资源放到classpath://META-INFO/resources/webjars目录下,我们可以通过/webjars/** 来访问
<script type="text/javascript" src="${request.contextPath }/webjars/jquery/1.11.3/jquery.js"></script>
4.webjars资源版本控制
既然引入maven进行版本控制,当有新版本的web资源的时候,当然不希望一个个的去客户端修改资源版本号,我们利用WebJarAssetLocator来处理,首先在pom.xml引入依赖
<dependency> <groupId>org.webjars</groupId> <artifactId>webjars-locator</artifactId> </dependency>
然后定义一个controller进行拦截
@Controller
public class WebJarsController {
private final WebJarAssetLocator assetLocator = new WebJarAssetLocator();
@ResponseBody
@RequestMapping("/webjarslocator/{webjar}/**")
public ResponseEntity<?> locateWebjarAsset(@PathVariable String webjar, HttpServletRequest request) {
try {
String mvcPrefix = "/webjarslocator/" + webjar + "/"; // This prefix must match the mapping path!
String mvcPath = (String) request.getAttribute(HandlerMapping.PATH_WITHIN_HANDLER_MAPPING_ATTRIBUTE);
String fullPath = assetLocator.getFullPath(webjar, mvcPath.substring(mvcPrefix.length()));
return new ResponseEntity<>(new ClassPathResource(fullPath), HttpStatus.OK);
} catch (Exception e) {
return new ResponseEntity<>(HttpStatus.NOT_FOUND);
}
}
}
在页面上,就这么调用,不需要写具体版本号
<script type="text/javascript" src="${request.contextPath }/webjarslocator/jquery/jquery.js"></script>
5.使用ResourceUrlProvider对自定义的静态资源进行管理
在使用第三方库,我们可以是使用WebJarAssetLocator的方式进行版本管理,但是使用自己写css和js,建议使用ResourceUrlProvider进行版本管理,并避免在版本发生改变时,由于浏览器缓存而产生资源版本未改变的错误
首先我们定义一个controller将路径信息推到前端
@ControllerAdvice
public class ResourceUrlProviderController {
@Autowired
private ResourceUrlProvider resourceUrlProvider;
@ModelAttribute("urls")
public ResourceUrlProvider urls() {
return this.resourceUrlProvider;
}
}
前端页面上,我们这么引入
<script type="text/javascript" src="${request.contextPath }/${urls.getForLookupPath('/js/index.js')}"></script>
而实际上,在生成的html页面上,已加上md5的后缀
<script type="text/javascript" src="/demo//js/index-a789359d91ae435bc45489c5e6978b34.js"></script>
由于ResourceUrlProvider监听了ApplicationListener<ContextRefreshedEvent>
所以在项目refresh的时候,在产生一个新的md5,这样客户端的资源路径就发生改变,回去服务器重新获取。
这就是spring boot的静态资源处理
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
