jquery插件ContextMenu设置右键菜单
投稿:lijiao
这篇文章主要介绍了jquery插件ContextMenu设置右键菜单的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Struts项目中右键菜单一般很少用到,但是一旦客户有要求,很多人就懵圈了,比如我。这个时候,当然要表现镇定,一面拍着胸口对客户承诺说绝对可以实现,一面赶紧打开百度神器,搜搜看是否有前人已经写好的插件。
于是便找到了jQuery的ContextMenu插件。上官网看看Demo,真不错,正是我要的效果。源码下下来,却没有说明文档告诉我们该如何组装,可能写这插件的牛人们觉得步骤太简单,写出来都觉得丢人。可苦了我们这等愚昧之徒,研究半天,总算从一堆代码中取其精华弃其糟粕,形成最简练的代码,以供初学者们参考。
官网下载地址:http://plugins.jquery.com/contextMenu/
我这边下的是1.6.6版本。源码目录结构如下:

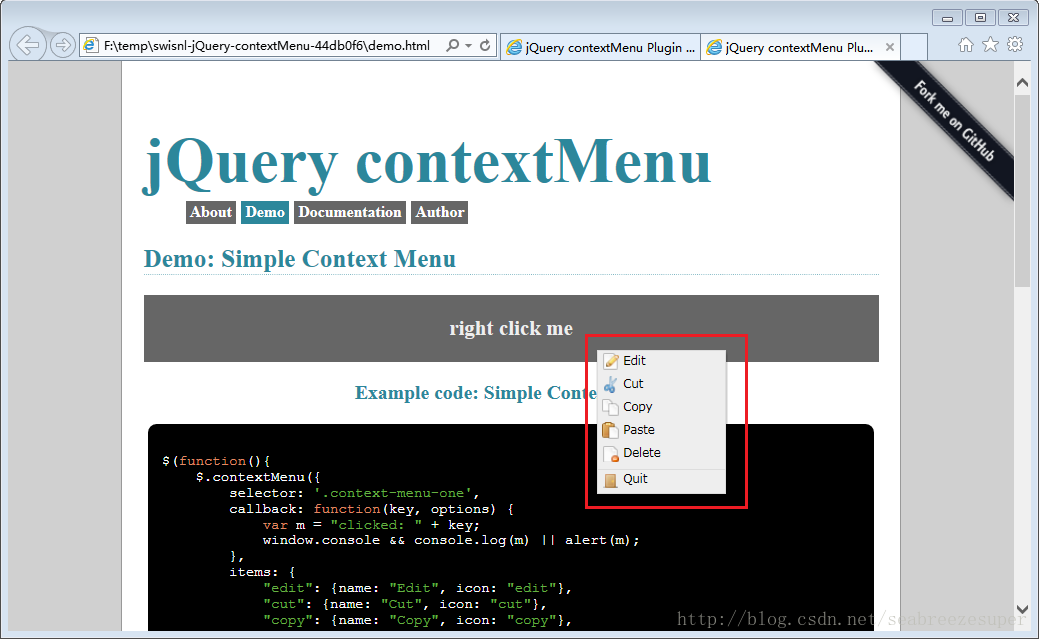
里边有个demo.html文件,这个就是我们要研究的对象。打开这个文件,可以试试效果,感觉不错吧。

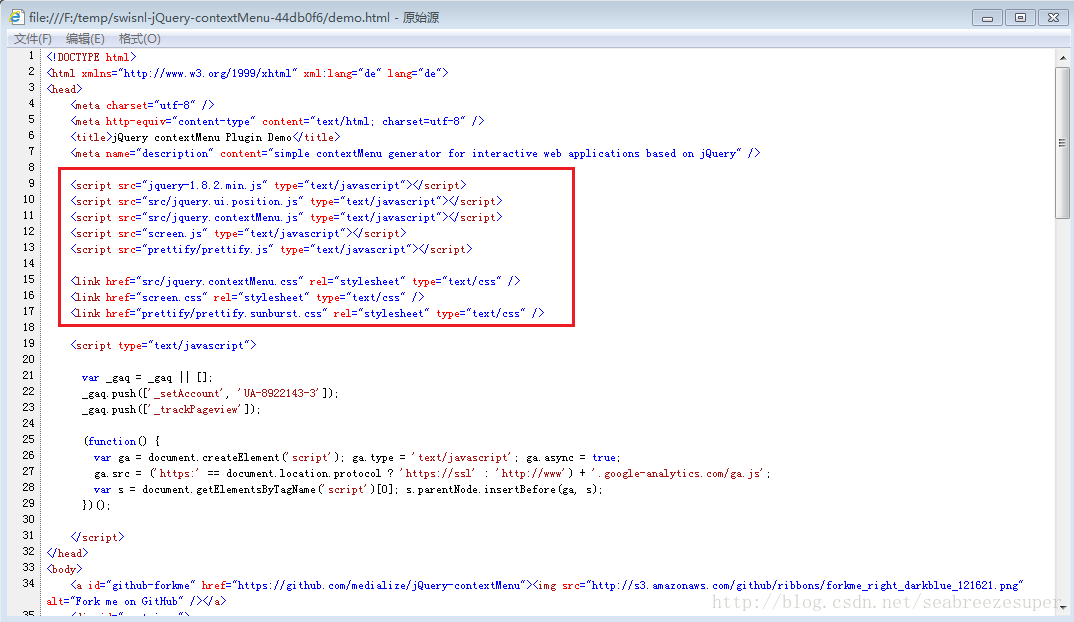
但是用记事本或者其他编辑器查看源代码,你会觉得头晕。一堆的js文件和css文件,恐怖不是每个都是必须的,这就要我们自己调试了,插件作者是不会告诉我们的。

OK,由于时间关系,我已经帮大家删掉多余的代码,精简后的代码如下:
<html>
<head>
<title>jQuery contextMenu Plugin Demo</title>
<script src="jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="src/jquery.contextMenu.js" type="text/javascript"></script>
<link href="src/jquery.contextMenu.css" rel="external nofollow" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="context-menu-one">
<strong>right click me</strong>
</div>
<script type="text/javascript" class="showcase">
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
});
</script>
</body>
</html>
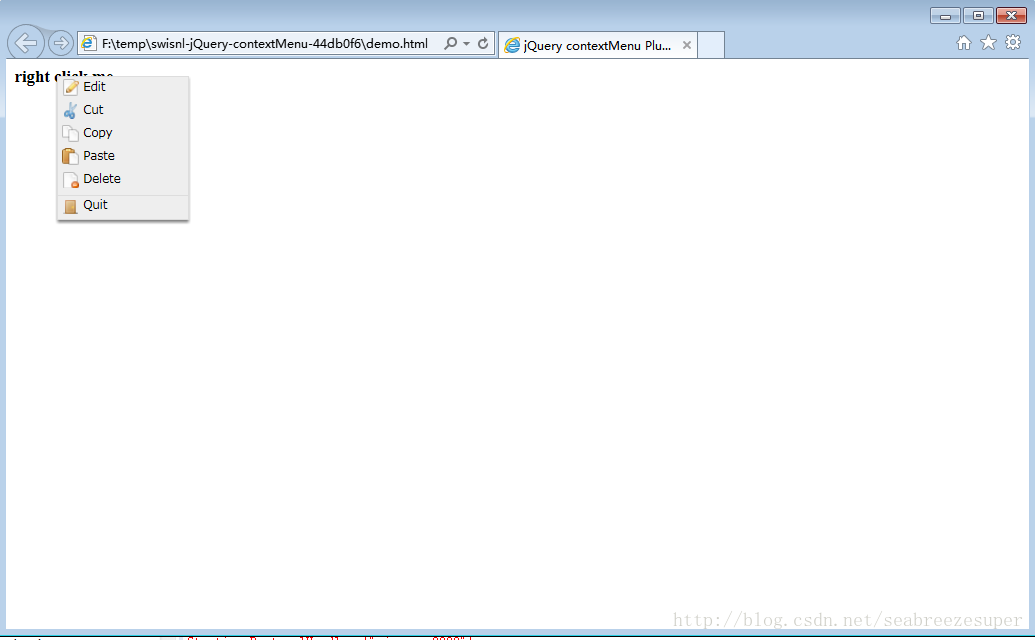
运行效果:

根据这段精简后的代码,我们就可以知道使用这个插件了。
第一步:把核心文件jquery-1.8.2.min.js、jquery.contextMenu.js、jquery.contextMenu.css拷贝至我们的项目中。
第二步:编写生成菜单以及相应菜单动作的javascript脚本。
$(function(){
$.contextMenu({
selector: '.context-menu-one',
callback: function(key, options) {
var m = "clicked: " + key;
window.console && console.log(m) || alert(m);
},
items: {
"edit": {name: "Edit", icon: "edit"},
"cut": {name: "Cut", icon: "cut"},
"copy": {name: "Copy", icon: "copy"},
"paste": {name: "Paste", icon: "paste"},
"delete": {name: "Delete", icon: "delete"},
"sep1": "---------",
"quit": {name: "Quit", icon: "quit"}
}
});
$('.context-menu-one').on('click', function(e){
console.log('clicked', this);
})
});
第三步:在合适的位置设置右键菜单。
<div class="context-menu-one"> <strong>right click me</strong> </div>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
