微信小程序 开发之滑块视图容器(swiper)详解及实例代码
作者:何东_hd
这篇文章主要介绍了微信小程序 开发之滑块视图容器(swiper)详解及实例代码的相关资料,需要的朋友可以参考下
微信小程序 开发之滑块视图容器详解
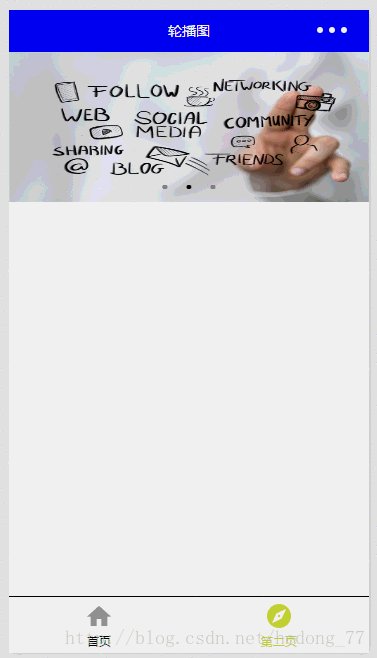
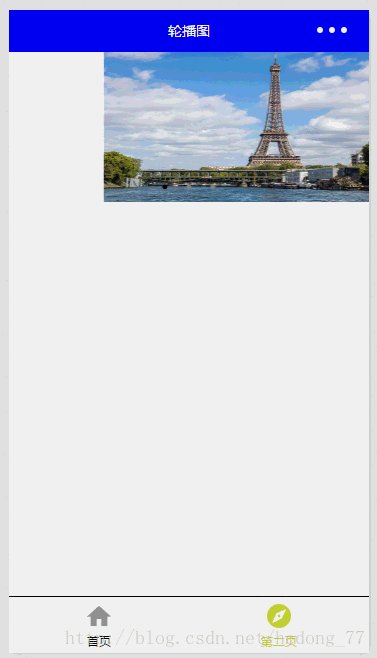
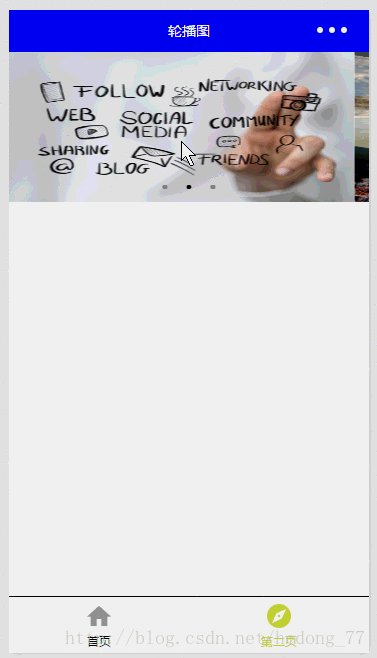
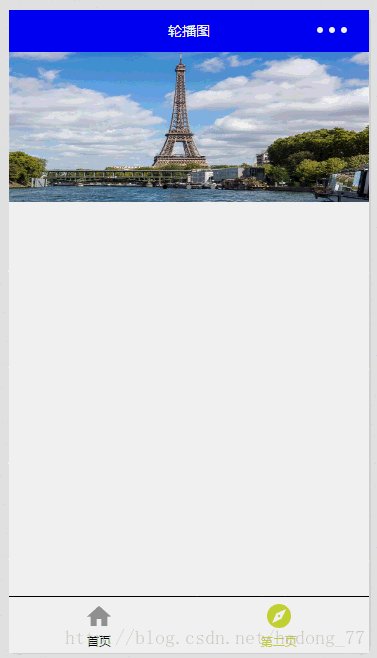
实现效果图:

实现起来特别简单,看看代码是怎么写的呢:
<swiper class="swiper" indicator-dots="{{indcatorDots}}" autoplay="{{autoPlay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:for-index="index">
<swiper-item>
<image src="{{item}}" class="side-img"></image>
</swiper-item>
</block>
</swiper>
这就是布局了,看一下js里面代码:
Page({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'],
indcatorDots: true,
autoPlay: true,
interval: 5000,
duration: 500
},
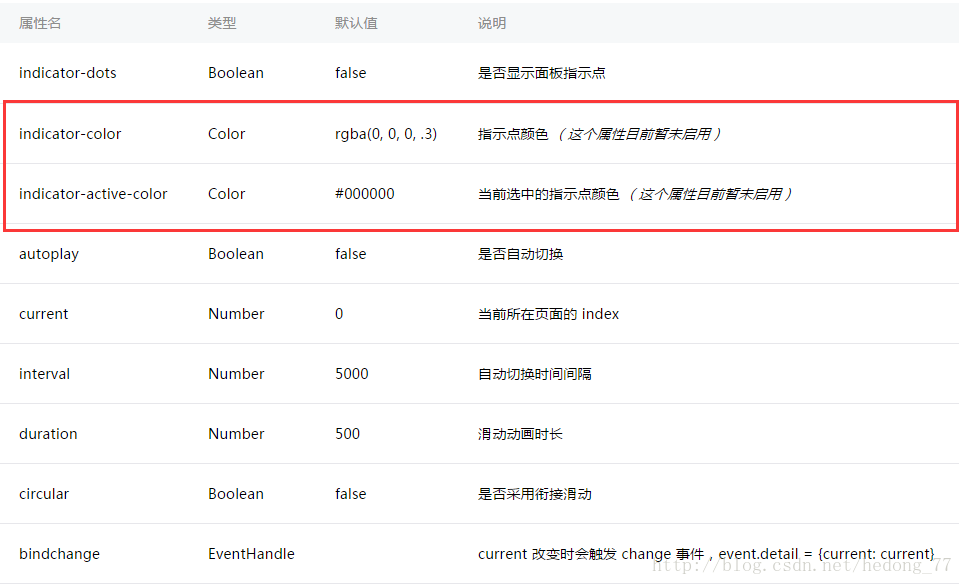
,swiper有以下一些常用属性:

标记的两个属性暂时不管。
注意:其中只可放置组件,否则会导致未定义的行为。
swiper-item
仅可放置在组件中,宽高自动设置为100%。
就是这样,自己动手试试。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
