Java图片裁剪和生成缩略图的实例方法
作者:俺就不起网名
一、缩略图
在浏览相册的时候,可能需要生成相应的缩略图。
直接上代码:
public class ImageUtil {
private Logger log = LoggerFactory.getLogger(getClass());
private static String DEFAULT_PREVFIX = "thumb_";
private static Boolean DEFAULT_FORCE = false;//建议该值为false
/**
* <p>Title: thumbnailImage</p>
* <p>Description: 根据图片路径生成缩略图 </p>
* @param imagePath 原图片路径
* @param w 缩略图宽
* @param h 缩略图高
* @param prevfix 生成缩略图的前缀
* @param force 是否强制按照宽高生成缩略图(如果为false,则生成最佳比例缩略图)
*/
public void thumbnailImage(String imagePath, int w, int h, String prevfix, boolean force){
File imgFile = new File(imagePath);
if(imgFile.exists()){
try {
// ImageIO 支持的图片类型 : [BMP, bmp, jpg, JPG, wbmp, jpeg, png, PNG, JPEG, WBMP, GIF, gif]
String types = Arrays.toString(ImageIO.getReaderFormatNames());
String suffix = null;
// 获取图片后缀
if(imgFile.getName().indexOf(".") > -1) {
suffix = imgFile.getName().substring(imgFile.getName().lastIndexOf(".") + 1);
}// 类型和图片后缀全部小写,然后判断后缀是否合法
if(suffix == null || types.toLowerCase().indexOf(suffix.toLowerCase()) < 0){
log.error("Sorry, the image suffix is illegal. the standard image suffix is {}." + types);
return ;
}
log.debug("target image's size, width:{}, height:{}.",w,h);
Image img = ImageIO.read(imgFile);
if(!force){
// 根据原图与要求的缩略图比例,找到最合适的缩略图比例
int width = img.getWidth(null);
int height = img.getHeight(null);
if((width*1.0)/w < (height*1.0)/h){
if(width > w){
h = Integer.parseInt(new java.text.DecimalFormat("0").format(height * w/(width*1.0)));
log.debug("change image's height, width:{}, height:{}.",w,h);
}
} else {
if(height > h){
w = Integer.parseInt(new java.text.DecimalFormat("0").format(width * h/(height*1.0)));
log.debug("change image's width, width:{}, height:{}.",w,h);
}
}
}
BufferedImage bi = new BufferedImage(w, h, BufferedImage.TYPE_INT_RGB);
Graphics g = bi.getGraphics();
g.drawImage(img, 0, 0, w, h, Color.LIGHT_GRAY, null);
g.dispose();
String p = imgFile.getPath();
// 将图片保存在原目录并加上前缀
ImageIO.write(bi, suffix, new File(p.substring(0,p.lastIndexOf(File.separator)) + File.separator + prevfix +imgFile.getName()));
log.debug("缩略图在原路径下生成成功");
} catch (IOException e) {
log.error("generate thumbnail image failed.",e);
}
}else{
log.warn("the image is not exist.");
}
}
public static void main(String[] args) {
new ImageUtil().thumbnailImage("C:/Users/cm/Desktop/我的页面/images/girlNoImg.jpg", 100, 150,DEFAULT_PREVFIX,DEFAULT_FORCE);
}
}
直接运行main方法,填入相对应的参数即可。
二、配合 js 生成裁剪图片
在我们修改个人微博、qq资料的时候可以上传个人头像,并可以剪裁个人头像然后上传。剪裁图片的大小样式是通过JavaScript实现的,但是它并不能生成一个新的图片。但是js剪裁图片提供图片的x,y坐标以及宽高,通过这四个参数我们可以根据原图片生成新的剪裁图片。
步骤:
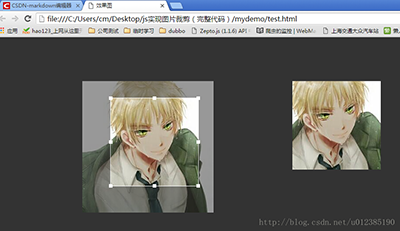
1、首先通过页面利用js实现图片剪切浏览功能,我参照慕课网提供的资料并稍微更改了一下。另外我们也可以使用插件,比如Jcrop是款很不错的图片裁剪插件。
下载地址:http://download.csdn.net/detail/u012385190/9733480

最后效果图如上,左侧可以拖动拖拉,右侧是预览图。
2、Java生成并保存剪切图片
public class ImageUtil2 {
private Logger log = LoggerFactory.getLogger(getClass());
private static String DEFAULT_CUT_PREVFIX = "cut_";
/**
* Description: 根据原图与裁切size截取局部图片
* @param srcImg 源图片
* @param output 图片输出流
* @param rect 需要截取部分的坐标和大小
*/
public void cutImage(File srcImg, OutputStream output,java.awt.Rectangle rect) {
if (srcImg.exists()) {
java.io.FileInputStream fis = null;
ImageInputStream iis = null;
try {
fis = new FileInputStream(srcImg);
// ImageIO 支持的图片类型 : [BMP, bmp, jpg, JPG, wbmp, jpeg, png, PNG,
// JPEG, WBMP, GIF, gif]
String types = Arrays.toString(ImageIO.getReaderFormatNames())
.replace("]", ",");
String suffix = null;
// 获取图片后缀
if (srcImg.getName().indexOf(".") > -1) {
suffix = srcImg.getName().substring(srcImg.getName().lastIndexOf(".") + 1);
}// 类型和图片后缀全部小写,然后判断后缀是否合法
if (suffix == null
|| types.toLowerCase().indexOf(suffix.toLowerCase() + ",") < 0) {
log.error("Sorry, the image suffix is illegal. the standard image suffix is {}."+ types);
return;
}
// 将FileInputStream 转换为ImageInputStream
iis = ImageIO.createImageInputStream(fis);
// 根据图片类型获取该种类型的ImageReader
ImageReader reader = ImageIO.getImageReadersBySuffix(suffix).next();
reader.setInput(iis, true);
ImageReadParam param = reader.getDefaultReadParam();
param.setSourceRegion(rect);
BufferedImage bi = reader.read(0, param);
ImageIO.write(bi, suffix, output);
log.info("图片生成成功,请到目录下查看");
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
} finally {
try {
if (fis != null)
fis.close();
if (iis != null)
iis.close();
} catch (IOException e) {
e.printStackTrace();
}
}
} else {
log.warn("the src image is not exist.");
}
}
//生成目标文件路径
public void cutImage(File srcImg, String destImgPath,java.awt.Rectangle rect) {
File destImg = new File(destImgPath);
if (destImg.exists()) {
String p = destImg.getPath();
try {
if (!destImg.isDirectory())
p = destImg.getParent();
if (!p.endsWith(File.separator))
p = p + File.separator;
cutImage(srcImg,new java.io.FileOutputStream(p + DEFAULT_CUT_PREVFIX+ "_"+ srcImg.getName()), rect);
} catch (FileNotFoundException e) {
log.warn("the dest image is not exist.");
}
} else
log.warn("the dest image folder is not exist.");
}
public void cutImage(String srcImg, String destImg, int x, int y, int width,
int height) {
cutImage(new File(srcImg), destImg, new java.awt.Rectangle(x, y, width, height));
}
public static void main(String[] args) {
new ImageUtil2().cutImage("C:/Users/cm/Desktop/我的页面/images/boyNoImg.jpg", "C:/Users/cm/Desktop/我的页面/images/imgs",0, 0, 61, 166);
//new ImageUtil2().cutImage("C:/Users/cm/Desktop/Jcrop-master/demos/demo_files/sago.jpg", "C:/Users/cm/Desktop/我的页面/images/imgs",124, 110, 196, 176);
}
}
该方法可以直接在main里运行。传入的四个参数分别为图像路径、left值、top值,长度、宽度。
下面分析一下怎么获取这四个参数:
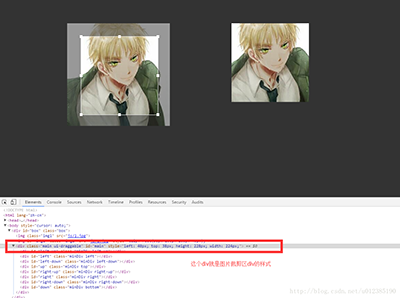
1、以我的js剪切为例,通过F12获得如下:

图片中红色部分就是图片剪切的div,我们可以通过拖拽剪裁区大小宽度等来观察改变了哪些参数,然后确定具体对应的参数值分别对应哪个参数值。如图片中我的x/y/width/height分别为40,28,224,228。
注意:在js中我将该div和图片的长宽都定义为300*300,为配合测试所以我下载的图片也为300*300。如果你测试的图片大小不为300*300,那么你直接在上面java中测试的效果会和你前端看到的不一样,因为你前端的图片宽高我定义为300*300,而你实际图片(即java中的图片)不是。
那么这个问题如果处理呢?
在你的java代码中获取原图片的长宽,然后判断原图片的长宽是不是300*300,如果不是就生成该图片的300*300的缩略图,然后将该300*300的缩略图作为裁剪的图片原型。(我的代码中没有处理,需要的自己处理,用完图片之后删除缩略图)
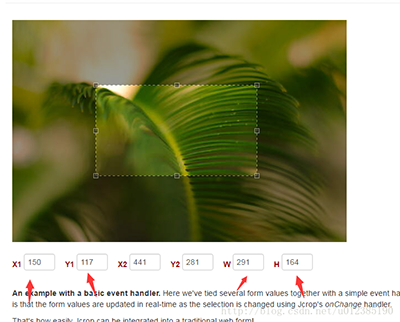
2、Jcrop获取参数

如图,Jcrop直接提供了参数,可以直接使用。但是它有个缺点就是在前端页面的图片大小区域不固定,如果你有个大像素图片,那么会非常丑,比如我在对应文件里有个图片soga_bak.jpg,换成这个图片就不好了。
所以综上建议用第一个js,然后判断原图片的长宽是不是300,不是的生成300*300缩略图,然后将缩略图作为裁剪原型图,用完了再删除缩略图。
以上所述是小编给大家介绍的Java图片裁剪和生成缩略图的实例方法,对Get请求无效的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
