iOS 微信分享功能简单实现
作者:老坛泡菜
PS:此文以简单实现功能为主,不足之前还望指点,大神勿喷.
在此之前如何申请微信认证的Key就不说了,公司一般会有人搞(自己申请一个也非常的简单)
1.首先下载微信SDK:微信SDK下载地址(更多关于微信SDK信息文档请访问官方网站:微信开放平台)
2.导入微信SDK
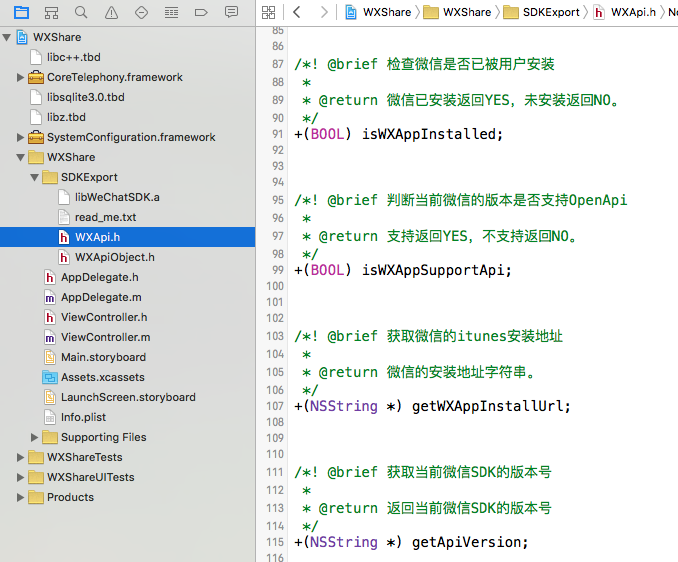
将下载下来的SDKExport文件夹导入到工程,其中包含3个核心文件libWeChatSDK.a WXApi.h WXApiObject.h(强烈建议大家看看read-me文件)

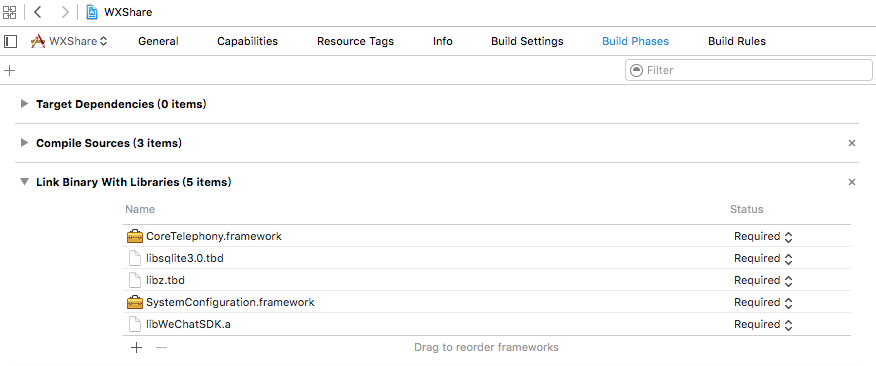
3.在工程Build Phases -> Link Binary With Libraries 链接以下动态库和框架文件
- SystemConfiguration.framework
- libz.dylib
- libsqlite3.0.dylib
- CoreTelephony.framework

4.使用SDK注册你的APP
建议在AppDelegate此方法中注册,导入import "WXApi.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[WXApi registerApp:@"wx1234567890"];//此为申请下来的key一般以wx开头
return YES;
}
5.创建发送体并向微信发送分享信息
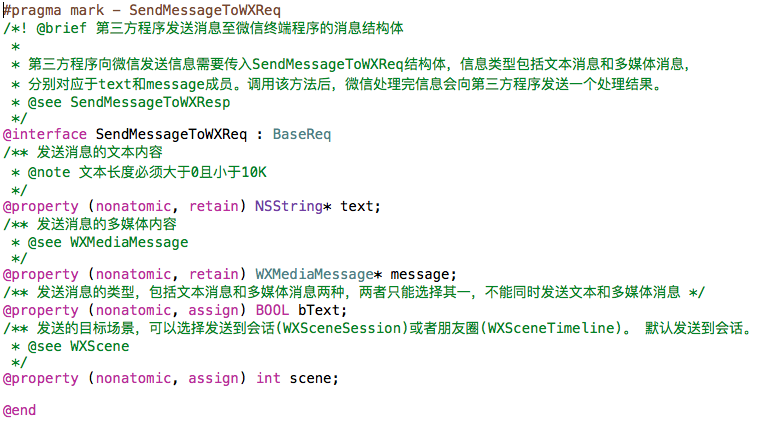
1)首先我们来看看发送对象的类

通过该类得知,只能发送文本信息和多媒体信息两者选一,多媒体信息可分为链接类,视频类,音乐类,在此我以链接类为例,实例化此发送对象
2)实例化发送对象
static NSString *kLinkURL = @"http://tech.qq.com/zt2012/tmtdecode/252.htm"; static NSString *kLinkTagName = @"WECHAT_TAG_JUMP_SHOWRANK"; static NSString *kLinkTitle = @"专访张小龙:产品之上的世界观"; static NSString *kLinkDescription = @"微信的平台化发展方向是否真的会让这个原本简洁的产品变得臃肿?在国际化发展方向上,微信面临的问题真的是文化差异壁垒吗?腾讯高级副总裁、微信产品负责人张小龙给出了自己的回复。";
- (IBAction)shareBtn:(UIButton *)sender {
//创建发送对象实例
SendMessageToWXReq *sendReq = [[SendMessageToWXReq alloc] init];
sendReq.bText = NO;//不使用文本信息
sendReq.scene = 1;//0 = 好友列表 1 = 朋友圈 2 = 收藏
//创建分享内容对象
WXMediaMessage *urlMessage = [WXMediaMessage message];
urlMessage.title = kLinkTitle;//分享标题
urlMessage.description = kLinkDescription;//分享描述
[urlMessage setThumbImage:[UIImage imageNamed:@"testImg"]];//分享图片,使用SDK的setThumbImage方法可压缩图片大小
//创建多媒体对象
WXWebpageObject *webObj = [WXWebpageObject object];
webObj.webpageUrl = kLinkURL;//分享链接
//完成发送对象实例
urlMessage.mediaObject = webObj;
sendReq.message = urlMessage;
//发送分享信息
[WXApi sendReq:sendReq];
}
6.接下来就可以测试一下是否和微信接通了 以下是几个常见的问题
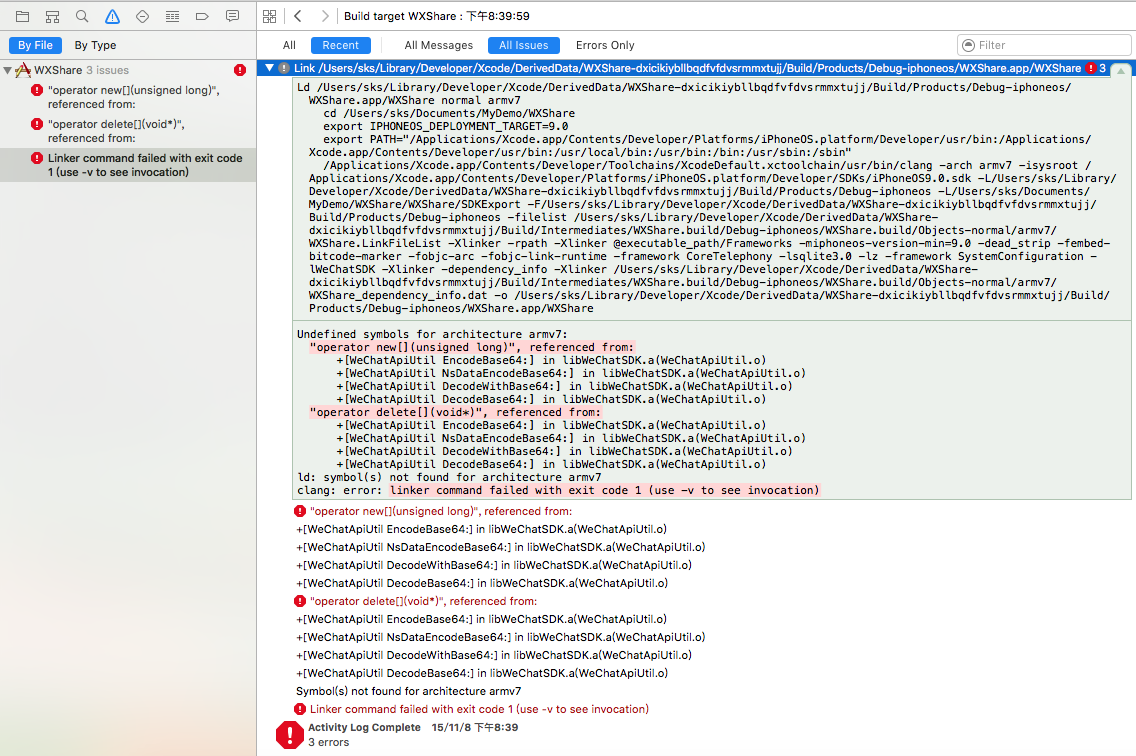
1)如果编译不通过显示以下错误信息

解决办法:添加libc++.tbd

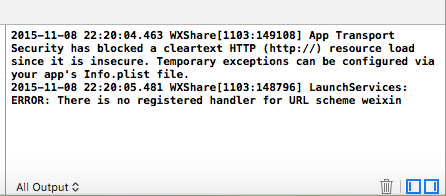
2)如果无法跳转至微信

根据提示信息显示可能有两种情况
1 iOS跳转到其他APP使用的是URL Scheme,在iOS9新特性中加入了URL Scheme白名单功能,需要把要跳转的APP的URL Scheme加入到当前工程的跳转白名单中,具体操作请看URL Scheme 白名单
2 当前机器中没有安装微信
可以使用WXApi.h中的isWxAppInstalled方法来判断当前机器是否安装了微信,从而做出相应操作

7.如果没有其他问题点击分享按钮后就会提示打开微信并进行分享操作 如图

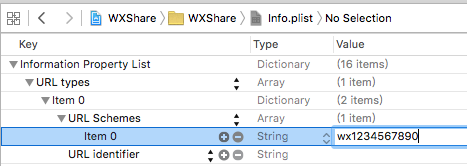
当分享完成后会回到APP 调用最开始注册的"wx1234567890"为URL Scheme,因此也应该把此key添加到当前工程的URL Scheme(否则无法跳转回到原APP)

8.分享完成后的回调操作
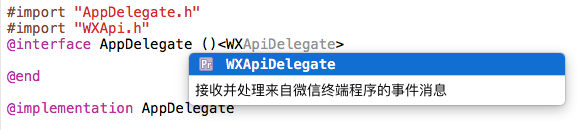
1)实现代理

2)从微信端打开第三方APP会调用此方法,此方法再调用代理的onResp方法
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url
{
return [WXApi handleOpenURL:url delegate:self];
}
- (void)onResp:(BaseResp *)resp {
//把返回的类型转换成与发送时相对于的返回类型,这里为SendMessageToWXResp
SendMessageToWXResp *sendResp = (SendMessageToWXResp *)resp;
//使用UIAlertView 显示回调信息
NSString *str = [NSString stringWithFormat:@"%d",sendResp.errCode];
UIAlertView *alertview = [[UIAlertView alloc] initWithTitle:@"回调信息" message:str delegate:self cancelButtonTitle:@"确认" otherButtonTitles:nil, nil];
[alertview show];
}
3)到这里我们就可以看到微信回调的信息了

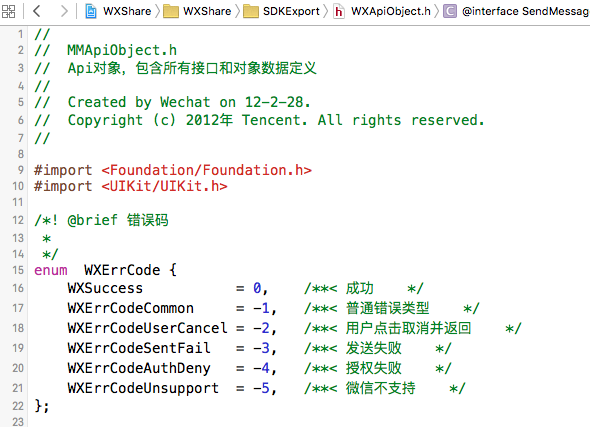
9.最后可以根据返回的errCode值来做相应的处理

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
