两种简单的跨域方法(jsonp、php)
作者:紫月凌枫
这篇文章主要为大家详细介绍了两种简单的跨域方法,使用jsonp和php实现跨域,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Ajax不能跨域,比如您是www.baidu.com,您就不能请求www.163.com的文件。但您可以请求www.baidu.com/1.json、ent.baidu.com/1.json。这是因为安全原因,对于任何后台语言来说、服务器程序来说,所有的XHR类型的请求,如果来自其他的服务器,将不予应答。
一、使用jsonp
JSONP是JSON with Padding的略称。它是一个非官方的协议,出处不可考,它允许在服务器端集成Script tags返回至客户端,通过javascript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)。--来源百度
JSONP就像是JSON+Padding一样(Padding这里我们理解为调用函数时的填充)。

绿色部分是JSON,外面的fun();是函数的调用,是padding补充部分。
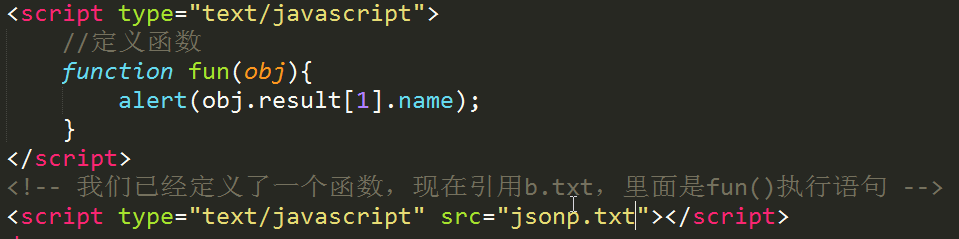
jsonp的原理很简单,就是把定义写在了HTML源文件里面,而将调用放在script标签引用的文件里面,由于script标签可以跨文件使用,这样就实现了跨域,引用的文件可以有各种格式php 、js、txt等。
下面举个例子:

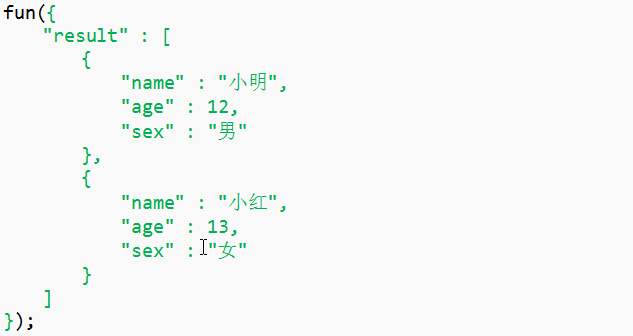
jsonp.txt里面的内容如下:
//调用函数
fun({
"result" : [
{
"name" : "小明",
"age" : 12,
"sex" : "男"
},
{
"name" : "小红",
"age" : 13,
"sex" : "女"
},
{
"name" : "小绿",
"age" : 16,
"sex" : "女"
}
]
});
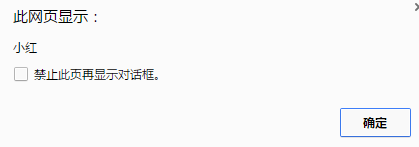
运行结果:

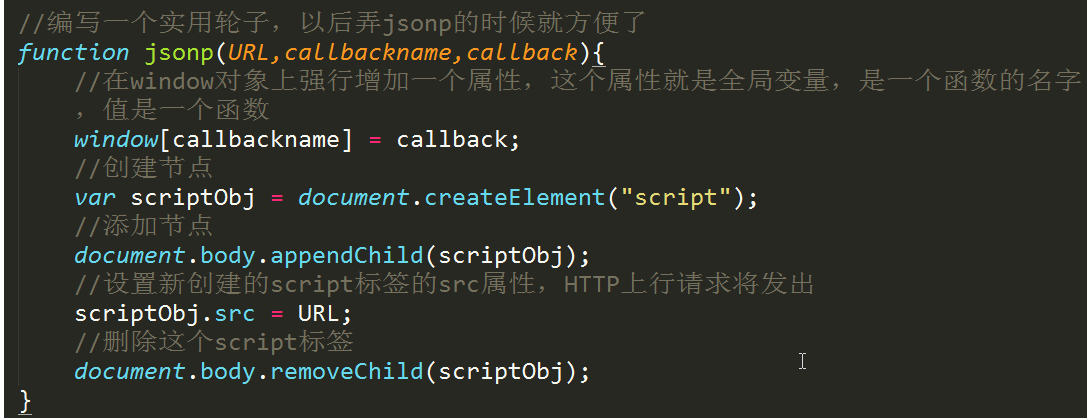
由于这样使用起来不方便,我们可以将它封装成一个实用轮子:

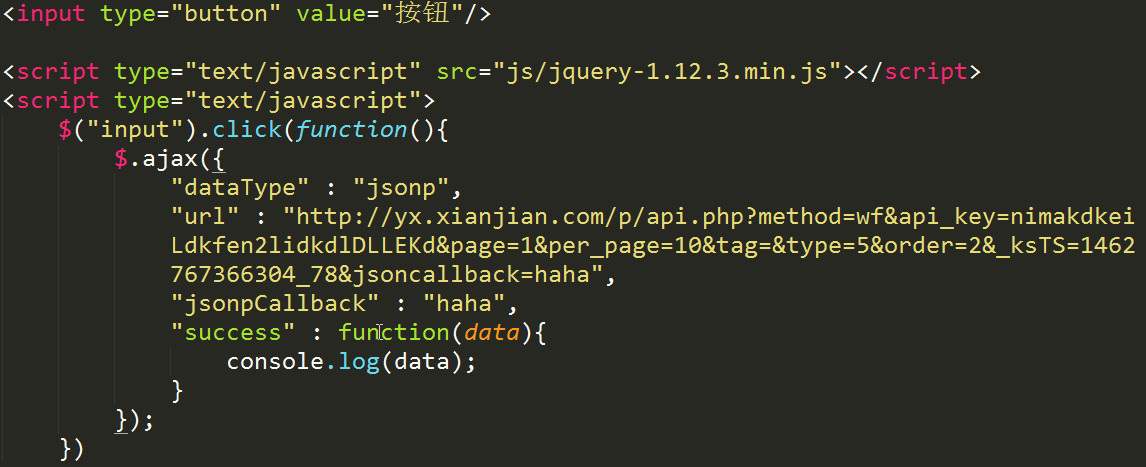
jQuery已经有封装好的API可以直接使用:名称是ajax()
可以查看jQuery手册,参考如下

二、使用PHP偷数据
几乎每种后台语言都可以实现该功能,以下是PHP的示例:
<?php
header("Content-Type:text/html;charset=utf-8");
$a = file_get_contents("网址");
print_r($a);
?>
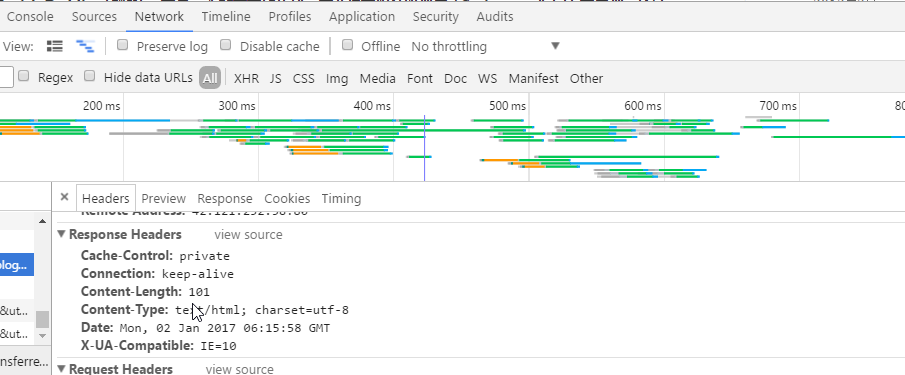
其中,header是设置返回到浏览器中的头文件的字符集和文件类型

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
