IOS 自定义UIPickView详解及实例代码
投稿:lqh
IOS 自定义UIPickView
苹果一直推崇使用原生的组件,自带的UIPickView其实也很漂亮了,看起来也很美观。但是有时候,产品会有一些特殊的设计和需求。本文将会讲解如何修改苹果原生的组件的属性,达到自定义UIPickView的效果。
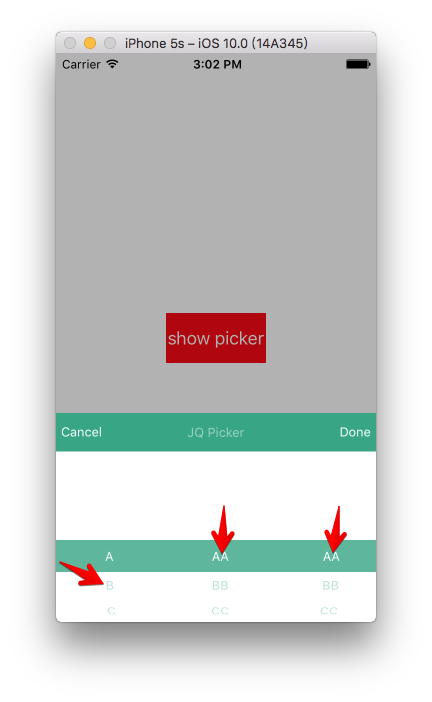
需求如下。需要自定义一个Tab。自定义选中文字的颜色。自定义选中颜色背景,自定义未选中文字颜色。
修改未选中的文字的字体和颜色
经过分析,上面的取消和确定按钮实现起来还是很简单的。加一个条就好了,我就不介绍具体步骤,下面的没有选中时候文字的样色,已经字体大小,我们都可以在下面的代理方法里面修改。

//Change style
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view{
CGFloat width = [self pickerView:self.pickerView widthForComponent:component];
CGFloat rowheight =[self pickerView:self.pickerView rowHeightForComponent:(component)];
UIView *myView = [[UIView alloc]init];
myView.frame =CGRectMake(0.0f, 0.0f, width, rowheight);
UILabel *txtlabel = [[UILabel alloc] init];
txtlabel.textColor = self.plainColor;
txtlabel.tag=200;
txtlabel.font = [UIFont systemFontOfSize:15*SCALE_6];
txtlabel.textAlignment = NSTextAlignmentCenter;
txtlabel.frame = myView.frame;
txtlabel.text = [self pickerView:pickerView titleForRow:row forComponent:component];
[myView addSubview:txtlabel];
return myView;
}
这样就可以修改未选中文字的颜色了。
修改选中的背景颜色和字体
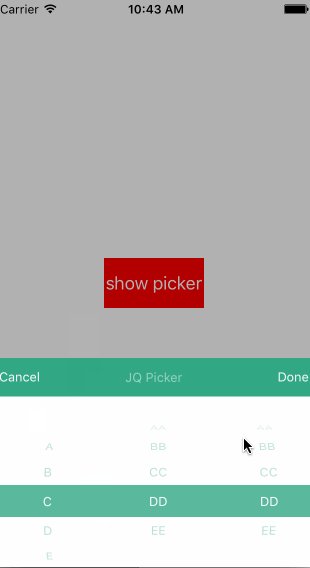
但是背景颜色和字体如何修改呢。就是下图这个颜色和自体:

我一开始尝试了在这种方法,就是在上面加一层Label。然后在代理方法中改变Label的值。
-(NSString*)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
if (component==0) {
return self.leftArray[row];
}else if(component==1){
return self.rightArray[row];
}else {
return self.rightArray[row];
}
}
不过这个方法在如果使用手指点击的话,索引值是对不上的,这样的后果就是,Label会一卡一卡的。如果只在这个方法设置Label的值,那快速滑动的时候获取不到值,Label值变化就会很慢。完全没有了原生的那种效果了。
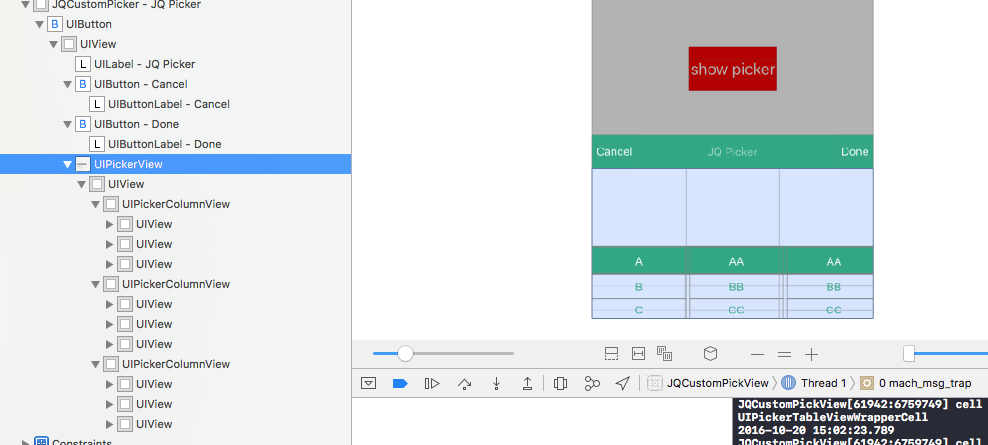
最后,我才用的是获取系统图层的方法,在选择器的代理方法里面获取相应的图层,然后进行修改。我们先看一下PickView的图层。

我们只需要在代理方面里面拿到对应的视图然后修改就好
//Change style
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view{
CGFloat width = [self pickerView:self.pickerView widthForComponent:component];
CGFloat rowheight =[self pickerView:self.pickerView rowHeightForComponent:(component)];
UIView *myView = [[UIView alloc]init];
myView.frame =CGRectMake(0.0f, 0.0f, width, rowheight);
UILabel *txtlabel = [[UILabel alloc] init];
txtlabel.textColor = self.plainColor;
txtlabel.tag=200;
txtlabel.font = [UIFont systemFontOfSize:15*SCALE_6];
txtlabel.textAlignment = NSTextAlignmentCenter;
txtlabel.frame = myView.frame;
txtlabel.text = [self pickerView:pickerView titleForRow:row forComponent:component];
[myView addSubview:txtlabel];
UIView* topLine = [pickerView.subviews objectAtIndex:1];
UIView* botomLine = [pickerView.subviews objectAtIndex:2];
topLine.hidden = YES;
botomLine.hidden = YES;
BOOL isSetttingBackColor = NO;
UIView *subview = [self.pickerView.subviews firstObject];
for ( UIView *pickerColumnView in subview.subviews) {
NSLog(@"pickerColumnView class %@",[pickerColumnView class]);
UIView *pickerView = [pickerColumnView.subviews lastObject];
if (!isSetttingBackColor) {
pickerView.backgroundColor = self.selectedBackColor;
isSetttingBackColor = !isSetttingBackColor;
}
UIView *tableView = [pickerView.subviews lastObject];
for (UIView *cell in tableView.subviews) {
NSLog(@"cell class %@",[cell class]);
UIView *cellview = [cell.subviews lastObject];
UIView *labelSuper = [cellview.subviews lastObject];
UILabel *label = [labelSuper.subviews lastObject];
label.textColor = [UIColor whiteColor];
}
}
return myView;
}
下面的代码是用户隐藏pickView自带的两根细线。
UIView* topLine = [pickerView.subviews objectAtIndex:1]; UIView* botomLine = [pickerView.subviews objectAtIndex:2]; topLine.hidden = YES; botomLine.hidden = YES;
设置是否修改颜色BOOL isSetttingBackColor = NO;这个变量是为了防止多次设置背景颜色。造成相互遮盖。
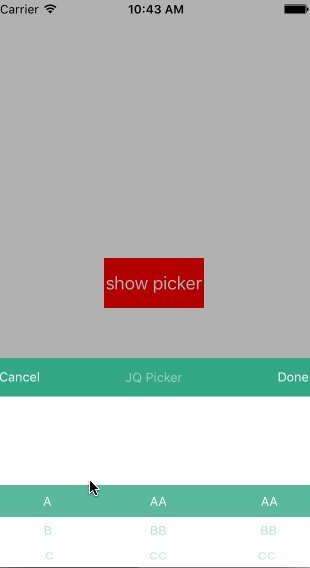
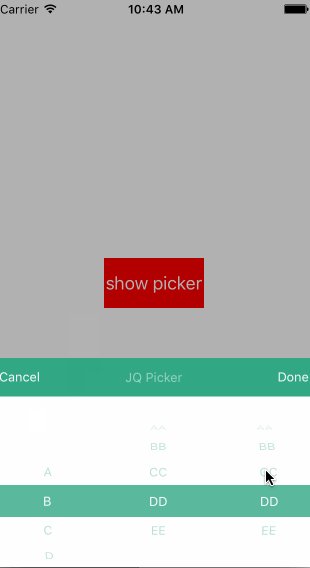
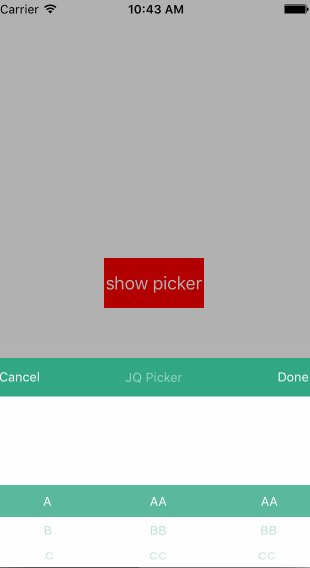
最后效果如下:

Demo地址:http://xiazai.jb51.net/201612/yuanma/JSDCustomPickView-master(jb51.net).rar
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!