Illustrator绘制一个漂亮的iPhone x叮当猫手机壳教程
脚本之家
教你使用Illustrator给你的iPhoneX绘制一个叮当猫手机壳,希望大家通过此教程掌握矩形工具组中圆角矩形、椭圆工具的使用和线条工具组中直线工具和弧线工具的使用,掌握图形颜色填充、描边,好了,话不多说,下面让我们开始学习吧!
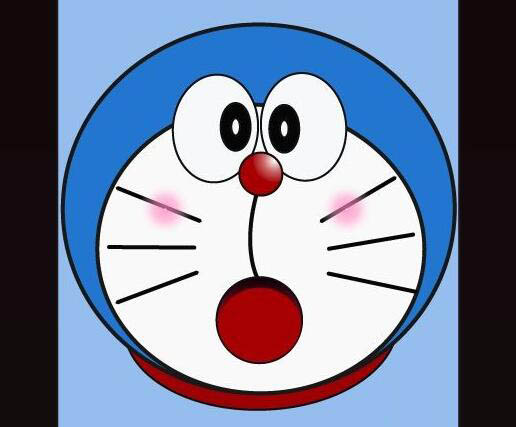
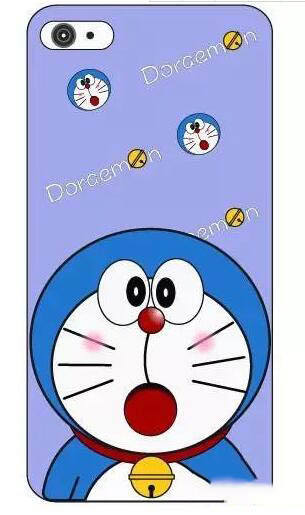
效果图:

学习目标:
1、掌握矩形工具组中圆角矩形、椭圆工具的使用和线条工具组中直线工具和弧线工具的使用
2、掌握图形颜色填充、描边
那么,现在就开始我们首次使用AI绘制图形之旅吧!
绘制方法:
在文件中选择新建画板,常用到的几个选项设置已经给大家标注出来了。

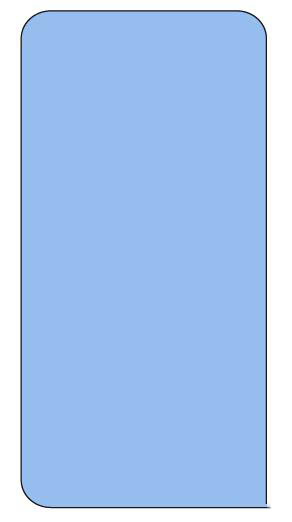
1、在画板上绘制一个蓝色圆角矩形用黑色描边。拖动鼠标不放,按键盘上的上下方向键可以调整圆角的弧度。
在上方属性栏中修改高和宽的数值,高为143.6mm,宽为70.9mm。iPhoneX的手机壳雏形就绘制出来了。(这里的尺寸是手机本身的尺寸,后期可以选中全部等比缩放)

修改填充色 修改描边颜色 修改宽的数值

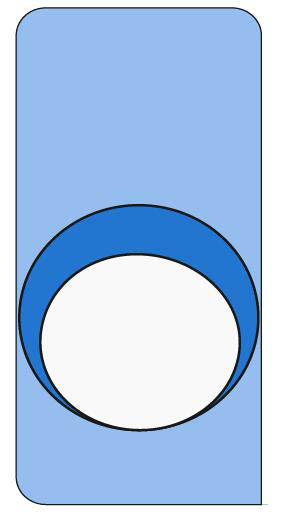
2、用椭圆工具画出叮当猫的头部
选择椭圆工具,颜色改为蓝色(颜色为#2F71D1),用鼠标拖出一个稍微圆一点的椭圆。画好以后按Ctrl+C复制, Ctrl+F粘贴,用直接选择工具 (因为是白色的,所以又叫它小白)选中图形,按shift键拖动鼠标,将椭圆等比缩小,再将填充色改为白色。位置不合适的地方用小黑工具
(因为是白色的,所以又叫它小白)选中图形,按shift键拖动鼠标,将椭圆等比缩小,再将填充色改为白色。位置不合适的地方用小黑工具 选中调整一下。
选中调整一下。

问:快捷键会不会太多了?
答:这还叫多?还有更多的!快捷键是高效率人士必备,所以请大家记一下。好的习惯要从一开始养成!
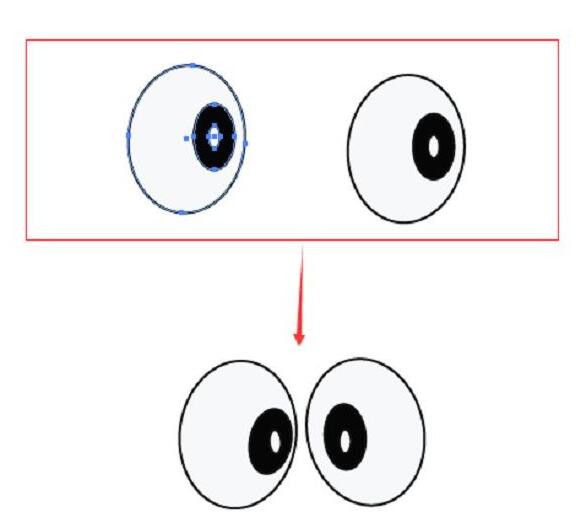
用椭圆工具绘制眼睛,如图画三个椭圆,叠加在一起一个眼睛就绘制好了。原图上干扰太多,可以在旁边做好后再放到图形中去

选中眼睛,按Ctrl+C复制,Ctrl+F键粘贴。移动位置,适当调整圆形的位置,一对眼睛就做好了。

绘制鼻子
使用椭圆工具,按shift键,用鼠标拖出一个红色圆形。在工具箱中双击渐变工具 ,在打开的对话框中调整渐变的类型、颜色、角度
,在打开的对话框中调整渐变的类型、颜色、角度


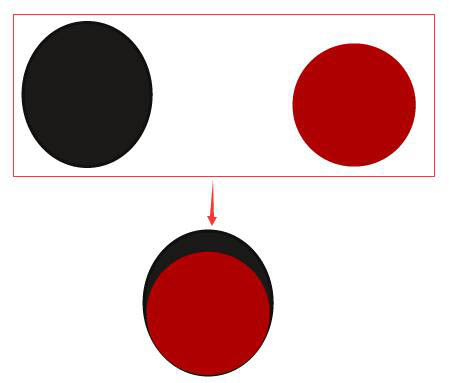
绘制嘴巴
绘制一个黑色的椭圆和一个红色的正圆,把它们叠放到一起。

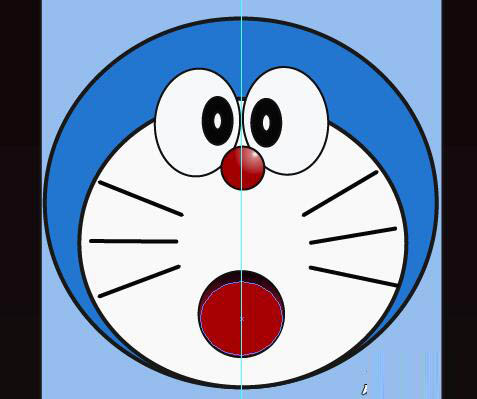
最后把眼睛、鼻子、嘴巴放到脸上。想要对称效果的话用鼠标从标尺中拖一根参考线。没有标尺的朋友可以在视图中打开标尺或者在没选中任何图形的情况下按Ctrl+R直接打开标尺

一张光秃秃的大饼脸就出来了!
画一些脸部装饰
用直线工具 在脸上画几根胡须,按Ctrl+F10打开描边对话框,选择圆头端点
在脸上画几根胡须,按Ctrl+F10打开描边对话框,选择圆头端点


使用弧线工具把鼻子和嘴巴连上,拖动鼠标不放按键盘上的上下方向键可以修改线条的弧度。


叮当猫的脸部绘制完成。
3、绘制叮当猫的项圈
使用椭圆工具画一个椭圆,按Ctrl+C复制,Ctrl+V粘贴。把复制的椭圆往上移动一点,然后按shift+Ctrl+F9,打开路径查找器,选择减去顶层。得到一个弧形。

把做好的项圈放到叮当猫脸合适的位置,适当进行调整。

4、绘制铃铛
用椭圆工具按shift键绘制一个正圆、用矩形工具绘制一个长方形、再用椭圆工具绘制一个小圆点、用线段工具绘制一条粗线。把它们组合在一起就是一个铃铛了。放到项圈上就可以了

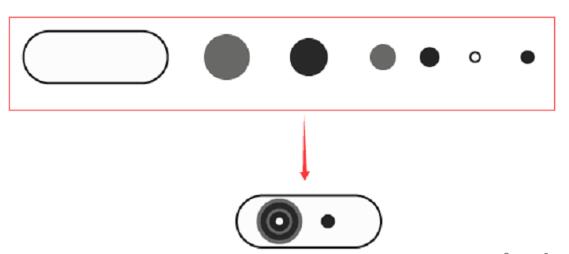
5、绘制摄像头
绘制镜头比较简单,大家看图吧

6、然后用一些素材文件丰富一下背景吧。
身体部分依然是用椭圆工具和直线工具绘制的。用文字工具输入Doraemon,用小黑选中旋转一下,复制几份随机放置。再选中叮当猫的头部,复制后等比缩放,随机放置。
做好后的感觉颜色不好看,可以选中图形修改颜色。

背景的细节,小白没有一一跟大家图解出来,要是都写出来,估计今天都出不了公司门了,那我挣来的钱还要不要花掉啦?!?!当然初学的时候会有各种各样的问题,不会的朋友们可以悄悄来问我。
教程结束,以上就是关于Illustrator绘制一个漂亮的iPhone x叮当猫手机壳教程的全部内容,喜欢的朋友赶快给自己的手机绘制一个吧!
相关推荐:
