Fireworks制作卡通图案邮票
脚本之家
下面小编为大家介绍利用Fireworks制作卡通图案邮票方法,教程难度不是很大,很适合新手来学习,推荐到脚本之家,喜欢的朋友跟着教程来学习吧!
制作方法:
1.新建文件width=300,height=300,这里我们把背景色设为金黄色
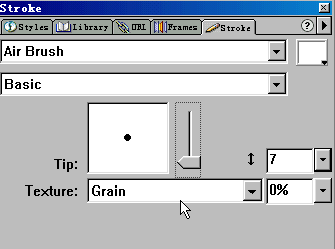
2.在编辑区用矩形工具拖画出一个矩形,填充色为黑色.打开storke面板,设置如图(图1).然后点击打开storke面板右上方的黑色箭头,在弹出的菜单中选择edit storke.

3,在弹出的框中设置如下,把spacing(步长)设为170%(图2)

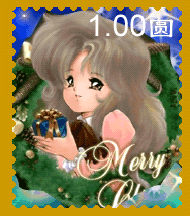
4,打开一张图片,用图片拖到编辑区,调整好它们的上下位置,有齿的矩形放在图片之上,如图(图3).同时选中它们,modify---mask---group as mask.效果出来了吧.

5.给邮票上加上字,最后结果如图(图4)

我正洋洋自得时,有人发话:不对啊,我见过的邮票的齿上是白边,中间的图被一个白色的框包围着.马上跑去买来邮票一瞅,果然如这位仁兄所言.不要紧,我们重来
白色齿边邮票
1,新建文件width=300,height=300,背景色为金黄色,
2,用矩形工具在编辑区拖画出一个矩形,填充色为白色.在storke面板中设为none没有描边.
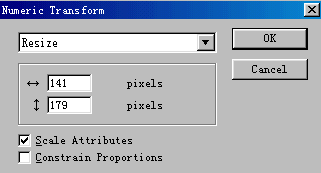
3,选中这个白色矩形,edit---clone,把克隆出来的矩形的填充色改为黑色,然后modify---transform---numeric transform在弹出的框中把原来的长和宽各减少15个象素,如图(图5),

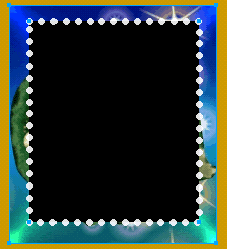
现在效果图是这样的(图6)

4,选中白色矩形,打开storke面板,设置如图(图1),点storke面板上的右上角的黑色小箭头,在弹出的菜单中选中edit storke,在弹出的框中把spacing设为170%,其它为默认.
5,打开图片,,用工具把图片拖到编辑区,然后调整它们的上下层关糸,把黑色矩形放在最上层,图片放在第二层,白色齿轮矩形放在最下面.同时选中黑色矩形和图片,modify---mask---group as mask.怎么样?满意了吧!别忘了给它加上字,最后效果如图(图7)

再教你一个小绝招,如果你对图片在邮票中的位置不满意,你可以在图层面板中,把遮罩的链接打开(图8)然后把图片移动到满意的位置.

教程结束,以上就是Fireworks制作卡通图案邮票方法,希望大家喜欢本教程!
