平面设计 > Fireworks教程 >
Fireworks三帧轻松打造酷酷的Banner动画特效
脚本之家
本教程是向大家介绍利用Fireworks三帧轻松打造酷酷的Banner动画特效,制作出来的效果非常不错,教程也很简单,转发过来,喜欢的朋友可以跟着一起来制作。我们先来看看最终的效果:

具体制作方法如下。
1. 新建一个360*60的画布,并用矩形工具拉出一个与画布一样大小的矩形。
2. 把刚刚拉出的矩形的填充选为“波纹”,并按下图设置。

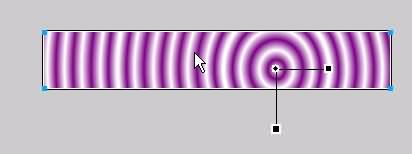
3. 当你把填充模式改变后,会出现如图所示的控制手柄,调节成如图所示。

4. 可以加上你网站的名字,或是放一些素材来修饰一下。

5. 复制第1帧,在第1帧之后,这时创建了第2帧。

6. 把第2帧的矩形上的控制手柄按比例的拉长一点。

7. 在第2帧的基础上,复制帧在第2帧之后,创造第3帧。
8. 在第3帧上重复步骤6,比第2帧再拉长一点。
9. 点播放键看效果。

教程结束,以上就是利用Fireworks三帧轻松打造酷酷的Banner动画特效过程,是不是很简单啊,感兴趣的朋友快点来制作一个吧!
