网页制作 > Dreamweaver教程 >
Dreamweaver怎么制作相册展示类网页?
lovezhus
一个网页中包含很多元素,涉及到很多知识点,比如表格,背景,文本,颜色,边框等等,熟练掌握这些就可以直走一个网页,今天我们就来看看使用dw制作一个相册展示网页的教程。
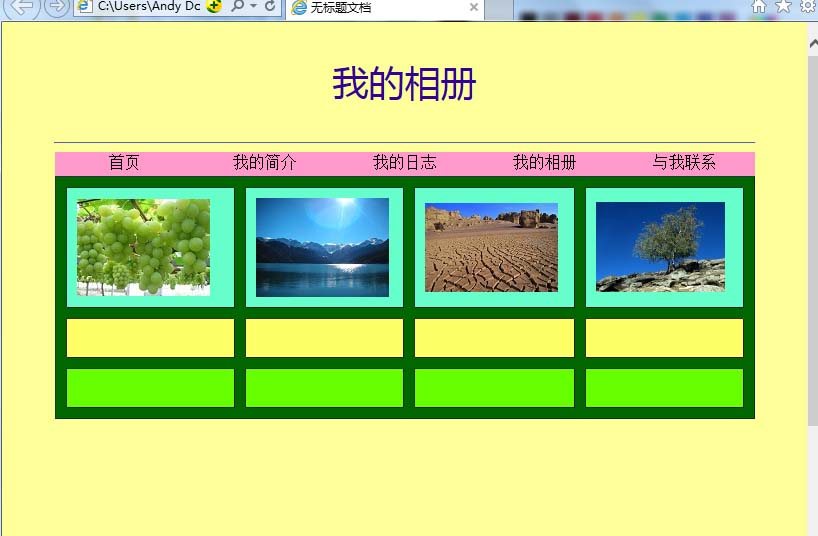
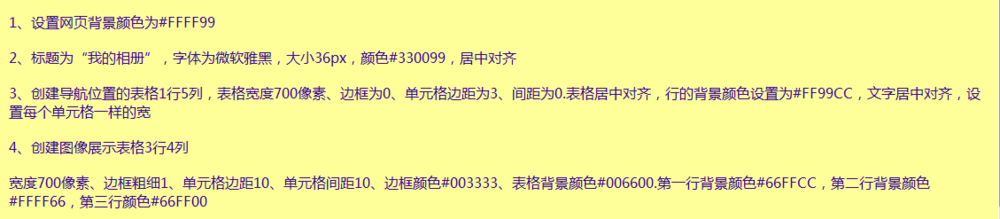
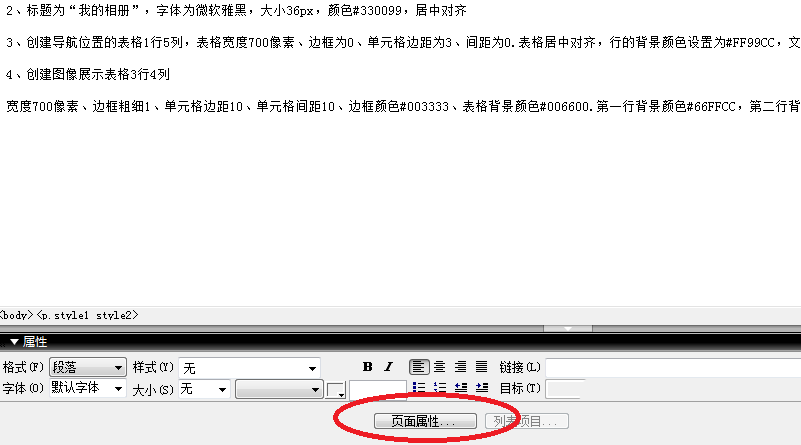
1、下面第一张图是要制作的页面,第二张图是网页制作的要求。


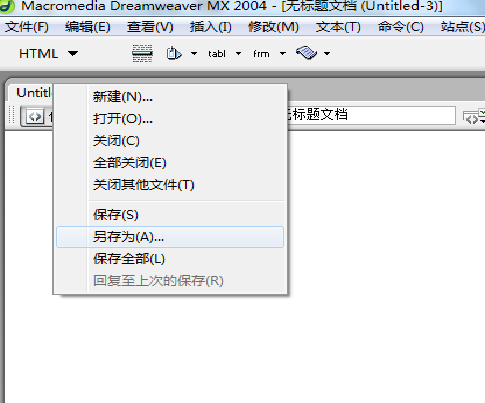
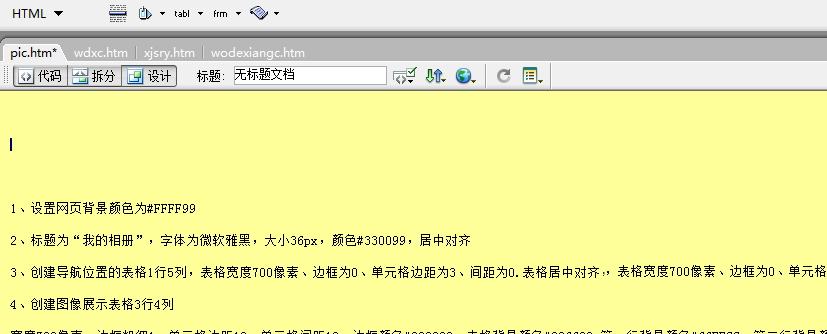
2、一起来做。首先打开Dreamweaver,新建一个新的页面,并命名。



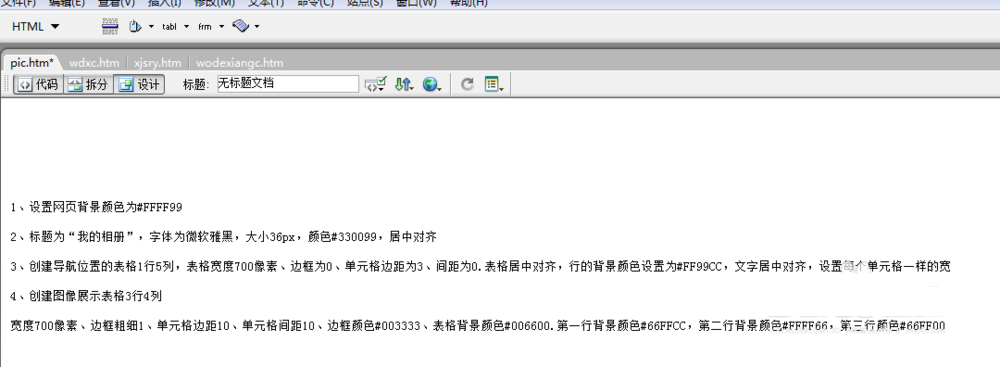
3、把上述要求复制到这个新建的页面中,并按照要求一步一步操作。

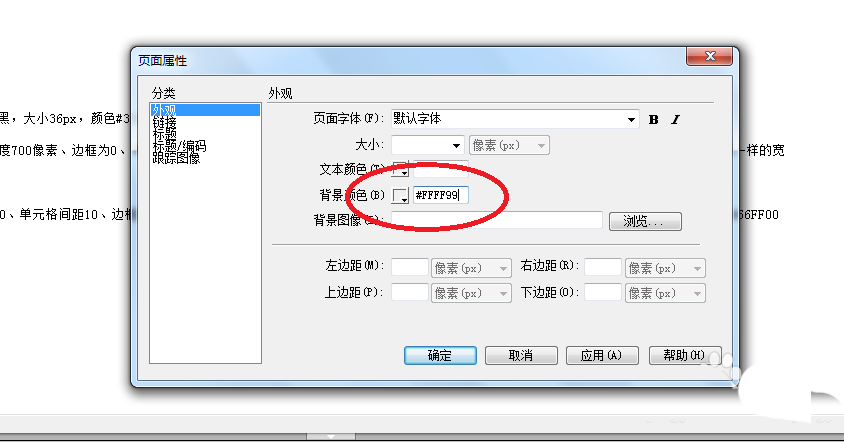
4、点击“页面属性”,设置网页背景颜色为#FFFF99。



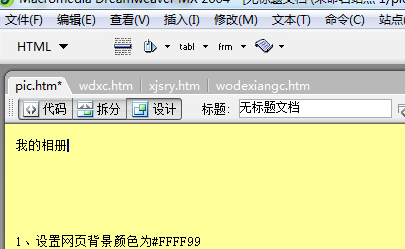
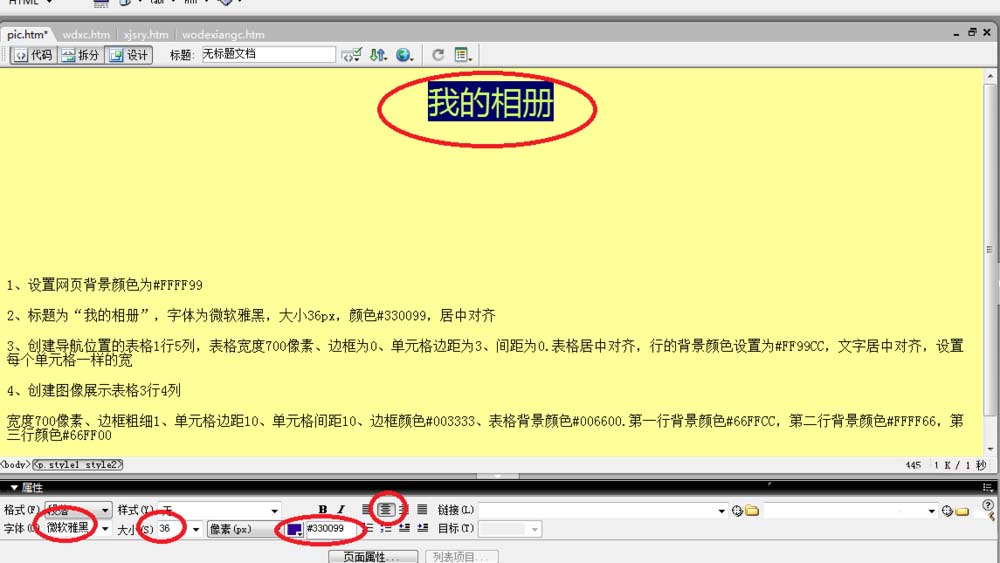
5、输入文本“我的相册,设置字体为微软雅黑,大小36px,颜色#330099,居中对齐。


6、创建导航表格1行5列,表格宽度700像素、边框为0、单元格边距为3、间距为0.表格居中对齐,行的背景颜色设置为#FF99CC,文字居中对齐,设置每个单元格一样的宽。



7、创建图像展示表格3行4列。宽度700像素、边框粗细1、单元格边距10、单元格间距10、边框颜色#003333、表格背景颜色#006600.第一行背景颜色#66FFCC,第二行背景颜色#FFFF66,第三行颜色#66FF00



8、最后插入图像,这样一个网页就制作好了,可以点击F12预览。



以上就是Dreamweaver制作网页的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:

