网页制作 > Dreamweaver教程 >
Dreamweaver cs5怎么制作跳转菜单?
未来的动画
Dreamweaver制作网页的时候,一般有提交数据的表单制作,有时需要在表单中添加跳转菜单来作为输入。该怎么制作跳转菜单呢?下面我们就来看看详细的制作方法。

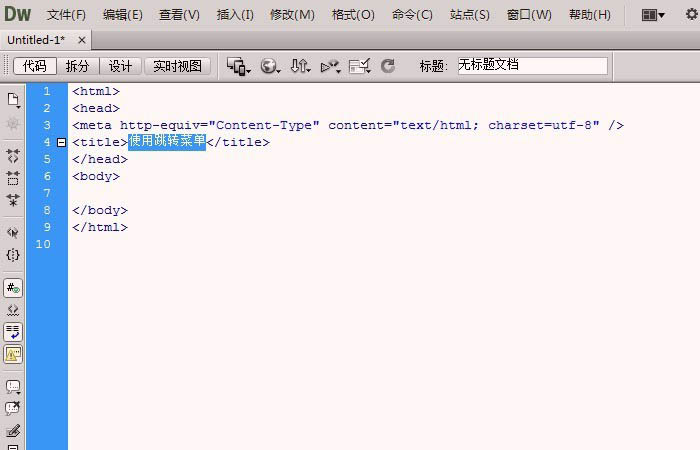
1、打开Dreamweaver软件,鼠标左键选择新建【HTML】,在代码窗口上,修改网页title标签,比如使用跳转菜单,如下图所示。

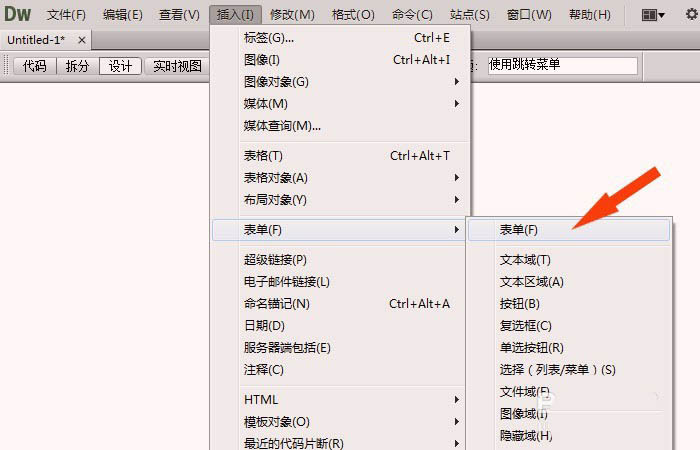
2、接着,在【设计】的窗口中,鼠标左键单击菜单【插入】下的【表单】,如下图所示。

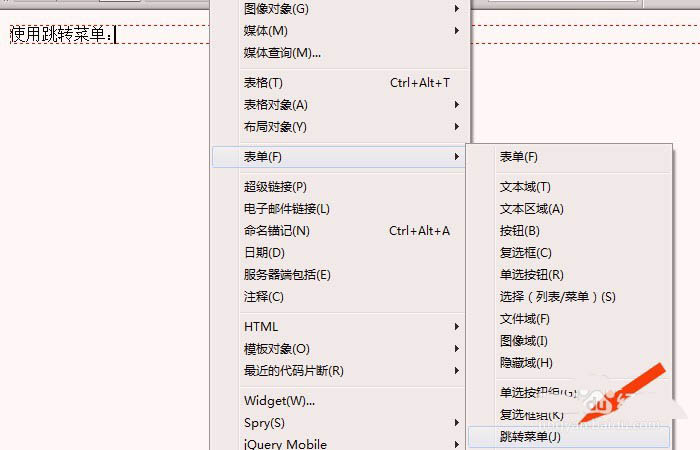
3、然后,在表单中输入使用跳转菜单的名称,鼠标左键单击菜单【插入】下的【表单】中的【跳转菜单】,如下图所示。

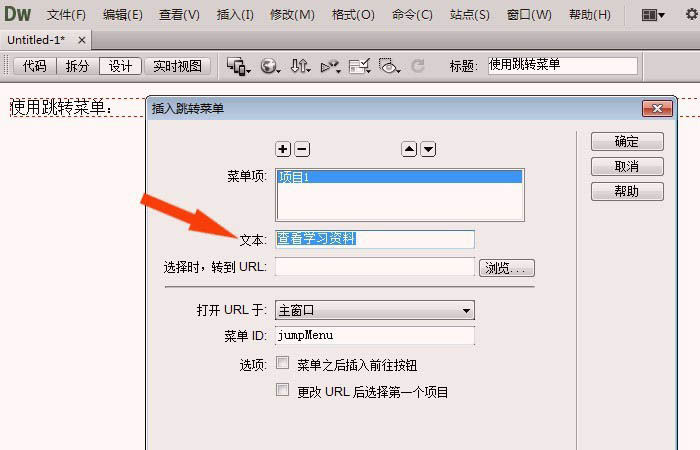
4、接着,在弹出的【跳转菜单】设置窗口上,输入跳转菜单的名称参数,如下图所示。

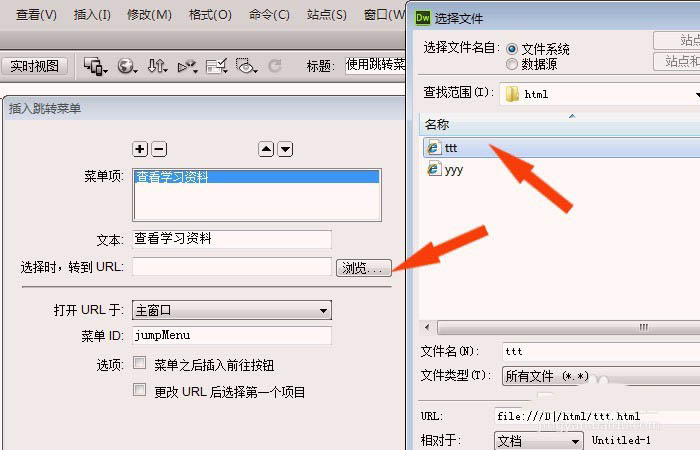
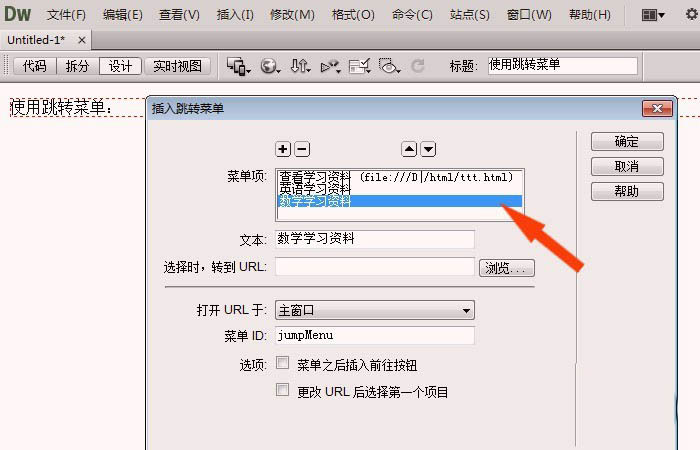
5、然后,在【跳转菜单】窗口中,给菜单添加跳转的网页的参数,如下图所示。

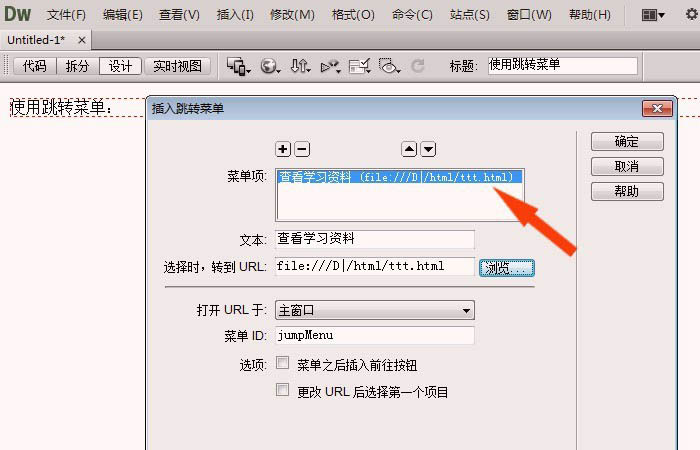
6、接着,可以看到添加的菜单项的名称网页,如下图所示。

7、然后,在【跳转菜单】窗口中添加其他的跳转网页,鼠标左键单击【加号】按钮,如下图所示。

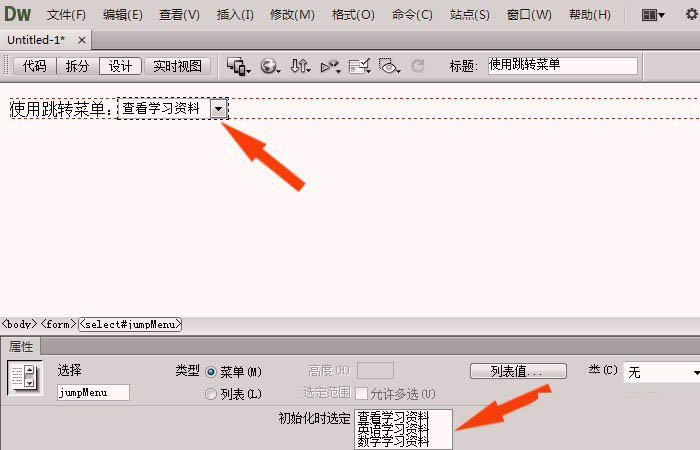
8、接着,在设计窗口中,可以看到跳转菜单,也可以在属性窗口上修改名称,如下图所示。

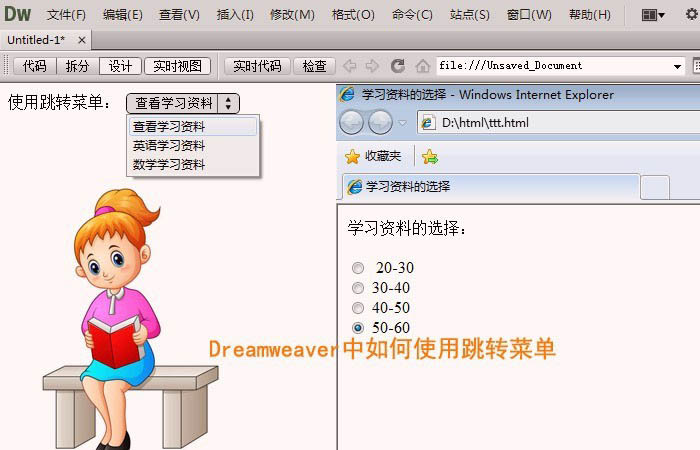
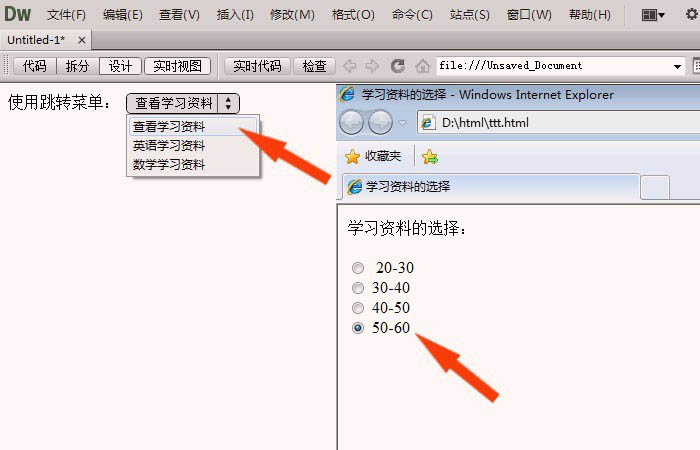
9、最后,鼠标左键单击【实时视图】窗口,可以看到制作好的跳转菜单,可以选择单击跳转网页,查看网页显示效果,如下图所示。这样表单中的跳转菜单就添加好了,鼠标左键单击【文件】菜单下的【保存】。

以上就是Dreamweaver制作跳转菜单的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐: