网页制作 > Dreamweaver教程 >
Dreamweaver怎么更改代码颜色?
心you渔
Dreamweaver中的代码可以修改颜色,该怎么设置代码颜色呢?下面我们就来看看详细的教程。
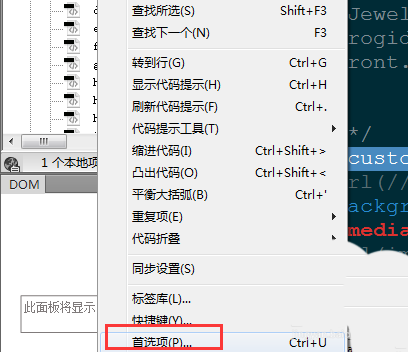
1、首先,我们需要打开Dreamweaver软件,然后选择软件顶部的那一行,然后单击“编辑”按钮。

2、点击“编辑”选项后,会有好多选项弹出来,我们将鼠标滑到最末尾,选择“首选参数”选项。

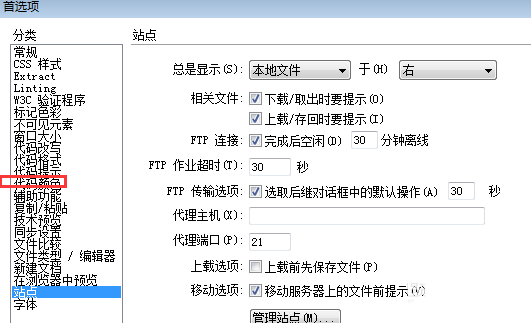
3、打开,首选项之后,会有好多选项出现,默认选中的选项是我们上一次打开时的选项。我们点击“代码颜色”选项。

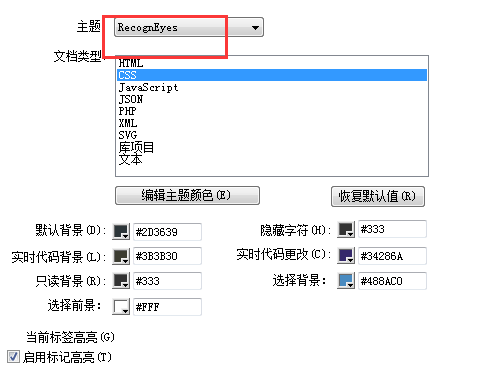
4、代码颜色选项中的右侧有主题选项,我们可以选择不同的主题,可以改变代码的颜色

5、例如,我们选择RecognEyes选项,可以看到默认背景色和实时代码颜色,还有选中时的背景颜色各是什么颜色。


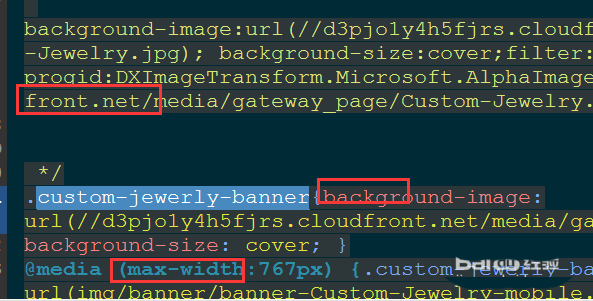
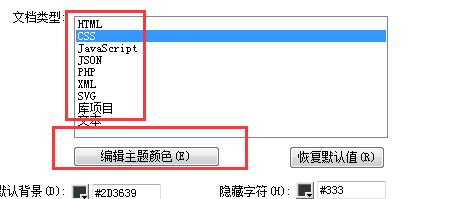
6、我们点击应用按钮之后,可以看到代码有原来的白色背景换成了黑色,代码变成了黄色。除了这些,我们可以还可以为不同类型的文档设置不同的主题。也可以编辑主题的颜色。

以上就是Dreamweaver修改代码颜色的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐: