Dreamweaver怎么输入文本并设置文本样式?
崔崔崔40
Dreamweaver中想要添加文本,该怎么添加呢?下面我们就来看看dw添加文本并设置样式的教程。
1、这里Dreamweaver中如何添加文本和文本设置,首先打开Dreamweaver工具,随后这里大家新建一个HTML文档

2、建立如下中的一个文档(HTML)

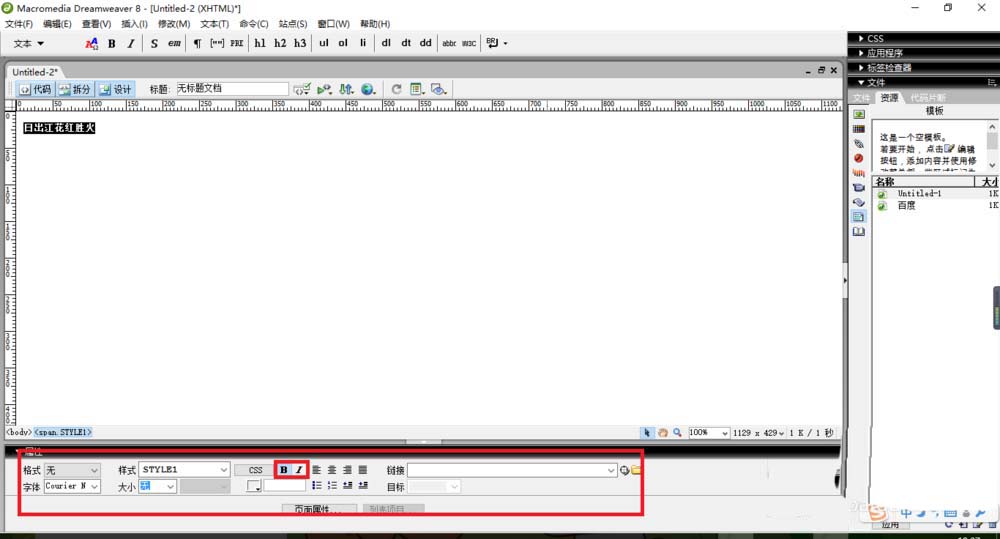
3、随后将其设置为文本模式

4、在将页面设置为文本模式之后呢,这里我们是可以看到导航中的一些“文字样式、段落、块引用、标题等”

5、随后我们这里在文档中输入一段文字作为文本

6、在工具的最底部我们是可以看到一个字体的设置“这里我们是可以设置自己比较喜欢的字体作为基础样式”

7、同样是在工具的最底部,这里我们可以看到一个字体的粗细和倾斜度的设置

8、选择文字之后,我们这里还是可以进行文字的一个颜色的设置,点击颜色样本面板中的颜色按钮,选择自己喜欢的颜色作为基础色,这里我选择的是一个红色做为基础

9、设置完毕之后,我们的字体颜色可以改变为红色“这如果你的字体颜色是不能设置的,注意了这里一定要选择你的文本内容,这样才可以对此进行一个样式颜色的改变”

10、这里我们可以将字体进行一个大小的改变,调整成自己所需要的大小即可

11、我们选择文本、样式、打字型,这里也是可以进行一个字体的基础设置的

12、将模板改为拆分模式,这里我们是可以看到我们网页的一个代码部位的

13、拆分之后,这里我们是进行一个文字题标的设置,看是将其设置为标题还是其他

14、另外如下图中所示,这里是一个段落的4种方式,左对齐、居中、右对齐、两端对齐

15、另外我们是可以对段落的缩进方式进行调整“文字凸排和文字缩进”

16、图下中是一个列表的设置建立,点击列表项目对列表进行相应的类型调整

以上就是dw设置文本样式的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:

