网页制作 > Dreamweaver教程 >
dreamweaver cs6怎么新建HTML5格式的页面?
脚本之家
如何在dreamweaver (dw)中建立 Html5格式的页面。
1、打开 您已安装好的dreamweaver cs6或者dreamweaver cc(低版本的不行哦)


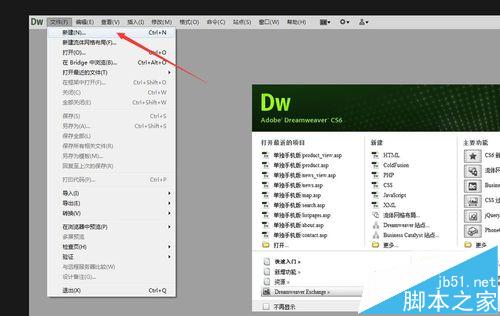
2、此时界面如图所示,点击“文件”菜单下的“新建”按钮


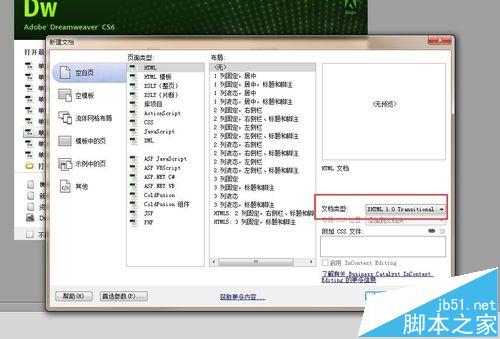
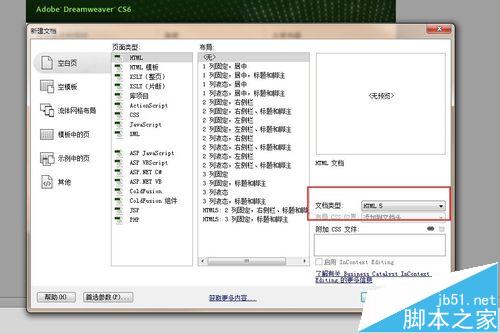
3、在弹出的面板中选择页面类型下的第一项HTML

4、在右侧文档类型一侧把xhtml1.0 改成 html5


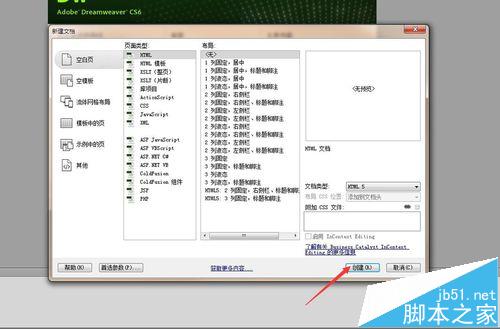
5、点击“创建”按钮

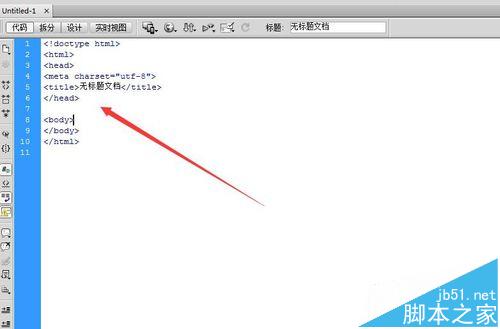
6、此时, 一个html5的空白页面已经建立好了,看下图,是不是比之前的那些页面要简洁多了

7、看看 HTML5之前的界面, 是不是很累赘

注意事项:
dreamweaver cs6 或者 dreamweaver cc或者更高版本。
相关推荐: