网页制作 > Dreamweaver教程 >
Dreamweaver怎么新建站点地图?dw编辑站点地图的方法
脚本之家
Dreamweaver中如何建立、修改、删除、保存站点地图
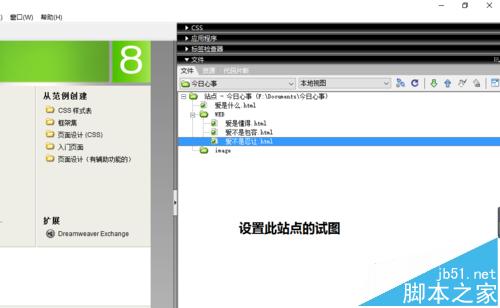
1、Dreamweaver中如何建立、修改、删除、保存站点地图,在图下中我们对这个“今日心事”进行站点地图的建立、修改、删除、保存

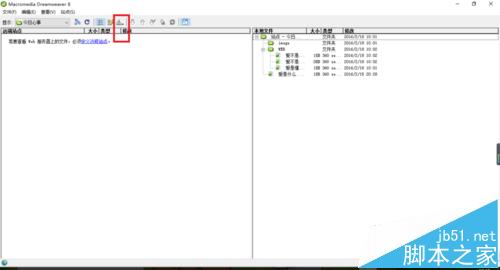
2、首先,大家要做的是如下图中所示一样,点击图下的一个图标

3、进入如下的一个界面中(这样可以方便我们的操作)

4、图下所示,选择里面的地图和文件

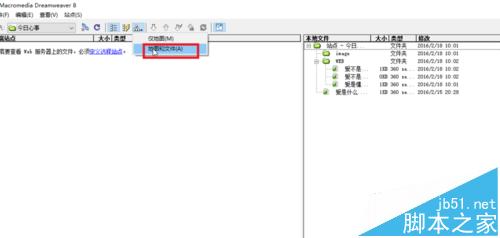
5、这里大家的操作中可能会出现如下图中的错误提示

6、这里给大家提供相应的解决方式,图中所示,我们选择一个站点中的文件,然后右击将其设置为首页即可

7、这样我们就可以进入到如下图中的一个界面了

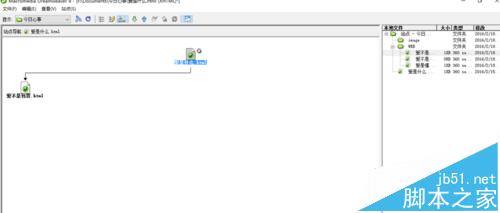
8、随后呢,我们选择用鼠标左键按住如下中的一个小图标,用拖拽的方式将其移至如图中所示的地方也就是下一级目标文件

9、这样就形成了如下图中所示的一个图层

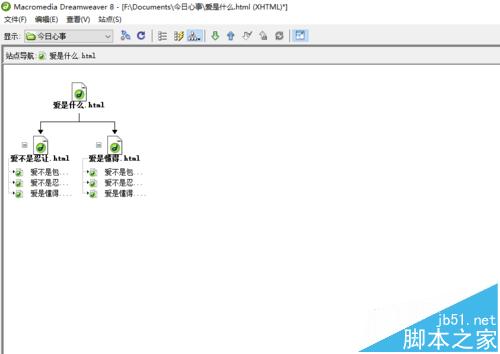
10、利用同样的方式我们进行另外的拖拽操作,形成如下中所示的内容图

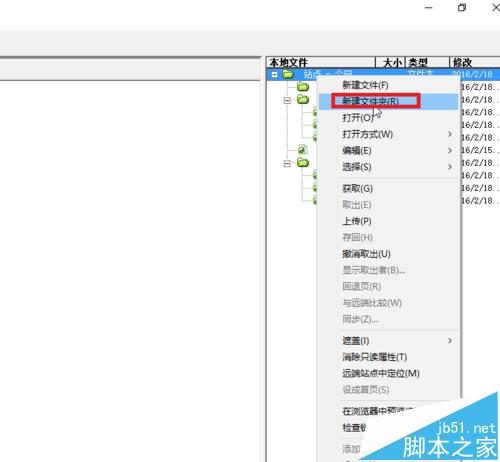
11、使用同样的方式我们建立下级链接,右击站点父类标签,然后右击选择新建文件夹

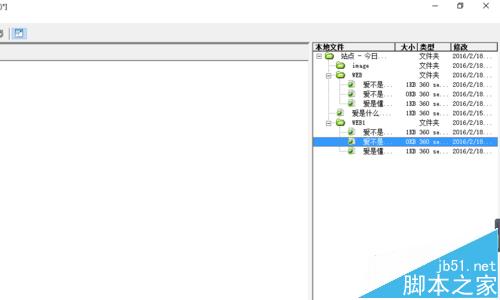
12、建立WEB1,然后将WEB的中文件通过复制的方式移动到WEB1中

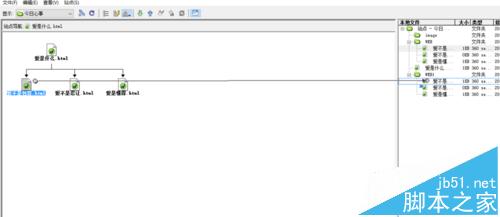
13、随后又进行如下图中的链接操作

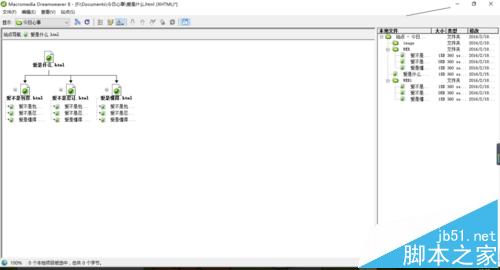
14、将用拖拽的方式,将左侧的每一个子类移至右侧的WEB1中的文件, 形成如下所示的图层,这里就是我们如何建立站点地图的方式

15、随后要说的是站点地图的修改,删除链接。图下所示,你必须要选择一个图标

16、选择站点中的移除链接

17、移除成功(形成如图中所示的图层内容)

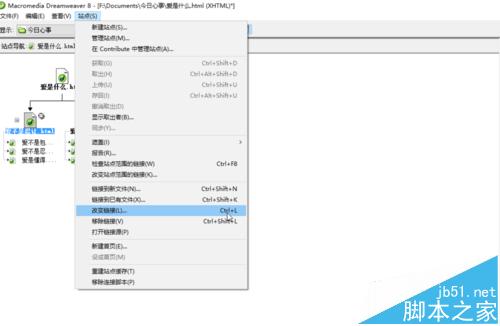
18、同样选择一个图标之后,点击站点选择里面的改变链接

19、在对话框中选择目标链接,点击“确定”

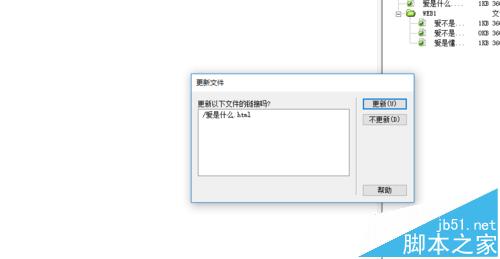
20、随后选择更新即可,完成站点链接的修改

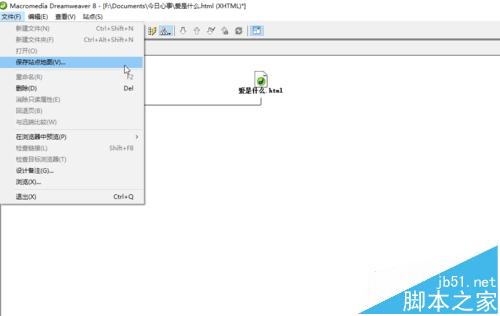
21、随后保存站点地图,图下所示,点击“文件\保存站点地图”

22、这里将我们新建的站点地图保存在桌面中即可

相关推荐:
