网页制作 > HTML/Xhtml >
HTML 里 img 元素的 src 和 srcset 属性的区别详解
脚本之家
img 元素有两个相关的属性
在 HTML 中,img 元素通常用于在网页中插入图片。img 元素有两个相关的属性:src 和 srcset。
src 属性指定图像的 URL,它是必需的。浏览器将使用该 URL 加载图像并将其显示在页面上。
srcset 属性允许您指定一系列不同大小或分辨率的图像文件,以便浏览器可以根据设备的像素密度和屏幕大小选择最合适的图像。srcset 属性的值是一个逗号分隔的列表,其中每个项目都有一个图像文件的 URL,后跟一个空格和一个分辨率描述符。描述符指定图像的分辨率,并告诉浏览器如何选择最合适的图像。通常使用像素密度(如“1x”或“2x”)或图像宽度(如“320w”或“640w”)作为描述符。
在使用 srcset 属性时,可以选择一个默认的图像文件,将其 URL 放在 img 元素的 src 属性中。如果浏览器不支持 srcset 属性或无法选择最合适的图像,则将加载默认的图像文件。
总的来说,src 属性用于指定图像的 URL,而 srcset 属性用于指定一系列不同大小或分辨率的图像文件,以便浏览器可以选择最合适的图像来适应不同的设备和屏幕大小。
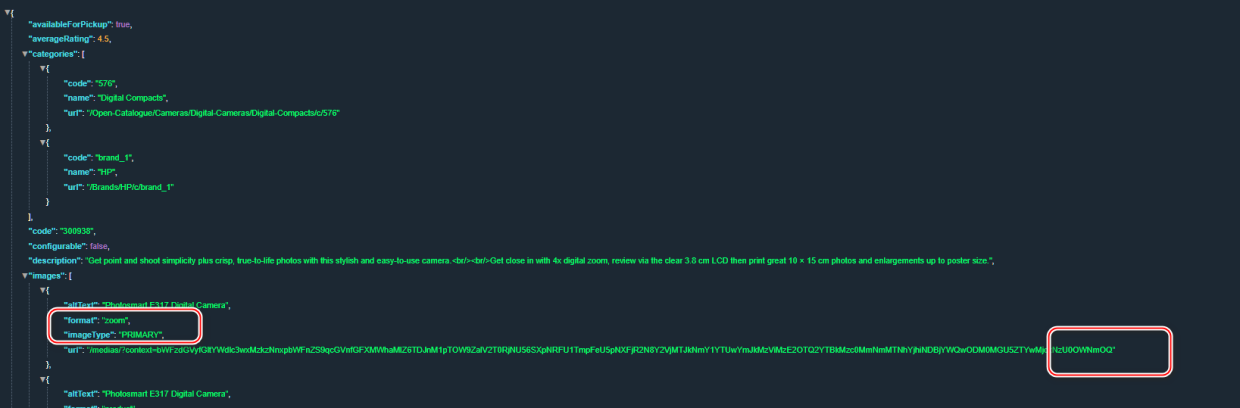
下面是一个具体的例子


src 里的 NmOQ 是默认值,类型为 zoom:

渲染图片
在现代浏览器中,当浏览器遇到一个带有 srcset 属性的 img 标签时,它将根据以下步骤来渲染图片:
- 首先,浏览器会根据
devicePixelRatio(设备像素比)确定屏幕的实际像素密度。例如,Retina 显示屏幕的devicePixelRatio为 2。 - 接下来,浏览器会将
srcset属性的值解析为一组可用的图片资源和它们的尺寸。每个图片资源都包含了一个图片 URL 和一个描述该图片的宽度,例如:https://example.com/image-1000w.jpg 1000w。 - 浏览器根据屏幕的宽度和每张图片的宽度来计算出最佳的图片大小,这个大小就是要显示的图片的实际像素尺寸。例如,如果设备的宽度为 500px,浏览器会选择一个最接近 500px 的图片资源,例如图片宽度为 600px 的那张图片。
- 最后,浏览器将选中的图片资源的 URL 赋给
img元素的src属性,然后加载并显示该图片。
小结
浏览器会根据设备像素比、可用图片资源和设备宽度来自动选择和加载最佳的图片,从而实现高清晰度和响应式图片的效果。
以上就是HTML 里 img 元素的 src 和 srcset 属性的区别详解的详细内容,更多关于HTML img元素属性区别的资料请关注脚本之家其它相关文章!
