HTML5标签正确的使用方式
脚本之家 / 编程助手:解决程序员“几乎”所有问题!
脚本之家官方知识库 → 点击立即使用
使用HTML5标签可以使网页结构更加清晰,并且有助于提高搜索引擎优化(SEO)。这些标签可以更好地描述网页的各个部分,让搜索引擎更好地理解和索引网页内容。
1.主体内容和隐藏方式
1.1 <main> 标签 👉 构建主要内容
<main> 标签代表网页的主要内容。通过为主要内容提供清晰的结构,它对提高网页的可访问性和搜索引擎优化尤为重要。
1.2 <figure> 和 <figcaption> 标签 👉 图像标题
使用 <figure> 和 <figcaption> 标签将标题与图像、插图、图表或示意图关联起来。这样可以提高可读性和可访问性。
1 2 3 4 | <figure> <img src="image.jpg" alt="An image"> <figcaption>Caption for the image</figcaption></figure> |
1.3 <details> 和 <summary> 标签 👉 可折叠内容
使用 <details> 和 <summary> 标签可以轻松地在网页上创建交互式和可折叠的部分。这些标记可以隐藏和显示内容,非常适合常见问题解答和文档。
2. 带魔法的多媒体标签
2.1 <audio> 和 <video> 标签 👉 多媒体嵌入
虽然这些标签已为很多人所熟知,但它们还提供了嵌入各种格式音频和视频内容的选项,最近的更新还引入了新的属性,以实现更强的交互性。
1 2 3 4 5 6 7 8 | <audio controls> <source src="audio.mp3" type="audio/mpeg"> Your browser does not support the audio element.</audio><video controls width="320" height="240"> <source src="video.mp4" type="video/mp4"> Your browser does not support the video element.</video> |
2.2 <canvas> 标签 👉 动态图形
<canvas> 标签为使用 JavaScript 创建动态图形、动画和游戏提供了工具。
3. 表单和输入扩展
3.1 <datalist> 和 <input list> 标签 👉 自动完成下拉菜单
使用 <datalist> 和 <input list> 标签增强用户输入。通过它们可以创建自动完成下拉菜单和输入建议,从而改善表单的用户体验。
1 2 3 4 5 6 | <input list="colors"><datalist id="colors"> <option value="Red"> <option value="Green"> <option value="Blue"></datalist> |
3.2 <meter> 和 <progress> 标签 👉 显示进度
当需要显示进度、级别或统计数据时,<meter> 和 <progress> 标记可提供简单而有效的解决方案。了解如何让网页表单内容更丰富、更吸引人。
1 2 | <meter value="75" min="0" max="100">75%</meter><progress value="60" max="100">60%</progress> |
4. 构建内容
4.1 <article> 标签 👉 自包含内容
<article> 标签非常适合标记可独立传播和理解的独立内容。它通常用于博客文章、新闻文章和论坛帖子。
4.2 <mark> 标签 👉 文本高亮显示
需要突出和强调文本的特定部分?<mark> 标签可以做到这一点,无论是突出显示搜索结果还是提请注意重要信息。
5. 改进文本语义
5.1 <time>标签 👉 日期和时间指示
<time> 标签非常适合用于指示特定日期、时间或持续时间。它为内容增加了语义意义,可以改变搜索引擎优化和可访问性。
5.2 <cite> 标签 👉 正确引用
在内容中引用创意作品的标题时,<cite> 标签是非常好用。它可以使您的引用更加清晰,并有助于在适当的地方给予肯定。
5.3 <abbr> 标签 👉 缩写词说明
在内容中使用缩写或缩略语时,<abbr> 标签可让你指定缩写的完整形式,从而提高文本的可访问性和易懂性。
6. 为有经验的开发人员提供的附加元素
6.1 Web Components 👉 可保留元素
Web Components 由 HTML 模板、自定义元素和 Shadow DOM 组成,可为 Web 应用程序创建可重复使用的封装组件。
1 2 3 4 5 6 | <head> <script src="my-component.js" type="module"></script> </head> <body> <my-component></my-component> </body> |
6.2 <dialog> 标签 👉 模态对话框
<dialog> 标签用于创建模式对话框和弹出窗口。它对于在网络上创建用户友好型交互越来越重要。
6.3 响应性和可访问性元素
使用 <meta name="viewport"> 标签融入响应式设计,并通过对图片使用适当的 <alt> 属性确保无障碍访问。
1 2 | <meta name="viewport" content="width=device-width, initial-scale=1.0"><img src="image.jpg" alt="A descriptive image"> |
6.4 HTML5语义化标签
使用 <header>、<nav> 和 <footer> 等元素创建可访问的、结构良好的内容,以改善搜索引擎优化和辅助技术。
1 2 3 4 5 6 7 8 9 10 11 12 | <header> <h1>Header Content</h1></header><nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> </ul></nav><footer> <p>© 2023 Your Website</p></footer> |
总结
HTML5 提供了大量标签和元素,能以无数种方式增强网页开发。通过整合这些功能,无论是新手还是经验丰富的开发人员,都能创建更具表现力、结构更合理、用户更友好的网页。
以上就是HTML5标签正确的使用方式的详细内容,更多关于HTML5标签使用的资料请关注脚本之家其它相关文章!
相关文章
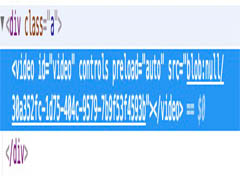
- HTML5中的video标签用于播放视频文件的,本文介绍了Html5 video 标签 src 用数据流方式播放视频,具有一定的参考价值,感兴趣的可以了解一下2023-09-27
 这篇文章主要介绍了 HTML5基础学习之文本标签控制 ,文本与图片在网站上的运用是最广泛的,一个内容充实的网站必然会用大量的文本和图片,然后把超级链接应用到文本和图片2022-03-24
这篇文章主要介绍了 HTML5基础学习之文本标签控制 ,文本与图片在网站上的运用是最广泛的,一个内容充实的网站必然会用大量的文本和图片,然后把超级链接应用到文本和图片2022-03-24- 最近移动端网页要重写代码,移动端都是html5+css3了,想让网页显得有逼格也与时代接轨,语义化不能缺少,更少的代码,更好的体验2021-08-22
 这篇文章主要介绍了HTML5布局和HTML5标签的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-26
这篇文章主要介绍了HTML5布局和HTML5标签的相关知识,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-10-26解决html5中的video标签ios系统中无法播放使用的问题
这篇文章主要介绍了解决html5中的video标签ios系统中无法播放使用的问题,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-08-10 这篇文章主要介绍了HTML5 通过Vedio标签实现视频循环播放的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随2020-08-05
这篇文章主要介绍了HTML5 通过Vedio标签实现视频循环播放的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随2020-08-05 这篇文章主要为大家介绍了HTML5中在title标题标签里设置小图标的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随2020-06-23
这篇文章主要为大家介绍了HTML5中在title标题标签里设置小图标的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随2020-06-23 这篇文章主要介绍了html5用video标签流式加载的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-05-20
这篇文章主要介绍了html5用video标签流式加载的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-05-20 这篇文章主要介绍了Html5 video标签视频的最佳实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-02-26
这篇文章主要介绍了Html5 video标签视频的最佳实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习2020-02-26- 这篇文章主要介绍了详解HTML5 Canvas标签及基本使用,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2020-01-10






























最新评论