vue关闭浏览器退出登录的实现示例
作者:星灭233
本文主要介绍了vue关闭浏览器退出登录,一般都是根据根据beforeunload和unload这两个事件执行的。本文就详细的介绍一下如何实现,感兴趣的可以了解一下
项目需要:也在网上找了不少类似的文章,不过用起来多少有点问题,毕竟要适合自己的需求,我这里是vue3适用,理论上vue2也可以使用,我写的方法是通用的。
这些方法无非都是根据beforeunload和unload这两个事件执行的。
下面我搜了下菜鸟教程和MDN对两个事件的介绍,可自行琢磨。
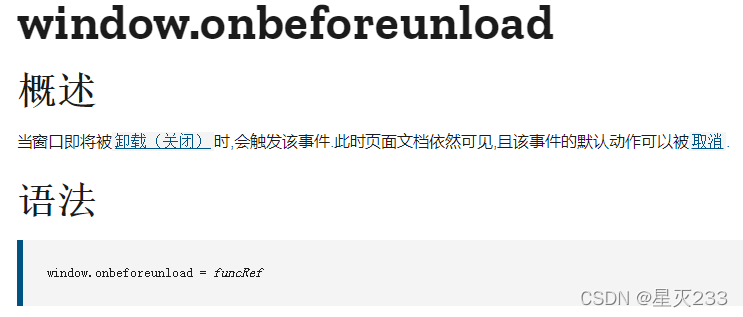
1、beforeunload事件
1.1、菜鸟教程:

1.2、MDN

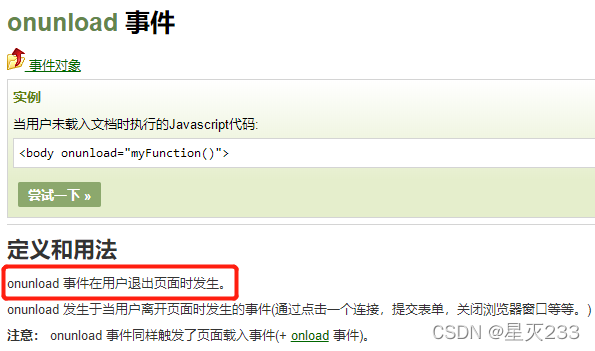
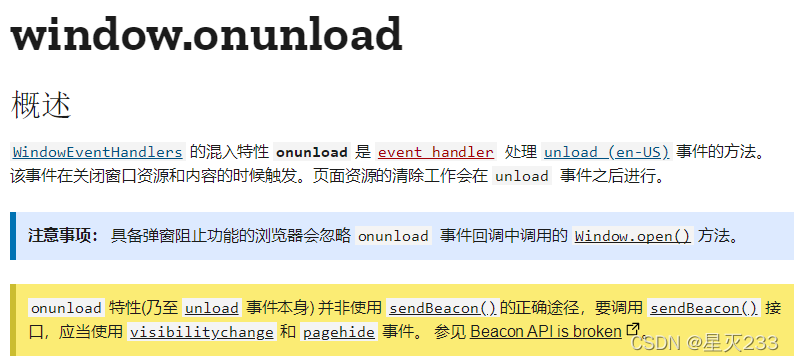
2、unload事件
2.1、菜鸟教程

2.2、MDN

MDN:通常而言,我们推荐使用 window.addEventListener() 来监听 unload (en-US) 事件,而不是直接给 onunload 赋值。
下面贴我使用的源码;
3、源码部分
3.1、方法一:可写于html页面使用(直接使用)
var _beforeUnload_time = 0, _gap_time = 0;
window.onunload = function (){
_gap_time = new Date().getTime() - _beforeUnload_time;
if(_gap_time <= 10) {//浏览器关闭
window.mgr.signoutRedirect();//这个mgr是我暴露在window的退出登录方法
}else{//浏览器刷新-chrome刷新
console.log(document.domain);
return confirm("确定要离开本系统么?");
}
};
window.onbeforeunload = function (){
_beforeUnload_time = new Date().getTime();
};
3.2、方法二:可写于组件如app.vue使用(监听事件)
data() {
return {
gap_time: 0,
beforeUnload_time: 0,
};
},
methods: {
// 关闭窗口之前执行
beforeunloadHandler() {
this.beforeUnload_time = new Date().getTime();
},
unloadHandler() {
this.gap_time = new Date().getTime() - this.beforeUnload_time;
//判断是窗口关闭还是刷新 毫秒数判断 网上大部分写的是5
if (this.gap_time <= 10) {
mgr.signoutRedirect(); // 退出登录接口 这里应当换为个人的登出方法
} else {
console.log(document.domain);
return confirm("确定要离开本系统么?");
}
},
},
unmounted() {//vue可换为destroyed()生命周期,不过这个也可以用
// 移除监听
window.removeEventListener("beforeunload", () => this.beforeunloadHandler());
window.removeEventListener("unload", () => this.unloadHandler());
},
mounted() {
// 监听浏览器关闭
window.addEventListener("beforeunload", () => this.beforeunloadHandler());
window.addEventListener("unload", () => this.unloadHandler());
},
参考文章:
vue关闭浏览器时,触发事件,执行退出登录接口
vue 关闭浏览器清空token (区分刷新)
到此这篇关于vue关闭浏览器退出登录的实现的文章就介绍到这了,更多相关vue关闭浏览器退出登录内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
